Cũng giống như bất kỳ một ngành nghề nào khác luôn thường đi kèm theo những kỷ luật, những quy tắc, thì với Thiết kế Đồ họa cũng vậy, bạn cũng sẽ có một số quy tắc mà không bao giờ nên phá vỡ nó. Để trở thành một graphic designer chuyên nghiệp, bạn nên nhớ nằm lòng những quy tắc cơ bản này để tránh phạm phải nó trong những thiết kế của mình.
Nếu trong một số trường hợp đặc biệt, bạn muốn phá vỡ nó, thì bạn phải hiểu mình đang làm gì, nhận thức được các quy tắc mình đang phá vỡ, và quan trọng là phá vỡ phải thật đúng cách để không gây cảm giác nhìn thiết kế của mình trông như bị lỗi.
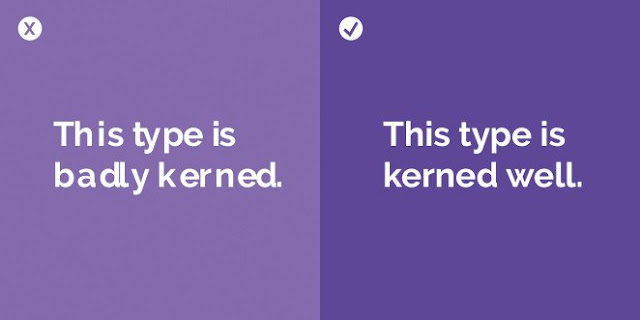
1. Đừng quên Kern ký tự
Có nhiều người từng nói vui là nếu bạn đang ghét một ai đó, hãy chỉ cho họ Kern ký tự một cách cực kỳ tệ. Một thiết kế với kern kém chất lượng là một trong những lỗi quan trọng nhất của thiết kế, vì vậy kerning cũng là một kỹ năng rất quan trọng mà bạn cần biết trong quá trình trở thành một designer.
Kerning là việc cân chỉnh khoảng cách giữa các ký tự. Nghe qua thì thấy cực kỳ đơn giản, nhưng nếu bạn làm tốt việc này, bạn sẽ thấy được sự khác biệt rõ rệt trong thiết kế của mình. Mục đích của việc kerning này là giúp cho các ký tự được sắp xếp một cách trực quan, gọn gàng, dễ đọc.
2. Giữ cho thiết kế luôn luôn dễ đọc.

Mục đích chính của việc thiết kế là truyền tải thông điệp đến người xem, do đó khả năng đọc là quan trọng nhất. Cho dù bạn có làm gì, vấn đề ưu tiên hàng đầu là làm sao giữ thiết kế của mình luôn ở trạng thái dễ đọc nhất.
Theo bạn, những vấn đề gì gây khó khăn và cản trở cho việc đọc? Một ví dụ phổ biến và dễ hiểu nhất là độ tương phản giữa chữ và nền. Nếu màu chữ gần giống với màu nền, nó trông bị hòa lẫn và rất khó đọc. Do đó, bạn luôn phải giữ độ tương phản giữa chữ và nền đủ cao để có thể phân biệt rõ ràng từng câu, từng chữ để ngăn chặn vấn đề này.
Sai lầm thứ hai là sử dụng quá nhiều chữ viết IN HOA. Trong giao tiếp, mỗi lần sử dụng chữ in hoa thì bạn sẽ khiến đối phương nghĩ rằng bạn đang la mắng, quát tháo, nạt nộ họ. Còn trong thiết kế, khi bạn sử dụng quá nhiều chữ in hoa, tất cả các ký tự đều cao ngang bằng nhau, không có sự lên xuống, cao thấp, rất khó để bạn phân biệt các ký tự, từ đó dẫn đến khó khăn cho việc đọc.
Một sai lầm khác nữa là kích thước của chữ, nếu chữ quá nhỏ cũng gây khó khăn cho việc đọc. Giả sử bạn không có điều kiện in nháp để kiểm tra, bạn có thể hỏi ý kiến người khác ở xung quanh mình, vì đôi khi bạn thấy dễ đọc nhưng với người khác thì không.
Điều cần chú ý ở đây là : nếu bạn nhìn nó có vẻ thẩm mỹ tốt, chưa chắc nó đã mang lại hiệu quả giao tiếp tốt. Do đó, hãy sử dụng chữ thật tỉ mỉ và cẩn thận.
3. Độ dài của một dòng phải vừa đủ

