Vì đây là năm 2014 và không còn có các câu hỏi như “liệu tôi có nên xây dựng một trang web di động?” hoặc “Làm thế nào để xây dựng một trang web di động tốt?”. Việc thiết kế lại trang web của bạn sao cho tương thích với màn hình rất nhỏ và liên kết trang web di động của bạn vào trang web desktop cũng làm bạn phải mất rất nhiều thời gian để suy nghĩ.
Trong bài viết này, tôi đưa ra một danh sách kiểm tra:
a) Các khía cạnh của các trang web di động bị phá vỡ nhưng thường bị bỏ qua.
b) Tùy chọn tối ưu mà nhiều người bỏ lỡ.
Khi bạn cần thêm thông tin, tôi đã đưa vào một liên kết chứ không phải là một mô tả đầy đủ để mọi người có thể giúp bạn.
Kết nối dành cho trang web di động với trang web desktop
– Kiểm tra điều hướng của bạn
+ Chuyển hướng thiết lập để khách truy cập vào trang web cụ thể mà họ đang cố gắng để xem, không phải là trang chủ.
+ Điều hướng khách truy cập di động đến các phiên bản di động của trang web.
+ Điều hướng khách truy cập desktop đến phiên bản desktop của trang web.
– Cho phép khách truy cập di động xem phiên bản desktop
+ Là một tùy chọn dễ dàng để tìm thấy.
+ Khi khách truy cập di động chọn phiên bản máy tính để bàn, họ vẫn còn trên phiên bản đó khi họ duyệt các trang web.
Hoặc chuyển hướng của bạn sẽ gửi lại cho phiên bản di động mỗi khi họ click vào một trang.
– Dịch vụ trang web động: kiểm tra tiêu đề HTTP
+ Bạn đã thiết lập một tiêu đề HTTP để nói với Google và các trình duyệt thay đổi HTML bởi tác nhân người dùng.
– Các trang URL riêng biệt: kiểm tra thẻ rel=alternate/canonical
+ Thiết lập trang desktop với thẻ rel=”alternate” trỏ đến phiên bản di động của trang đó.
Trong header, thêm
+ Thiết lập trang di động với thẻ rel=”canonical” trỏ đến phiên bản desktop của trang đó.
Trong header, thêm
Vấn đề kỹ thuật
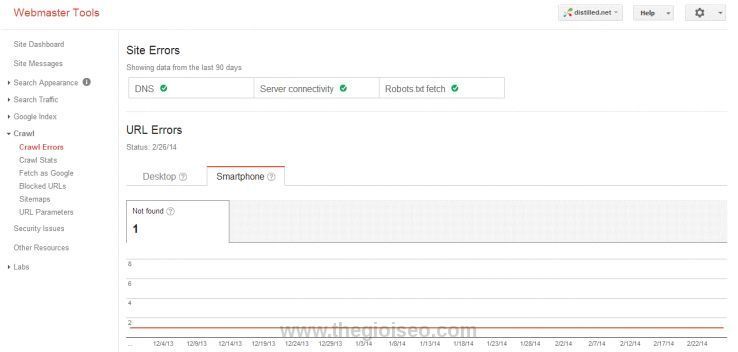
– Sử dụng Google Webmaster Tools để xem liệu Google có gặp khó khăn khi thu thập trang web di động của bạn.
Kiểm tra Crawl > Crawl Errors và chọn tab Smartphone. Điều này chỉ hiển thị các vấn đề đối với việc thu thập trên di động nhưng không phải là chuẩn desktop:

– Google sẽ trả về các trang mà nó mất một thời gian để thu thập.
– Kiểm tra hoặc thêm sitemap XML mobile.
+ Có tất cả các trang di động được submit đến Google thông qua sitemap XML trong Google Webmaster Tools.
+ Giữ trang di động tách biệt khỏi các trang desktop; Google Webmaster Tools báo cáo số trang được chỉ mục bằng sitemap riêng biệt. Nếu bạn làm cho cả hai tách biệt, bạn sẽ có thể xem liệu các trang di động ít được lập chỉ mục hơn trang desktop.
