Sitemap là gì và tác dụng của Sitemap
- Sitemap (Sơ đồ) là một tập hợp phân cấp những chuyên mục và tiêu đề các bài viết trong blog, giống như một tấm bản đồ dẫn đường cho các vị khách khi bước vào blog của bạn..
- Nó giúp cho người đọc có một cái nhìn tổng thể về trang blog đang truy cập… Nhờ có Sitemap, người đọc dễ dàng tìm đến các chuyên mục và bài viết chứa những thông tin cần tìm kiếm.
- Sitemap có nhiệm vụ “khai báo” với các công cụ tìm kiếm những thông tin chứa trong đó. Như vậy, sẽ giúp cho công việc SEO Blog tốt hơn. Khi các công cụ tìm kiếm “ghé thăm” blog của bạn thì việc đầu tiên mà các công cụ tìm kiếm này chú ý tới chính là sợ đồ blog hay còn gọi là Sitemap
 |
| Tạo Sitemap cho Blogger |
Cách tạo Sitemap trong Blogspot:
Thêm trang Web của bạn với Google – Web Master Tool
Trước tiên, đăng nhập vào tài khoản emai đã đăng ký cho blog cần tạo Sitemap.
Bấm vào link: https://www.google.com/webmasters/tools/ .
 |
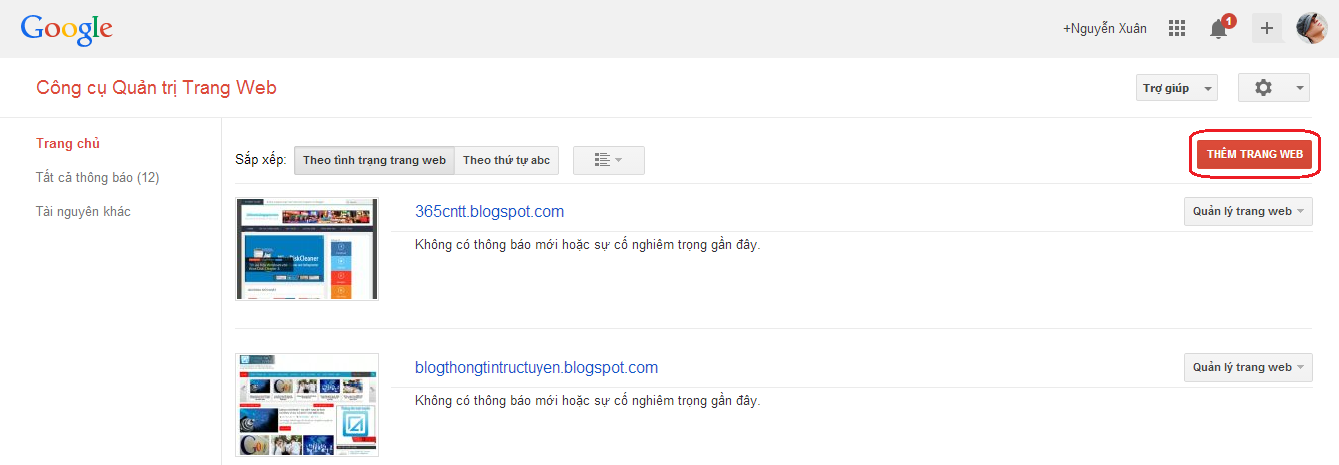
| Màn hình hiển thị của Google Web Master Tool |
Sau đó các bạn bấm tiếp vào nút màu đỏ có tiêu đề “Thêm trang web” – một cửa sổ bật ra, bạn nhập link blog cần tạo Sitemap và bấm “Tiếp tục” như trong hình dưới đây.