Bạn đã bao giờ gặp khó khăn trong việc đọc một cuốn sách hay tạp chí chưa? Trường hợp mà mỗi lần bạn đọc xuống hàng thì lại bị mất dấu, không biết mình đang đọc tới hàng nào. Đó có thể là lỗi về độ dài của một hàng chưa phù hợp.
Nếu hàng quá dài, mắt của bạn phải điều tiết từ trái qua phải nhiều, và khi xuống hàng thì sẽ dễ bị trường hợp mà mình ví dụ ở trên. Còn nếu hàng quá ngắn, mắt điều tiết xuống hàng nhiều, sẽ khiến cho nội dung bạn đang đọc bị ngắt quãng, không liền mạch. Do đó, độ dài tối thiểu của một dòng phải có trung bình khoảng 6 từ, tương đương khoảng 30 – 40 ký tự (kể cả khoảng trắng). Điều này sẽ giúp cho mắt điều tiết dễ dàng và nội dung cũng liền mạch hơn.
4. Phân cấp nội dung rõ ràng

Trong lĩnh vực thiết kế, nếu bạn phân cấp nội dung rõ ràng, bạn dễ dàng truyền đạt thông tin cần thiết đến cho người đọc, và cũng nhấn mạnh được những nội dung nào là quan trọng.
Sự phân cấp có thể được sử dụng bởi những font chữ, màu sắc hoặc kích thước. Chúng ta cùng so sánh ví dụ trong hình. Mình có một đoạn nội dung thư mời, với thiết kế bên trái, tất cả đều sử dụng chung một kiểu chữ, kích thước, màu sắc và độ nặng của chữ, bạn sẽ rất khó để tiếp thu đâu là nội dung chính, những vấn đề quan trọng cần chú ý hoặc cần nhớ là gì. Còn với ví dụ bên phải, cách sử dụng kích thước, màu sắc, độ nặng của chữ, giúp ta dễ dàng tiếp thu được nội dung chính của thư mời là gì, ngày và giờ diễn ra sự kiện. Thiết kế này mang tính thị giác cao hơn nên mắt và não của bạn dễ dàng tiếp thu và ghi nhớ hơn.
5. Khoảng cách giữa các từ phải phù hợp

Bên cạnh việc giữ khoảng cách giữa các ký tự đều nhau, thì chúng ta cũng cần giữ khoảng cách giữa các từ phù hợp, tránh trường hợp khoảng cách quá rộng hoặc quá hẹp, gây nhiều lỗ hổng trong văn bản.
Quy tắc thông thường để giải quyết trường hợp này là người ta thường tưởng tượng có một ký tự “i” nằm giữa các từ, khoảng cách giữa các từ sẽ bằng độ rộng ký tự i đó. Tất cả những sự cân chỉnh này các bạn đều có thể tự làm bằng tay. Tuy nhiên, tùy từng trường hợp và tùy vào font chữ để cân chỉnh sao cho phù hợp, không phải tất cả các trường hợp và font chữ đều giống y chang nhau.
6. So hàng, canh lề văn bản phù hợp.