– Xem xét lại trang web di động giống như việc bạn xem xét bất cứ trang web nào
+ Bảng liệt kê những mục cần kiểm tra (Audit) kỹ thuật trang web của Geoff Kenyon là nơi tuyệt vời để bắt đầu.
– Kiểm tra tốc độ trang web cho các thiết bị di động
+ Google cung cấp một danh sách các khuyến cáo dựa trên việc thu thập dữ liệu từ trang web của bạn.
+ Đây là một bước quan trọng hơn cả việc tối ưu trên desktop, vì điện thoại ít có khả năng tính toán và mã hóa hình ảnh lớn sẽ chậm hơn khi người dùng truy cập vào.
– Sử dụng chuyển hướng phía máy chủ
+ Chuyển hướng phía máy chủ nói chung là nhanh hơn vì chúng không dựa vào khả năng tính toán của điện thoại
+ Chuyển hướng 301 và 302 cùng gửi thông điệp đến công cụ tìm kiếm, vì vậy bạn có thể sử dụng một trong hai loại.
Thiết kế
– Xem các trang web trên một loạt các thiết bị di động
+ Liệu nó có hiển thị tốt trên một số điện thoại?
+ Kiểm tra trên điện thoại đứng top đầu trên thị trường. Ví dụ điển hình là iPhone (iOS), Samsung Galaxy S4 (Android), Nexus 5 (Android) và Nokia Lumia 520 (Windows).
+ Kiểm tra điện thoại top đầu mà khách truy cập sử dụng – theo báo cáo phân tích web của bạn.
– Liệu nó có hiển thị tốt trên một số máy tính bảng?
+ Kiểm tra các máy tính bảng hàng đầu trên thị trường. Ví dụ điển hình là iPad (iOS), Samsung Galaxy Tab (Android), Kindle Fire (Amazon) và Asus Transformer Book (Windows).
+ Kiểm tra các máy tính bảng hàng đầu mà khách truy cập sử dụng – theo báo cáo phân tích web của bạn. Chú ý đến cả kích thước của máy tính bảng hàng đầu hiện nay.
– Kiểm tra kích thước của các liên kết
+ Tất cả các liên kết có biên độ điểm ảnh là 28×28 ở giữa các liên kết khác, vì vậy chúng rất dễ để click vào với chỉ một ngón tay.
– Kiểm tra các thành phần flash
+ iPhone có thể nhanh nhưng Android lại rất chậm
+ Sử dụng Flash chẳng hạn như Flash Player để xem video.
– Đảm bảo rằng các thiết kế dành cho di động phù hợp với thiết kế desktop.
– Sử dụng thẻ viewport
+ Thiết lập thẻ viewport cho trình duyệt di động thay đổi kích thước trang để chúng phù hợp với các thiết bị hoàn hảo.
– Không sử dụng cửa sổ pop-up
+ Chúng dễ đến nỗi có thể vô tình click vào và hoàn toàn có thể truy cập đến trang mà khách truy cập muốn vào.
+ Chúng làm chậm thời gian tải.
– Các trang web Responsive: đánh giá các phần tử kết thúc
+ Các trang web trên các phiên bản di động là những yếu tố quan trọng nhất. Đảm bảo rằng bạn không di chuyển các yếu tố quan trọng như nút “Thêm vào giỏ hàng” bên dưới tất cả các nội dung khác.
+ Tất cả mọi thứ trên các phiên bản máy tính bảng liệu vẫn còn ý nghĩa?
Điều hướng
– Đảm bảo rằng khách truy cập có thể tiếp cận với tất cả các trang trên trang web di động.
+ Thông thường, điều hướng sẽ được giảm thiểu do hạn chế về không gian. Đừng để điều đó xảy ra, bạn chỉ cần có kiến thức về cách điều hướng (http://webdesignerwall.com/tutorials…esign-tutorial ) để điện thoại di động được hoạt động.
– Các trang web riêng biệt: chỉ liên kết với các trang máy tính để bàn và các trang điện thoại di động
+ Chỉ cung cấp một phần nhỏ của trang web máy tính để bàn để truy cập điện thoại di động
+ Nếu khách truy cập không quan tâm đến nội dung thì các liên kết sẽ không gây ra sự cố chỉ vì không có ai click vào nó.
