Chỉ trong vòng vài tháng, phong cách thiết kế phẳng (flat design) đã thực sự trở thành chỉ đề nóng bỏng trên khắp các diễn đàn thiết kế. Tính đến thời điểm này thì Flat Design vẫn còn phát triển mạnh và ngày càng xuất hiện những mẫu thiết kế độc đáo. Từ giao diện tương tác (UI) cho đến những mẫu portfolio, icons và thậm chí đến những blog về thiết kế hàng đầu cũng chuyển qua sử dụng Flat UI, đó là chưa kể đến việc Microsoft, Android và cả Apple đã áp dụng Flat UI lên các sản phẩm của mình!
Vậy thì điều gì khiến nhiều Designers ưa thích Flat Design đến vậy?
Flat design mang lại cho bạn 1 giao diện trực quan, rõ ràng, tập trung vào những phần thông tin hữu ích đồng thời nó cũng đã loại bỏ phần Background nặng nề vốn làm chậm tốc độ tải. Flat UI dễ dàng điều hướng, vì không có nhiều gradient, hiệu ứng bóng đổ, ánh sáng và các góc xiên. Flat UI giúp người dùng đặt tập trung hơn vào nội dung các văn bản, biến cho tất cả mọi thứ có thể đọc được từ màn hình lớn xuống đến điện thoại di động.
Quảng bá dài dòng vậy thôi chứ sau đây là các mẫu web thiết kế theo phong cách Flat Design cực đẹp mà bạn không nên bỏ lỡ:
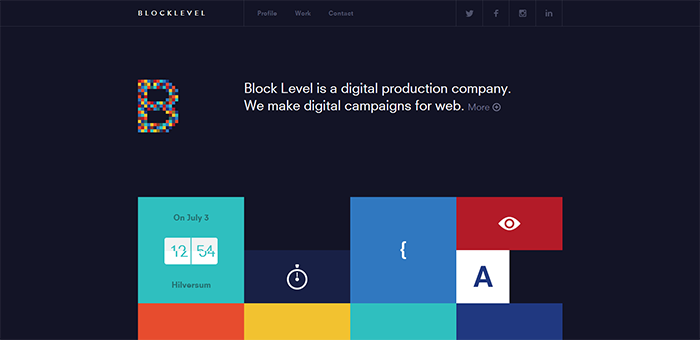
Blocklevel
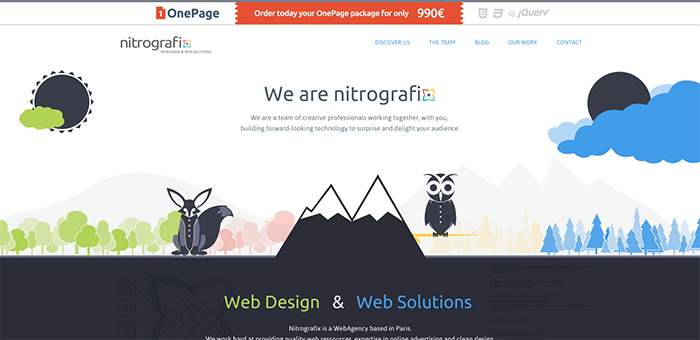
Nitrografix