Hầu như đa số mọi người ai cũng đã từng sử dụng những kiểu canh lề, so hàng này từ hồi bắt đầu chập chững xài Word để định dạng văn bản. Trong thiết kế cũng vậy, chúng ta cũng có bốn loại canh lề chính : lề trái, lề phải, canh giữa, và canh đều hai bên.
Canh lề trái là loại phổ biến, thông dụng nhất. Bạn có từng tìm hiểu lý do vì sao không? Do mắt mình điều tiết từ trái sang phải, nên khi chúng ta canh văn bản theo lề trái, mặc định thị giác chúng ta sẽ được giao tiếp với một thứ ngay ngắn, gọn gàng, dễ đọc. Chỉ canh thẳng lề trái mà thả lỏng lề phải, điều này giúp văn bản của chúng ta trông tự nhiên, thoải mái, dễ dàng tiếp thu được nội dung cần truyền tải.
Canh lề phải thường được sử dụng với mục đích trang trí trong những thiết kế về thương hiệu, hoặc chỉ sử dụng với một đoạn văn bản ngắn. Chúng ta không được khuyến khích sử dụng canh lề phải cho một khối văn bản lớn, vì khi lề trái không ngay hàng thẳng lối, rất khó định vị cho chúng ta một cách chính xác mỗi khi xuống hàng, mắt sẽ khó nhận diện hàng mới khiến chúng ta dễ đọc lộn.
Canh giữa cũng rất hay thường được sử dụng trong thiết kế poster, thiệp mời, nhận diện thương hiệu, v.v… vì nó mang lại sự cân bằng, mang tính thẩm mỹ rất cao. Tuy nhiên, chúng ta cũng vẫn phải nhấn mạnh rằng không nên sử dụng canh giữa cho một khối văn bản quá lớn, vì nó rất khó để tìm một hàng mới mỗi khi chúng ta xuống hàng.
Canh đều là một cách mà rất rất rất nhiều người Việt Nam mình sử dụng, đơn giản vì đối với họ, canh đều thì văn bản sẽ được thẳng thớm cả lề trái lẫn lề phải, điều này giúp cho văn bản trở nên gọn gàng hơn. Điều này Đúng! Nhưng nó đúng trong trường hợp khối lượng văn bản của bạn phải cực kỳ lớn, cực kỳ nhiều chữ, như trong truyện chữ, tiểu thuyết, văn học, v.v… Còn nếu trường hợp khối lượng văn bản của bạn không đủ lớn, bạn sẽ dễ gặp phải trường hợp giống ví dụ bên trên, nghĩa là để chữ được canh đều cả hai lề, tự động nó sẽ tăng khoảng cách giữa các từ lên, dễ gây cho chúng ta tình trạng khoảng cách từ không đều, gây nhiều lỗ hổng trong thiết kế.
7. Luôn luôn sử dụng hệ thống lưới

Nếu bạn bắt đầu bước vào nghề thiết kế đồ họa, bạn nên tập sử dụng hệ thống lưới từ bây giờ. Hệ thống lưới rất quan trọng và là một bước cơ bản không thể thiếu cho bất kỳ một thiết kế nào. Khi bạn sử dụng hệ thống lưới, mọi thứ trong thiết kế của bạn sẽ được trình bày, sắp xếp gọn gàng, ngăn nắp và rõ ràng. Nó còn giúp cho các yếu tố thiết kế được liên kết chặt chẽ với nhau, tạo nên một layout hoàn hảo.
8. Thiết kế phải phù hợp với đối tượng hướng đến

Khi thiết kế cho khách hàng hoặc ngay cả những thiết kế cho bản thân, các bạn thường được cung cấp (hoặc tự soạn cho mình) một bản yêu cầu tóm tắt những thứ cần làm, nội dung muốn thể hiện. Tuy nhiên, đôi khi chúng ta dù vô tình hay cố ý, cũng thường bị quên mất câu hỏi quan trọng nhất “Chúng ta đang thiết kế dành cho ai?”.
Với ví dụ ở trên, cùng một nội dung, nếu nhìn lướt qua, bạn có thể dễ dàng thấy thiết kế bên trái nhìn chuyên nghiệp hơn, sang trọng hơn. Nhưng nếu bạn để ý kỹ, đây là một thiết kế dành cho buổi hòa nhạc của trẻ em, đối tượng hướng đến đang là trẻ em và cha mẹ của chúng, thì những yếu tố trắng đen ở hình trái sẽ không phù hợp, không bắt mắt, không gây nhiều sự chú ý và tiếp thu bằng thiết kế bên phải.
Hãy nhớ rằng, thiết kế của bạn dù tốt đến đâu, mà không phù hợp đối tượng hướng đến cũng sẽ làm giảm tính tương tác, không được truyền thông tốt nhất đến người dùng của bạn.
9. Tránh “Góa Phụ” và “Mồ Côi”

