Ý nghĩa
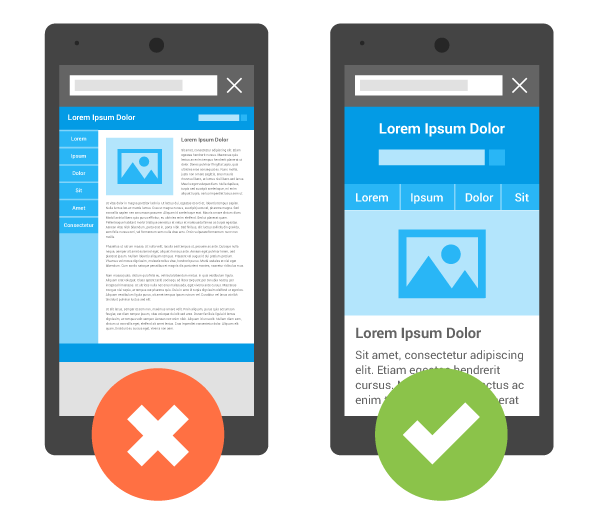
Nguyên lý hoạt động
Sử dụng thẻ meta name = “viewport”
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″/>
<img src=”img_girl.jpg”style=”width:100%;”>
Lưu ý rằng trong ví dụ trên, hình ảnh có thể được thu nhỏ lại lớn hơn kích thước ban đầu của nó. Một giải pháp tốt hơn, trong nhiều trường hợp, sẽ là sử dụngmax-width.
<img src=”img_girl.jpg”style=”max-width:100%;height:auto;”>
Hiển mọi hình ảnh khác nhau tùy thuộc vào chiều rộng của trình duyệt
<picture>
<sourcesrcset=”img_smallflower.jpg” media=”(max-width: 600px)”>
<sourcesrcset=”img_flowers.jpg”media=”(max-width: 1500px)”>
<sourcesrcset=”flowers.jpg”>
<imgsrc=”img_smallflower.jpg”alt=”Flowers”>
</picture>
Kích thước văn bản có thể được đặt bằng đơn vị “vw”, có nghĩa là “chiều rộng khung nhìn”. Bằng cách đó kích thước văn bản sẽ theo kích thước của cửa sổ trình duyệt:
<h1 style=”font-size:10vw”>Hello World</h1>
LỜI KẾT

DienDan.Edu.Vn Cám ơn bạn đã quan tâm và rất vui vì bài viết đã đem lại thông tin hữu ích cho bạn.DienDan.Edu.Vn! là một website với tiêu chí chia sẻ thông tin,... Bạn có thể nhận xét, bổ sung hay yêu cầu hướng dẫn liên quan đến bài viết. Vậy nên đề nghị các bạn cũng không quảng cáo trong comment này ngoại trừ trong chính phần tên của bạn.Cám ơn.