- Các bạn copy code HTML template của Blog về máy để phòng trường hợp lỗi trong quá trình thực hiện.
- Download Notepad++ về cài đặt để khi cần xem code HTML trực tiếp trên máy tính sẽ dễ dàng hơn.
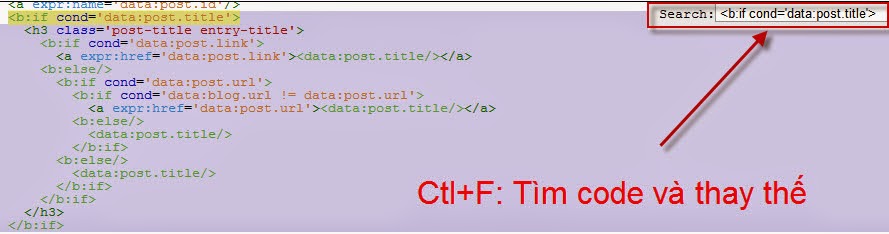
– Thay thế toàn bộ đoạn code sau:
<b:if cond=’data:post.title’>
<h3 class=’post-title’>
<b:if cond=’data:post.link’>
<a expr:href=’data:post.link’ expr:title=’data:post.title’><data:post.title/></a>
<b:else/>
<b:if cond=’data:blog.pageType != “item”‘>
<a expr:href=’data:post.url’ expr:title=’data:post.title’><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h3>
</b:if>
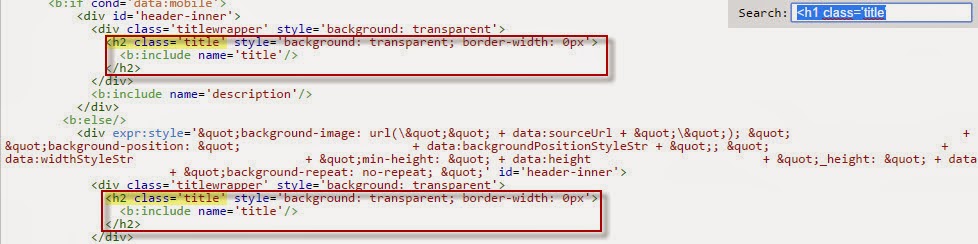
– Thành đoạn code HTML:
<b:if cond=’data:blog.pageType != “item”‘>
<b:if cond=’data:blog.pageType != “static_page”‘>
<b:if cond=’data:post.title’>
<h3 class=’post-title’>
<b:if cond=’data:post.link’>
<a expr:href=’data:post.link’ expr:title=’data:post.title’><data:post.title/></a>
<b:else/>
<b:if cond=’data:post.url’>
<a expr:href=’data:post.url’ expr:title=’data:post.title’><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h3>
</b:if>
<b:else/>
<h1 class=’post-title’>
<b:if cond=’data:post.link’>
<a expr:href=’data:post.link’ expr:title=’data:post.title’><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</h1>
</b:if>
<b:else/>
<h1 class=’post-title’>
<b:if cond=’data:post.link’>
<a expr:href=’data:post.link’ expr:title=’data:post.title’><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</h1>
</b:if>
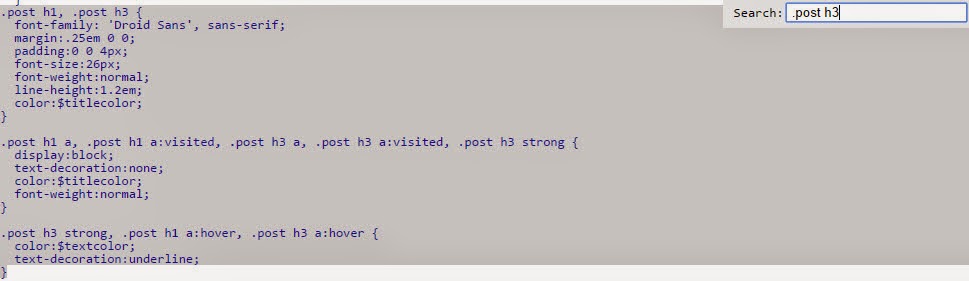
.post h3 a, .post h3 a:visited {…}
.post h3 a:hover {…}
.post h1, .post h3 {…}
.post h1 a, .post h1 a:visited, .post h3 a, .post h3 a:visited {…}
.post h1 a:hover, .post h3 a:hover {…}
- Mỗi template blogspot sẽ có code khác nhau nhưng các đoạn chỉnh sửa trên là gần như nhau.
- Sau mỗi bước chỉnh sửa phải tiến hành Lưu mẫu và xem kết quả thể hiện bên ngoài

DienDan.Edu.Vn Cám ơn bạn đã quan tâm và rất vui vì bài viết đã đem lại thông tin hữu ích cho bạn.DienDan.Edu.Vn! là một website với tiêu chí chia sẻ thông tin,... Bạn có thể nhận xét, bổ sung hay yêu cầu hướng dẫn liên quan đến bài viết. Vậy nên đề nghị các bạn cũng không quảng cáo trong comment này ngoại trừ trong chính phần tên của bạn.Cám ơn.