“Mồ côi” là trường hợp chỉ có một chữ nằm lẻ loi trong một hàng, còn “góa phụ” là trường hợp hàng cuối cùng của đoạn văn bản đó bị rớt sang một cột khác hoặc một trang khác. Những lỗi này rất hay thường xuyên gặp phải, và một người designer chuyên nghiệp khác người nghiệp dư ở chỗ họ có thể nhận ra đây là lỗi và khắc phục nó. Đôi khi chỉ những cái nhỏ như thế này cũng giúp bạn nâng mình lên thêm một level mới rồi.
Chắc có lẽ nhiều bạn vẫn không hiểu tại sao trường hợp này gọi là lỗi. Vì khi gặp những trường hợp này, nó phá vỡ đi sự liên tục của bài text và gây mất tập trung với người đọc. Có một câu chuyện vui rằng, ông thầy lang quá bài bản, mỗi lần chữa bệnh đều phải mở sách vở ra coi. Một hôm, có bệnh nhân được đưa đến vì bị đau bụng, thầy cũng mở sách ra đọc và làm theo, trong sách ghi “đau bụng uống nhân sâm”, thầy liền lấy nhân sâm cho họ uống, nhưng họ chết ngay lập tức. Lúc này, thầy mới lật đật mở sách ra coi lại, thì ra khi lật sang trang khác, nội dung được ghi tiếp “tắc tử”. Câu văn liền mạch đúng ra phải là “đau bụng uống nhân sâm tắc tử”, nhưng vì lỗi layout cơ bản và người đọc quá hấp tấp khi tiếp thu nội dung nên khiến điều đáng tiếc xảy ra.
Cách để khắc phục những lỗi này là bạn hãy sử dụng kern ký tự, tăng/giảm khoảng cách giữa các từ, hoặc cân chỉnh độ rộng của khung văn bản, tăng/giảm khoảng cách giữa hai dòng, v.v… để giúp tránh những lỗi không đáng có này.
10. Sử dụng màu sắc phù hợp

Mỗi màu sắc đều có một ý nghĩa và cảm xúc riêng, khi thiết kế bất cứ cái gì, tùy vào nội dung mình muốn truyền đạt mà lựa chọn màu sắc cho phù hợp. Ví dụ nhưng thiết kế mang tính dịu dàng, nữ tính thường được sử dụng màu hồng hoặc màu nhẹ nhàng. Màu cam cho ta cảm giác kích thích muốn ăn nên thường được dùng trong những thiết kế về ẩm thực, nhà hàng hay fastfood. Ngược lại, màu xanh dương nghịch với màu cam nên ý nghĩa của nó cũng ngược lại, nếu bạn dùng màu xanh dương cho những thiết kế nhà hàng thì sẽ mang hiệu quả ngược lại, gây cho người xem cảm giác chán ăn, trông món ăn không hấp dẫn, và thiết kế của bạn sẽ thất bại.
Do đó, hãy tìm hiểu về ý nghĩa của từng màu sắc trước khi sử dụng, để đem lại hiệu quả cao nhất cho thiết kế, truyền đạt đúng mục đích nội dung của sản phẩm.
11. Sử dụng font chữ phù hợp

Song song với việc sử dụng đúng màu sắc ở trên, mỗi font chữ cũng sẽ có những ý nghĩa riêng của nó, tùy vào thiết kế mà lựa chọn font chữ cho phù hợp. Bạn có thể tham khảo thêm tại bài viết này của mình : “Bạn sử dụng font chữ như thế nào?”
12. Không sử dụng font chữ quá đặc biệt cho body text

Body text là phần nội dung chính thường chứa một khối lượng chữ rất lớn để truyền đạt nội dung. Chúng ta phải luôn luôn đảm bảo body text trong tình trạng dễ đọc nhất, hãy sử dụng những font chữ serif (có chân) hoặc sans serif (không chân) thông thường để mang lại tính dễ đọc. Tránh sử dụng những font chữ viết tay hay những font quá đặc biệt, sẽ gây cảm giác khó đọc.
Những font viết tay hay font đặc biệt chỉ nên được sử dụng với mục đích trang trí và dùng trong những title, headline ngắn, ít chữ dùng để nhấn mạnh hoặc trang trí thêm về tính thẩm mỹ của thiết kế.
13. Không bao giờ co giãn chữ

Mỗi font chữ đều được thiết kế bằng một sự tính toán rất tỉ mỉ, kỹ lưỡng cho từng nét, từng khoảng cách, kích thước. Do đó, bạn không thể co giãn chữ bằng bất cứ hình thức nào để phá đi những gì vốn có của nó. Khi điều này xảy ra, không những thiết kế của bạn bị mất đi tính thẩm mỹ, mà còn gây cảm giác rất khó đọc.
Cách giải quyết trong trường hợp này là hãy tìm và cài đặt trọn bộ typeface đầy đủ các style của nó, ngoài những font bình thường, chúng thường đi kèm với những font như extended, condensed, thin, light, medium, bold, italic, extra bold, extra thin, v.v… đủ để chúng ta sử dụng trong nhiều trường hợp.
14. Tránh sử dụng màu sắc không đồng điệu