+ Nếu khách truy cập quan tâm đến nội dung, bạn có thể sử dụng dữ liệu phân tích để thấy rằng khách truy cập chọn điện thoại di động để nhấp vào liên kết đó.
Nội dung
– Từ trang điện thoại di động đến trang máy tính để bàn
+ Nên có một trang điện thoại di động tương đương cho mỗi trang máy tính để bàn
+ Có thể sẽ có những trang điện thoại di động hơn các trang máy tính để bàn bởi vì điều hướng các trang web điện thoại di động dễ dàng hơn.
+ Trong một số trường hợp, bạn có thể bổ sung các trang di động dựa trên vị trí nhưng nó vẫn còn tốt để cung cấp cho chúng trong cả hai phiên bản vì vậy, khách truy cập không bao giờ cảm thấy họ không thể tìm thấy một cái gì đó họ nhớ trên trang web của bạn.
Chỉnh sửa nội dung dài dòng
+ Khách truy cập bằng di động phải đối mặt với màn hình nhỏ và phải di chuyển thường xuyên và có ít kiên nhẫn. Vì vậy, các thông điệp tương tự trên càng ngắn gọn càng tốt.
– Loại bỏ hình ảnh không cần thiết
+ Chúng làm chậm thời gian tải trang và không cần thiết để lấp đầy không gian màn hình phụ. Đặc biệt quảng cáo gây khó chịu trên màn hình điện thoại di động, do đó, nếu quảng cáo là phụ và không có nguồn doanh thu thì tốt nhất bạn nên cắt giảm chúng trên trang web di động.
Video
– Xem video trên các trang điện thoại di động để đảm bảo rằng chúng tải và chạy đúng.
– Sử dụng HTML5 video player
+ Nó là nhẹ và dễ dàng cho điện thoại
+ Nếu bạn đang sử dụng nền tảng lưu trữ lớn, bạn có thể đã sử dụng HTML5 video player.
Làm video phản hồi
Kể từ khi điện thoại di động có kích cỡ khác nhau, bạn muốn có video phù hợp với độ rộng của màn hình.
– Nếu bạn đang lưu trữ trên YouTube, Vimeo hoặc video của riêng bạn, bạn có thể thêm một ít code để làm cho chúng được phản hồi.
– Nếu bạn đang sử dụng nền tảng thanh toán như Wistia, chúng có thể cung cấp code để làm các video responsive (Video Foam là của Wistia).
SERP khác
– Làm tiêu đề chỉ trong hai dòng
+ Google vẫn cho phép tiêu đề dài khoảng 70 ký tự (512 pixel) nhưng chiều rộng của màn hình bắt buộc các tiêu đề chỉ trong hai dòng.
– Thẻ mô tả vẫn làm việc với chỉ 120 ký tự
+ Google cắt thẻ mô tả trên di động còn khoảng 120 ký tự chứ không phải là 150 ký tự như trước.
– Làm cho URL mobile thân thiện và từ khóa phong phú
+ Google hiển thị URL mobile chứ không phải là URL desktop để tìm kiếm di động, miễn là điều hướng được thiết lập đúng.
Kiểm tra cuối cùng
Chạy các trang thông qua mobileOK của W3C để đảm bảo rằng bạn không bỏ lỡ bất kỳ một lỗi mã hóa nhỏ nào. Nó khá khó tính nhưng chắc chắn nó có thể tìm thấy rất nhiều vấn đề mà bạn có thể bỏ qua.

DienDan.Edu.Vn Cám ơn bạn đã quan tâm và rất vui vì bài viết đã đem lại thông tin hữu ích cho bạn.DienDan.Edu.Vn! là một website với tiêu chí chia sẻ thông tin,... Bạn có thể nhận xét, bổ sung hay yêu cầu hướng dẫn liên quan đến bài viết. Vậy nên đề nghị các bạn cũng không quảng cáo trong comment này ngoại trừ trong chính phần tên của bạn.Cám ơn.







