Entity Building là khái niệm khá mới mẻ mà mình gặp lần đầu tiên được định nghĩa với cty GTV và hầu như chỉ có bên GTV chia sẻ khái niệm này.
Entity Building có thể hiểu rằng khai báo các thông tin tồn tại trên Website và trên các MXH hoặc trích dẫn nội dung hữu ích khác trên internet từ bên ngoài có lợi cho SEO theo các dữ liệu có cấu trúc dữ liệu. Nhằm để giúp Google hiểu, thu thập và hiểu thông tin đó nhanh chóng.
Entity Building là gì?
Giả sử bạn kinh doanh một mặt hàng nào đó với tư cách là cty có tư cách pháp nhân hẳn hoi, có địa chỉ (mặt bằng) kinh doanh và với nền tảng kinh doanh lâu năm thì nó sẽ làm tăng sự tin tưởng của KH vào sản phẩm và đơn vị kinh doanh.
Thì các nền tảng để tạo sự tin cậy đó gọi là thực thể.
 |
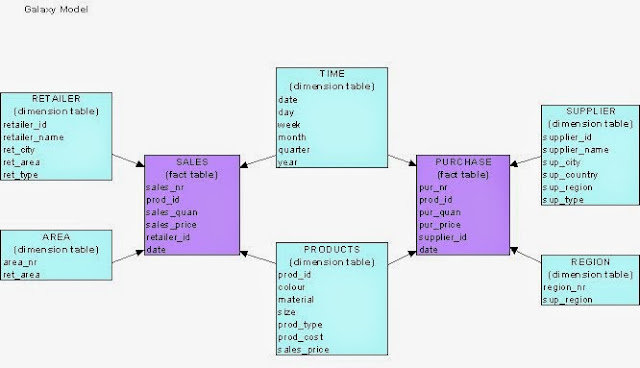
| Schema Galaxy mà Google muốn thu thập |
| Sơ lược về cách mà Schema giới thiệu |
Phân nhóm Schema để triển khai cho Website.
- Gọi URL bài viết
- Gọi Tiêu đề Website
- Gọi ảnh đầu tiên của bài viết
- Gọi tên tác giả của bài viết
- Gọi mô tả trang web
- Từ nhóm 1 đến nhóm 4: Bất kì website nào cũng nên áp dụng bất kì nền tảng web nào
- Nhóm 5,6: Tùy chỉnh theo loại hình kinh doanh, dịch vụ của website với từng nhóm ngành..
Nhóm 1: Schema cho cấu trúc Website (5)
| Khai báo Schema trong cấu trúc Website |
Nhóm 2: Schema Organization: Khai báo thông tin tổ chức, cty (1)
- Bao gồm: Email, SĐT, số Fax, Địa chỉ, Tên gọi tổ chức (nhớ thay lại giá trị)
- Cấu trúc này đặt trước </head>
- Áp dụng toàn trang
<!– Schema Organization // Khai báo địa chỉ, SĐT doanh nghiệp –>
<script type=’application/ld+json’>
{
“@context”: “http://schema.org”,
“@type”: “Organization”,
“address”: {
“@type”: “PostalAddress”,
“addressLocality”: “Hồ Chí Minh, Vietnam”,
“postalCode”: “700000”,
“streetAddress”: “98 Nguyễn Văn Lượng Gò Vấp”
},
“email”: “haiphungmarketing@gmail.com”,
“faxNumber”: “( 33 1) 42 68 53 01”,
“member”: [
{
“@type”: “Organization”
},
{
“@type”: “Organization”
}
],
“alumni”: [
{
“@type”: “Person”,
“name”: “Huỳnh Phụng Blogger”
},
{
“@type”: “Person”,
“name”: “Phụng Eagle”
}
],
“name”: “Tôi Là Quản Trị”,
“telephone”: “(+84) 932 913 631”
}
</script>
Nhóm 3: Schema Person: Khai báo Tác giả/Admin/Biên tập viên Website (1)
Schema Persion: Áp dụng tại trang chủ
<!– Schema Person // Khai báo thông tin tác giả –>
<script type=’application/ld+json’>
{
“@context”: “http://schema.org”,
“@type”: “Person”,
“name”: “Huỳnh Phụng Blogger”,
“url”: “https://www.toilaquantri.com/”,
“sameAs”: [
“http://www.admin.toilaquantri.com/”,“https://www.facebook.com/huynhphungblogger”,“https://www.facebook.com/huynhphung.websfy”,“https://twitter.com/kehuydietpro”,“https://plus.google.com/114911979260821967359”]
}
</script>
- Các link màu đỏ các liên kết đến MXH của tác giả hoặc các trang Profile có liên quan.