Bên cạnh việc lựa chọn đúng màu sắc mà mình đã nói ở trên, chúng ta còn cần phải lựa chọn màu phối hợp với nó sao cho hài hòa, dễ đọc. Cùng nhìn hai ví dụ bên trên, hình bên trái sử dụng màu sắc của chữ và nền với độ tương phản quá cao, làm cho mắt của ta như có một sự đấu tranh, không biết nên tập trung vào nền hay vào chữ, không nổi bật được chữ. Trường hợp bên phải thì dịu hơn, màu sắc giữa chữ và nền đủ tương phản để không bị chọi nhau, dễ nhìn, dễ đọc và tinh tế hơn.
15. Đừng nghĩ những khoảng Trắng là khoảng Trống

Ở Việt Nam rất hay xảy ra trường hợp mọi người sợ thiết kế của mình trống trải nhìn sẽ bị đơn điệu, nên rất hay cố gắng hiển thị nhiều yếu tố hơn, nhiều nội dung hơn để lấp khoảng trắng. Với hai thiết kế quảng cáo tai nghe ở trên, bạn thích cái nào?
Với thiết kế bên trái, có quá nhiều chữ, màu sắc, shapes được sắp xếp trên layout khiến chúng ta không tập trung vào nội dung chính, và layout trông có vẻ rất rối, nội dung bị lặp lại. Còn thiết kế bên phải, mới nhìn vào chúng ta sẽ dễ dàng nhận ra sản phẩm đang muốn quảng cáo là tai nghe, layout có nhiều khoảng trắng để thở, hiển thị thông tin vừa đủ, nhìn rất sang trọng và tinh tế.
Do đó, hãy cố gắng bỏ các yếu tố ra khỏi layout cho đến khi chỉ giữ lại những thứ không thể bỏ, đừng bao giờ cố nhét thêm yếu tố vào, lấp đi những khoảng trắng quý báu.
16. Tạo xu hướng riêng

Xu hướng thiết kế cũng giống như xu hướng thời trang, chúng mau nổi, mau chìm. Khi xu hướng đã đi qua thì tất cả những gì bạn làm trước đó đều coi như không còn hợp thời nữa, nhưng nếu bạn không theo xu hướng thì bị cho là không bắt kịp thời đại. Bạn sẽ làm gì trong trường hợp này?
Khi có một xu hướng nào mới nổi lên, bạn khoan hãy đi theo nó, mình không nói bạn phải bỏ qua hay làm lơ nó, mà hãy tìm hiểu thật kỹ, tại sao nó lại là xu hướng, nó có những điểm mạnh và điểm yếu gì. Từ đó, vẫn áp dụng theo xu hướng nhưng hãy làm theo cách của bạn, dùng cái trả lời cho câu hỏi tại sao nó là xu hướng để làm ra một cái gì đó cho riêng mình, tận dụng những điểm mạnh và hạn chế những điểm yếu. Đừng thấy người ta làm gì rồi bắt chước làm theo cho kịp xu thế nhưng làm như một cái máy mà không hiểu gì về nó cả.
Đừng đánh mất cái riêng của mình để chạy theo phong trào, hãy làm nó theo cách của riêng bạn!
17. Sử dụng đúng từng chức năng công cụ

Hiện tại đang có rất nhiều bạn coi Adobe Photoshop như một phần mềm “thần thánh” có thể làm mọi thứ. Các bạn đã bỏ quên rằng nếu Photoshop thần thánh như vậy thì hãng Adobe đã chẳng phải mất thời gian và tiền bạc để làm ra các sản phẩm khác để làm gì.
Adobe Photoshop chỉ là một phần mềm giúp ta chỉnh sửa và làm việc với ảnh raster, nghĩa là những ảnh được tạo bằng nhiều điểm ảnh hay còn gọi là pixel. Nếu bạn vẽ logo hay làm những cái phục vụ cho in ấn, sử dụng Adobe Illustrator sẽ chuyên sâu về những đối tượng vector hơn là Photoshop. Ngoài ra, nếu dàn trang tạp chí hay sách báo, chúng ta vẫn có thể làm được với Illustrator, nhưng vẫn không tiện bằng làm chúng trên Adobe Indesign.
Mỗi công cụ đều cung cấp cho ta một số thứ tốt nhất để phục vụ cho công việc. Hãy tìm hiểu kỹ từng công cụ trước khi sử dụng, chọn lựa đúng công cụ mang lại hỗ trợ tốt nhất. Đồng thời, hãy làm chủ công cụ, đừng bao giờ để công cụ làm chủ mình.
18. Kiểm tra giới hạn của các yếu tố

