Chào các bạn, hôm nay mình sẽ hướng dẫn các bạn dùng drive làm hosting cho blogspot. Như các bạn đã biết tháng 9 vừa qua google đã dừng cung cấp google drive host. Các bạn có thể up trực tiếp css và js vào trong code của template blogspot như bài mình đã hướng dẫn trước đó.
Xem >> : Hướng dẫn up file js và css trực tiếp lên template blogspot
Hoặc làm theo hướng dẫn bên dưới.
Bước 1. Vào mail –> drive –> Mới –> tải tệp lên –> Chọn tệp js hoặc css và ấn tải lên ( file.js hoặc file.css)
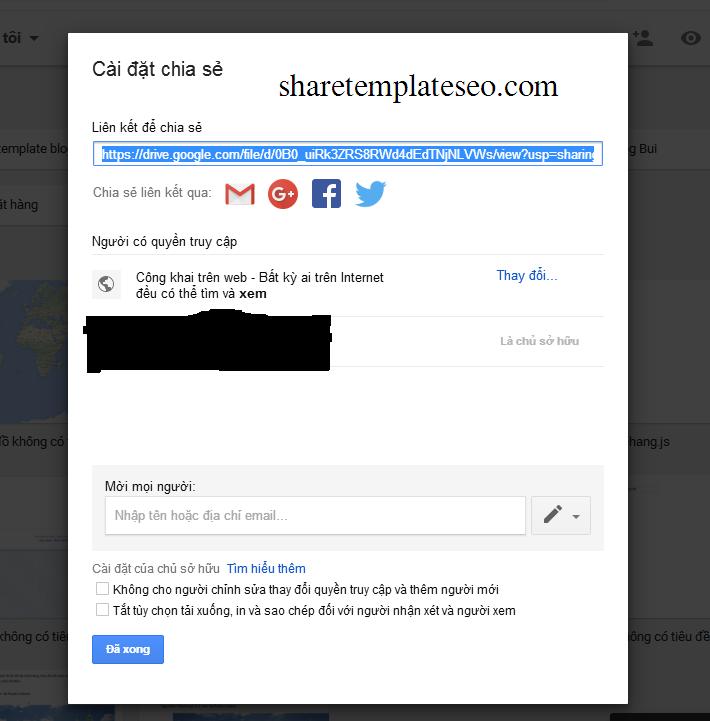
Bước 2: sau khi tải lên bạn kích chuột phải vào file vừa tải chọn chia sẻ ( thứ 3 từ trên xuống) –> nâng cấp –> người có quyền truy cập –> tích chọn bật, công khai trên web. –> lưu. bạn sẽ thấy link trong phần liên kết để chia sẻ ở cưa số cài đặt chia sẻ.
Bước 3: Sao cheo link liên kết ra ta được link như bên dưới.
https://drive.google.com/file/d/0B0_uiRk3ZRS8RWd4dEdTNjNLVWs/view?usp=sharing
Bạn để ý đoạn mình bôi đỏ in đậm nha.
Bước 4: Copy đoạn đỏ in đâm vào cấu trúc dưới.
– Với css. <link href=”https://drive.google.com/uc?export=download&id=0B0_uiRk3ZRS8RWd4dEdTNjNLVWs” rel=”stylesheet” type=”text/css”></link>
– Với Js: <script src=’https://drive.google.com/uc?export=download&id=0B0_uiRk3ZRS8RWd4dEdTNjNLVWs‘ type=’text/javascript’></script>
Xong, giờ các bạn chỉ cần bỏ vào code trong template là đươc. Nếu không biết bỏ bạn cứ để js trên thẻ </head> và css thì trên <b:skin><
DienDan.Edu.Vn Cám ơn bạn đã quan tâm và rất vui vì bài viết đã đem lại thông tin hữu ích cho bạn.DienDan.Edu.Vn! là một website với tiêu chí chia sẻ thông tin,... Bạn có thể nhận xét, bổ sung hay yêu cầu hướng dẫn liên quan đến bài viết. Vậy nên đề nghị các bạn cũng không quảng cáo trong comment này ngoại trừ trong chính phần tên của bạn.Cám ơn.