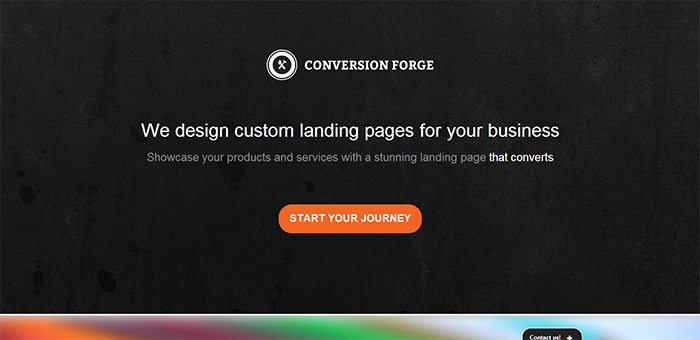
Conversionforge
Madebyfibb
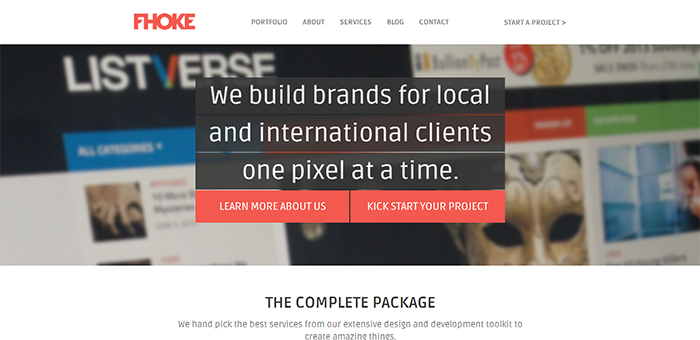
Fhoke
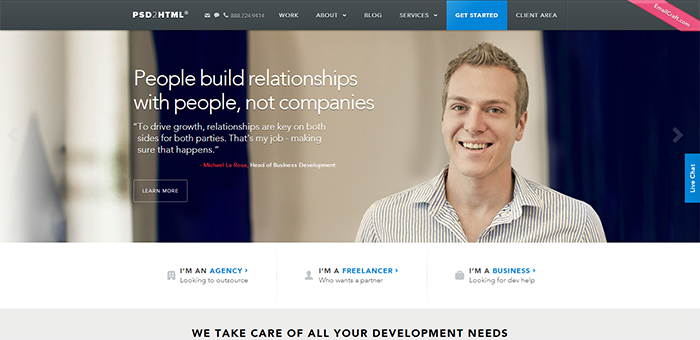
PSD2HTML
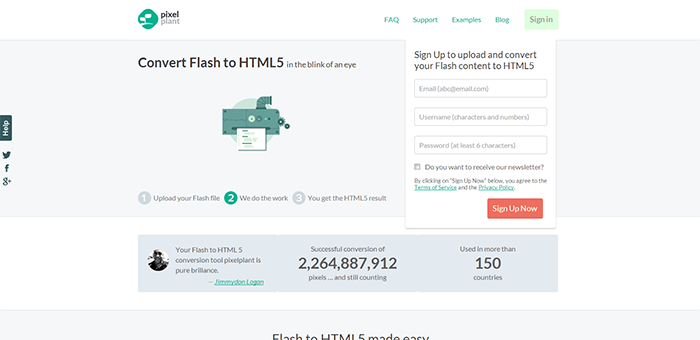
Pexelplant
Playgroundinc
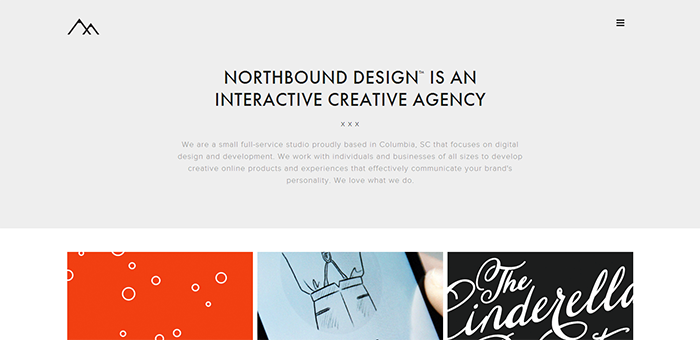
Northbounddesign
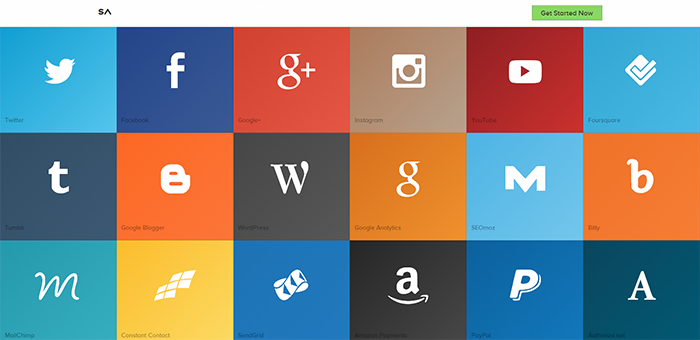
Sumall
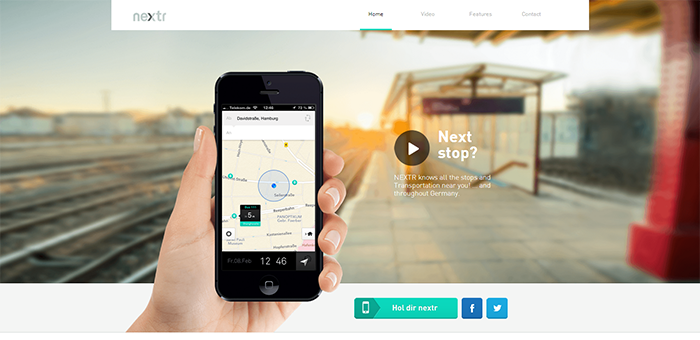
Nextr
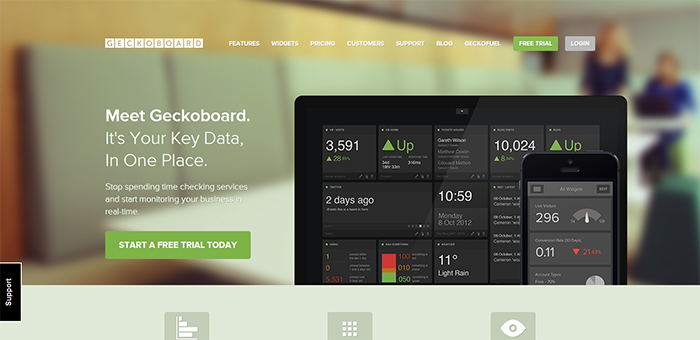