Trước khi bắt đầu thiết kế một cái gì, bạn phải tìm hiểu xem mục đích sử dụng thiết kế của mình như thế nào. Nghĩa là bạn phải biết họ dùng thiết kế đó trên tạp chí, trên web, in sách, hay tờ rơi, poster, billboard ngoài trời, v.v… Khi biết mục đích sử dụng như vậy, bạn sẽ xác định được điều kiện cần và đủ cho một thiết kế.
Ví dụ, nếu bạn dàn trang sách, bạn không chừa khoảng cách cho phần gáy, khi ra thành phẩm, có thể những nội dung nằm trong phần gáy sẽ bị che hoặc bị cắt mất, gây khó đọc và thất thoát nội dung. Nếu bạn xác định dàn trang để in sách, hãy nghĩ tới những khoảng cách an toàn của lề và gáy, để đảm bảo thành phẩm làm ra không bị bất cứ lỗi nào không đáng có.
Một ví dụ khác, nếu bạn thiết kế cho một sản phẩm web, font chữ của nội dung chỉ cần trong khoảng 14px là có thể đọc được dễ dàng, vì khoảng cách của mắt tới màn hình dễ tiếp thu chữ với font size như vậy. Còn nếu bạn thiết kế để hiển thị trên TV, khoảng cách từ mắt đến màn hình xa hơn, nên cần phải sử dụng size chữ lớn hơn.
Hãy đưa ra giới hạn của từng yếu tố trên thiết kế để đảm bảo thành phẩm được đưa ra an toàn.
19. Tìm hiểu những quy tắc về ngữ pháp

Khi làm việc với khối lượng chữ lớn, đôi khi bạn hay bỏ qua những quy tắc về ngữ pháp. Điều này có thể gây cho văn bản của ta bị rời rạc, mất đi tính liên tục, và có thể mất luôn tính thẩm mỹ.
Mình còn nhớ hồi xưa đi học, làm tập làm văn, lúc nào giáo viên cũng yêu cầu phải chia nhỏ ra nhiều đoạn văn để bài viết không bị dày đặc quá, phải dùng khoảng cách hoặc thụt đầu dòng ở đầu mỗi đoạn để phân cách đoạn. Có một số trường hợp, chữ khi xuống hàng phải đầy đủ nguyên một từ, không được để cắt ký tự ra, gây mất tính liên tục của chữ và sai ngữ pháp. Một trường hợp khác nữa là trong một đoạn văn chỉ được sử dụng chữ, không được dùng số hay các ký tự đặc biệt. Khi nào dùng dấu &, khi nào dùng chữ “và”? Dấu chấm câu phải nằm sát vào ký tự cuối cùng của câu, phía sau dấu chấm là một khoảng cách, rồi mới tới từ của câu tiếp theo, và ký tự đầu tiên kế dấu chấm đó phải được viết hoa, v.v…
Chuyên nghiệp hay không còn hơn thua nhau ở những lỗi ngữ pháp cơ bản nhỏ như vậy, nên bạn hãy nhớ kiểm tra thật kỹ mọi thứ trước khi in ấn hoặc xuất bản.
20. Không sử dụng quá nhiều hiệu ứng

Thời của Word Art đã qua đi, và bây giờ hầu như không ai sử dụng những hiệu ứng nhiều như stroke, bevels & emboss, drop shadow, rainbow gradient, v.v… Chúng vẫn được sử dụng nhưng với điều kiện phải thật nhỏ, thật mảnh và thật tinh tế.
Khi một thiết kế sử dụng quá nhiều hiệu ứng, gây cho các yếu tố trở nên rất nặng mắt, rối mắt, không tập trung được vào vấn đề cần truyền đạt. Hãy loại bỏ hết các hiệu ứng không cần thiết ra khỏi thiết kế, giữ cho thiết kế thoáng, sạch, gọn gàng nhất.

DienDan.Edu.Vn Cám ơn bạn đã quan tâm và rất vui vì bài viết đã đem lại thông tin hữu ích cho bạn.DienDan.Edu.Vn! là một website với tiêu chí chia sẻ thông tin,... Bạn có thể nhận xét, bổ sung hay yêu cầu hướng dẫn liên quan đến bài viết. Vậy nên đề nghị các bạn cũng không quảng cáo trong comment này ngoại trừ trong chính phần tên của bạn.Cám ơn.