 |
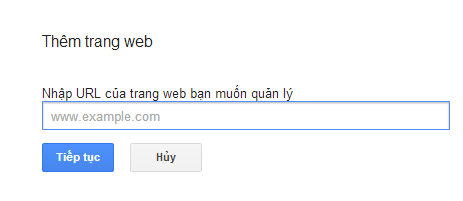
| Thêm URL blog của bạn vào Web Master Tool |
 |
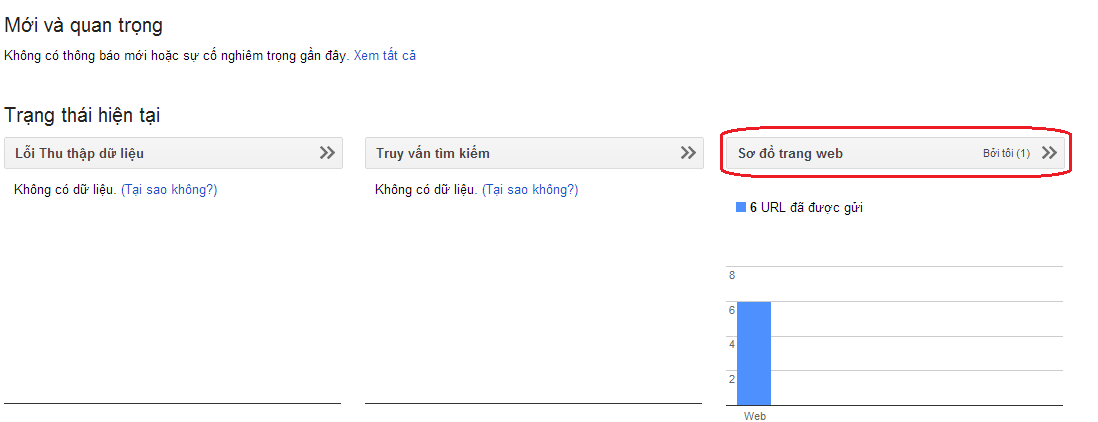
| Màn hình hiển thi sau khi các bạn nhập thành công URL blog của các bạn |
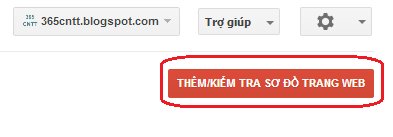
Tiếp tục bấm “Thêm/kiểm tra sơ đồ trang web”.
 |
| Thêm/kiểm tra sơ đồ trang web để tạo Sitemap cho Blog |
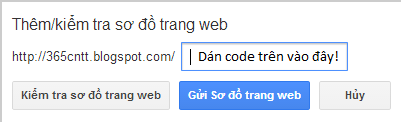
Một cửa sổ tiếp theo hiện ra, các bạn paste đoạn code trong khung dưới đây vào khung nhỏ mà mình đã ghi là ” Dán code trên vào đây” . Cuối cùng bấm “Gửi sơ đồ trang web” như hình dưới đây
/atom.xml?redirect=false&start-index=1&max-results=500
 |
| Paste đoạn code trên vào đây! |
Như vậy là bạn đã gửi thành công Sitemap blog của bạn lên Google – Web Master Tool, giờ chúng ta sang bước tiếp theo là “tạo trang chứa Sitemap cho blog”
Tạo trang chứa Sitemap cho Blogger
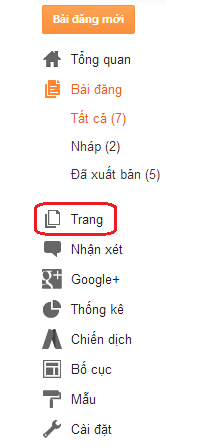
– Bây giờ các bạn đăng nhập vào Blog của bạn và tìm tới mục “Trang” để tiếp tục tạo Sitemap cho blog
 |
| Bảng hiển thị trang tổng quan Blog của bạn |
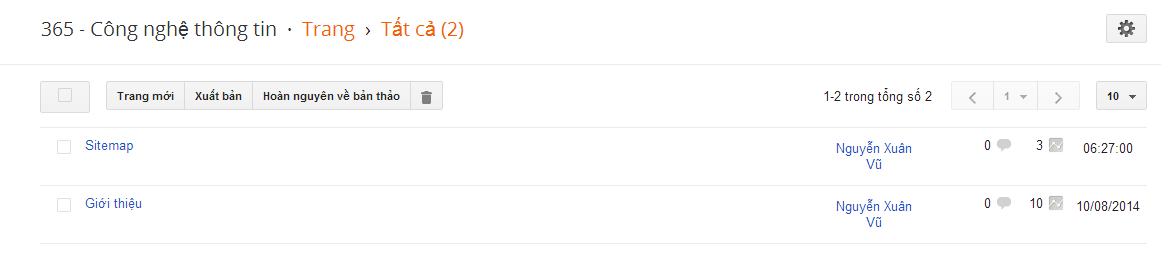
– Sau khi bấm vào “Trang” thì màn hình sẽ hiển thị ra như sau (Ở đây tôi đã tạo trước 2 trang đó là Sitemap và giới thiệu):
 |
| Màn hình hiển thị “Trang” của bạn |
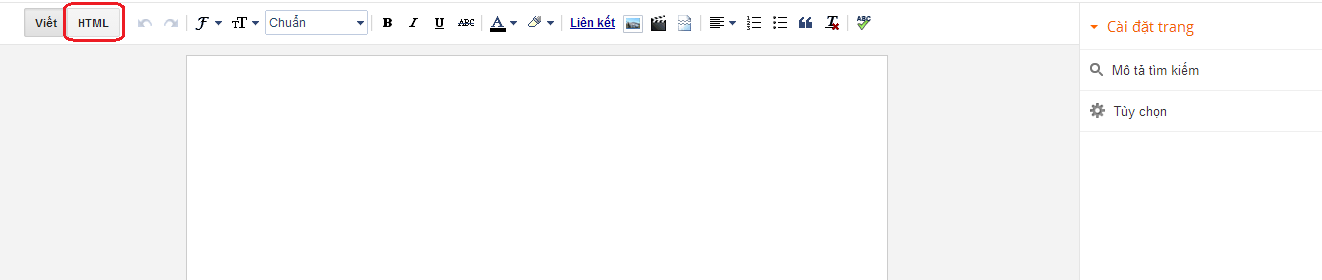