Geckoboard
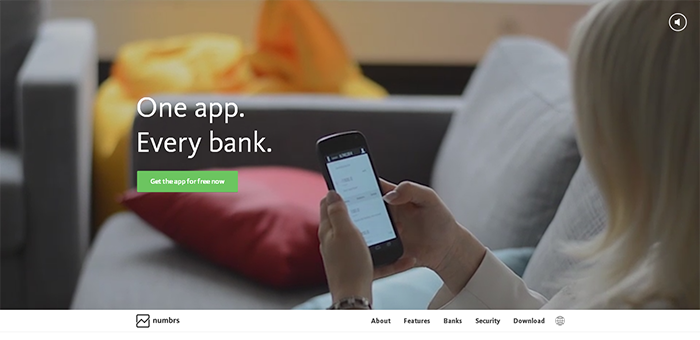
Numbrs
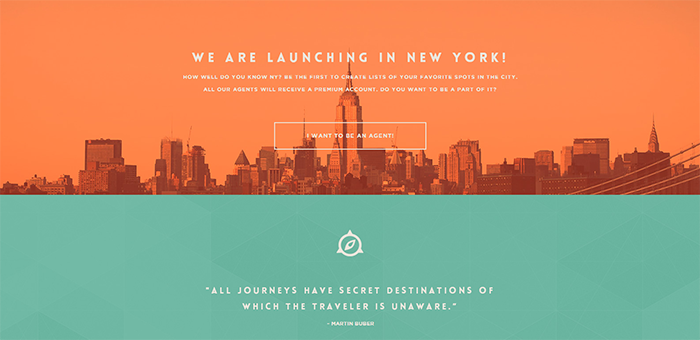
Triplagent
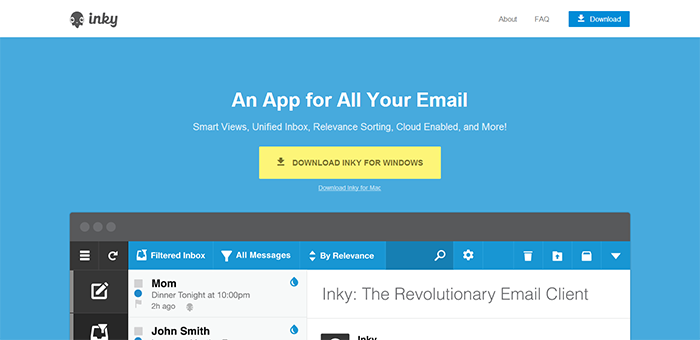
Inky
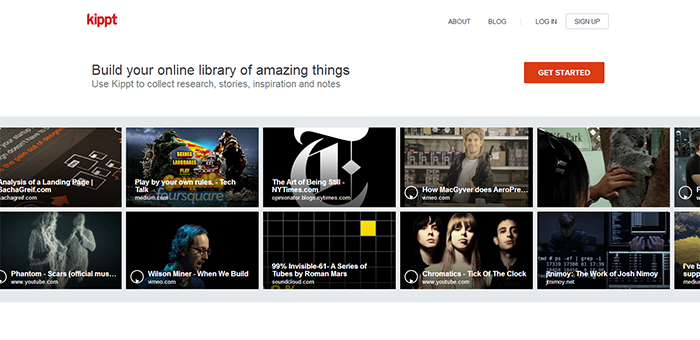
Kippt
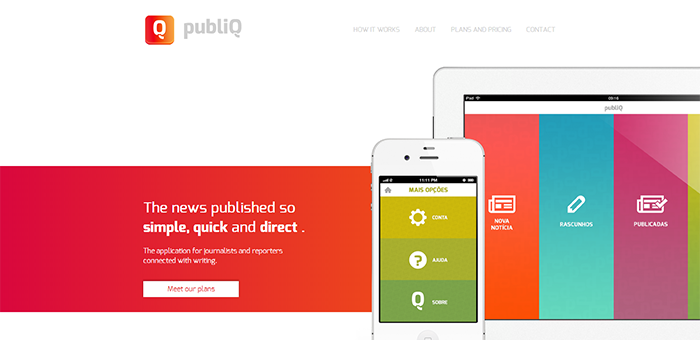
Publiq
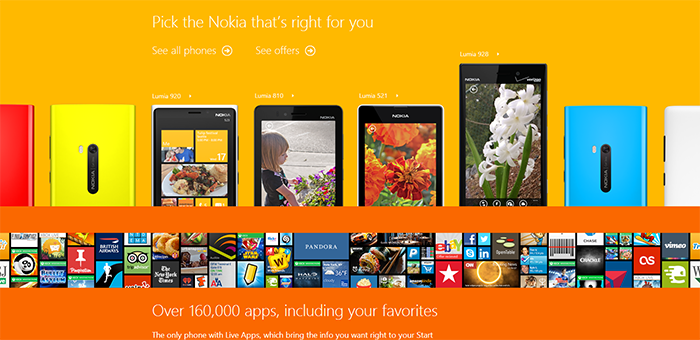
Winds Phone
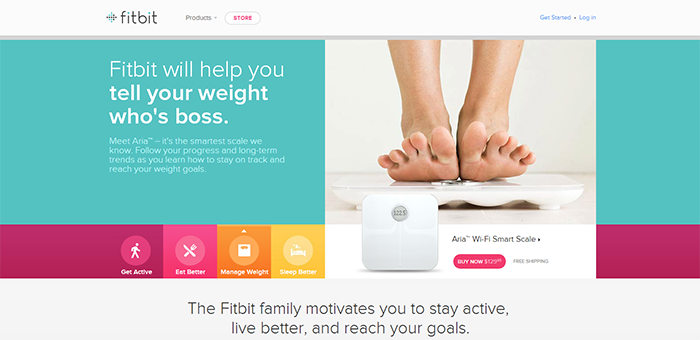
Fitbit
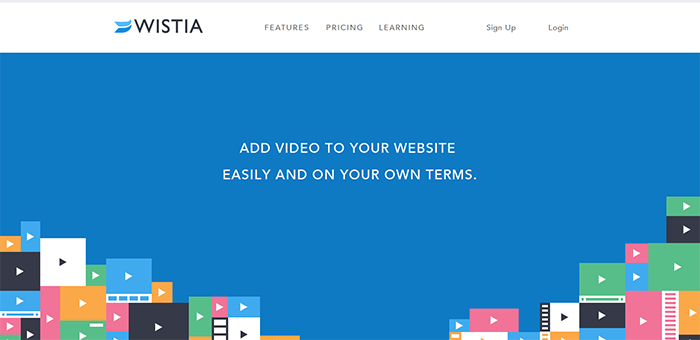
Wistia
