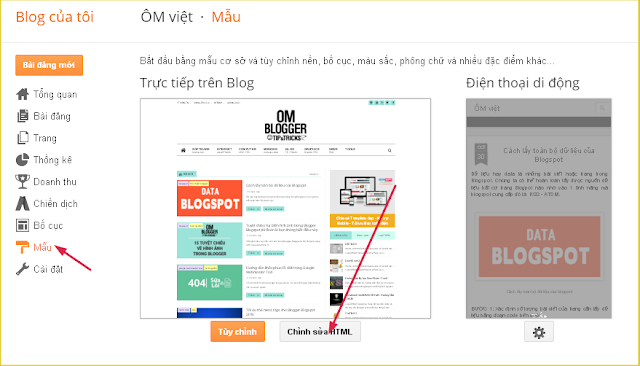
Trong blogger : Header là khung chứa phần tiêu đề blog nằm bên dưới thanh điều hướng narbar và nằm trên phần nội dung bài đăng trong Blog. Do vậy việc thêm các tiện ích để trang trí như:Flassh, Menu Drop là rất cần thiết, do vậy mình sẽ hướng dẫn các bạn cách Tạo Header cho Blogger đơn giản chỉ vài bước .
 |
| Hướng dẫn thêm Header vào blogspot |
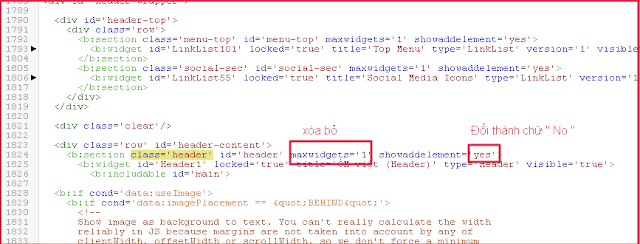
<b:section class=’header’ id=’header’ maxwidgets=’1′ showaddelement=’no‘>
<b:section class=’header’ id=’header’ showaddelement=’Yes’>
Các bạn chú ý:
Giữa các phần b:section và class=’header’ và id=’header’ và showaddelement=’Yes’ đều được cách nhau bởi một dấu cách( phím Space trên bàn phím ). Do vậy, nếu bạn viết liên mà bỏ qua dấu cách thì Cách tạo Header cho Blogger sẻ không thể hoạt động.

DienDan.Edu.Vn Cám ơn bạn đã quan tâm và rất vui vì bài viết đã đem lại thông tin hữu ích cho bạn.DienDan.Edu.Vn! là một website với tiêu chí chia sẻ thông tin,... Bạn có thể nhận xét, bổ sung hay yêu cầu hướng dẫn liên quan đến bài viết. Vậy nên đề nghị các bạn cũng không quảng cáo trong comment này ngoại trừ trong chính phần tên của bạn.Cám ơn.