– Các bạn bấm tiếp vào “Trang mới” sẽ hiển thị ra một giao diện giống như khi ta tạo bài viết mới, nhưng ở đây các bạn cần chú ý hơn tới thẻ “HTML” để có thể tạo được Sitemap
 |
| Giao diện gần giống với giao diện khi các bạn đăng bài mới |
– Bấm vào “HTML” (để chuyển sang chế độ soạn thảo HTML) và paste đoạn code dưới đây vào đó. Ở đây tôi sử dụng đoạn code .js của bạn caocongkien để làm Sitemap cho chính blog của tôi vì tôi cảm thấy dạng hiển thị của Sitemap này khá đẹp và hợp lý.
<script src="http://caocongkien.googlecode.com/svn/sitemap-lables.js"></script>
<script src="http://365cntt.blogspot.com/feeds/posts/default?max-results=500&alt=json-in-script&callback=loadtoc"></script>
Lưu ý khi chèn code:
- Các bạn thay đoạn code màu vàng ở trên bằng link blog của các bạn
- Các bạn cũng có thể sử dụng các dạng hiển thị Sitemap khác
Như vậy là các bạn đã tạo thành công Sitemap cho blog của các bạn!!!
Chúc các bạn thành công!

DienDan.Edu.Vn Cám ơn bạn đã quan tâm và rất vui vì bài viết đã đem lại thông tin hữu ích cho bạn.DienDan.Edu.Vn! là một website với tiêu chí chia sẻ thông tin,... Bạn có thể nhận xét, bổ sung hay yêu cầu hướng dẫn liên quan đến bài viết. Vậy nên đề nghị các bạn cũng không quảng cáo trong comment này ngoại trừ trong chính phần tên của bạn.Cám ơn.