- Tên tác giả nên lấy là tên Đồng bộ với Google+ (Đối với Blogger)
Schema Persion: Áp dụng tại bài viết
<script type=’application/ld+json’>
{
“@context”: “http://schema.org”,
“@type”: “Person”,
“address”: {
“@type”: “PostalAddress”,
“addressLocality”: “Gò Vấp”,
“addressRegion”: “Việt Nam”,
“postalCode”: “700000”,
“streetAddress”: “98 Nguyễn Văn Lượng”
},
“colleague”: [
“http://www.admin.toilaquantri.com/#about-us”
],
“email”: “mailto:haiphungmarketing@gmail.com”,
“image”: “https://lh4.googleusercontent.com/-R2_TEhEsrvA/AAAAAAAAAAI/AAAAAAAAMF0/88U_zH8nu4g/s512-c/photo.jpg”,
“jobTitle”: “Digital Marketer”,
“worksFor”:”http://dichvuseo.info”,
“name”: “Huỳnh Phụng Blogger”,
“telephone”: “(+84) 932913631”,
“url”: “https://www.toilaquantri.com”
}
</script>
Nhóm 4: Tạo Google Search Box (1)
- Chèn code Schema Google Sitebox
- Người dùng tìm kiếm trên website cực nhiều. Ngay cả VNexpress còn chưa có được Search Box thì bạn hiểu độ khó thế nào rồi. Những website có traffic khoảng 10k/ngày và cố tình tối ưu thì may ra có thể
- Chỉ chèn tại trang chủ
<script type=’application/ld+json’>
{ “@context”: “http://schema.org”, “@type”: “WebSite”, “url”: “https://www.toilaquantri.com/”, “potentialAction”: { “@type”: “SearchAction”, “target”: “https://www.toilaquantri.com/?q={search_term}”, “query-input”: “required name=search_term” } }
</script>
| Search box của Cốc cốc cho website Vietnam. Còn Google là thua |
Khi áp dụng 3 dạng Schema trên bạn có 7 dữ liệu có cấu trúc. Tiếp theo ta triển khai về cấu trúc dịch vụ. Ở đây ta áp dụng 1 trong cấu trúc dữ liệu tùy vào loại hình Website của bạn.
Nhóm 5: Schema Service: Dịch vụ / Schema Product: Sản Phẩm / Schema Events Sự kiện / Nhà hàng, khách sạn / Schema công thức món ăn / NewsArticle (Web tin tức, tạp chí) (6)
- Phần này triển khai hơi phức tạp mình sẽ hỗ trợ qua Email.
- Bạn cần gởi thông tin trang Website của bạn về email Haiphungmarketing@gmail.com để mình hỗ trợ.
Nhóm 6: Schema Breadcumbs, Headline, Hatom, Updated time..

DienDan.Edu.Vn Cám ơn bạn đã quan tâm và rất vui vì bài viết đã đem lại thông tin hữu ích cho bạn.DienDan.Edu.Vn! là một website với tiêu chí chia sẻ thông tin,... Bạn có thể nhận xét, bổ sung hay yêu cầu hướng dẫn liên quan đến bài viết. Vậy nên đề nghị các bạn cũng không quảng cáo trong comment này ngoại trừ trong chính phần tên của bạn.Cám ơn.