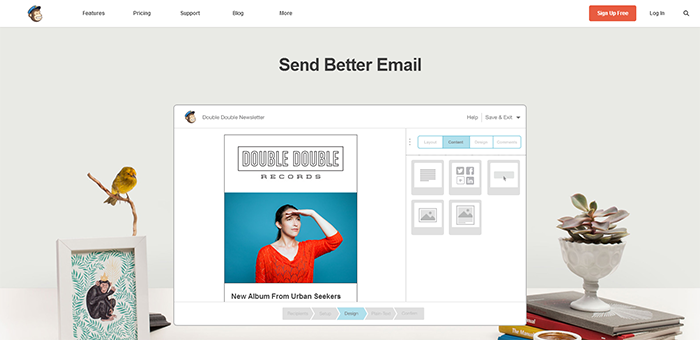
Mailchimp
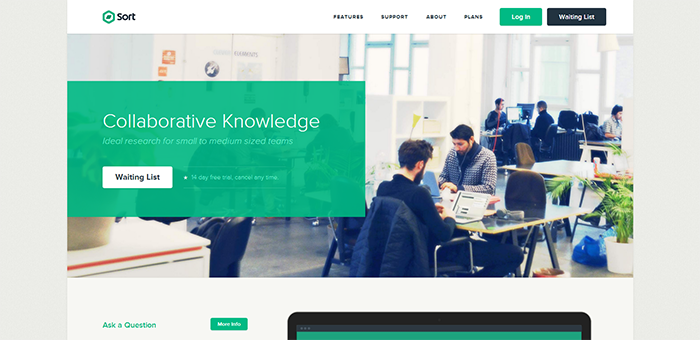
Teamsort
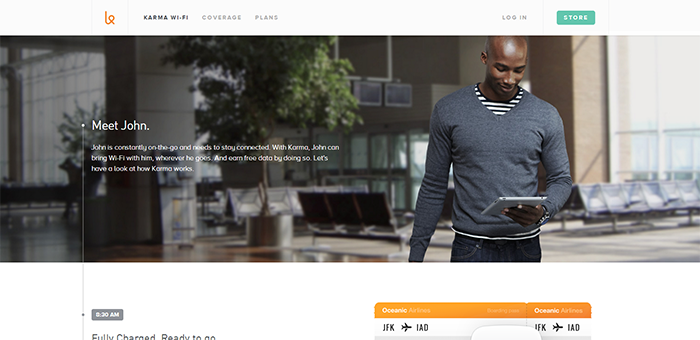
Yourkarma
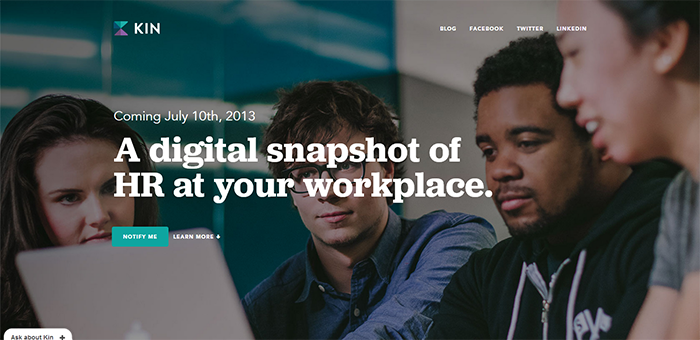
Kinhr
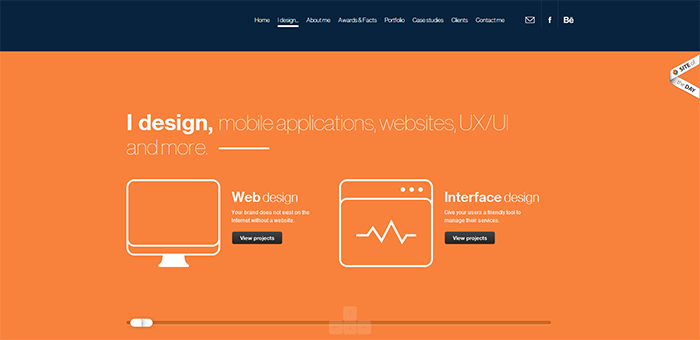
Adam Rudzki
Theissland
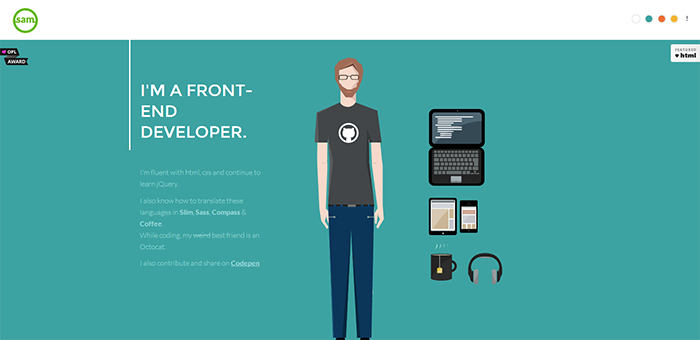
Sammrkiewi
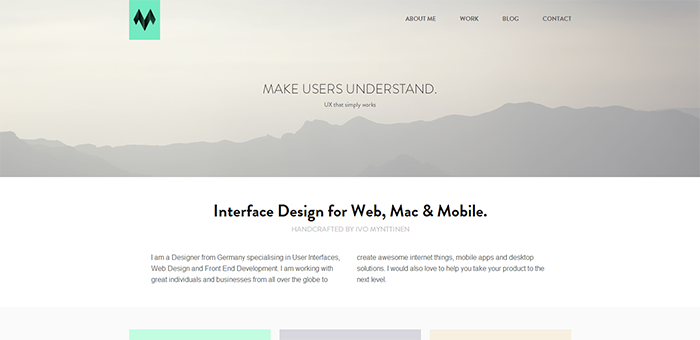
Ivomynttinen
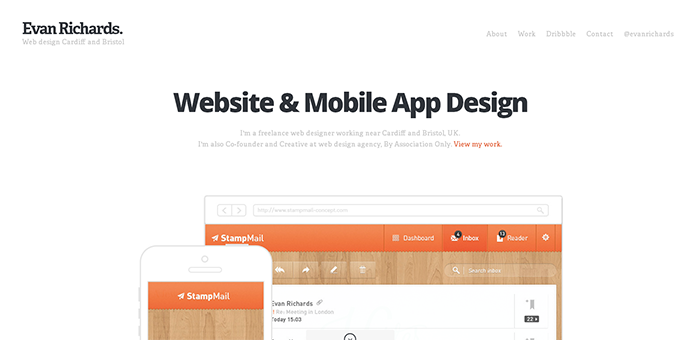
Evan Richards
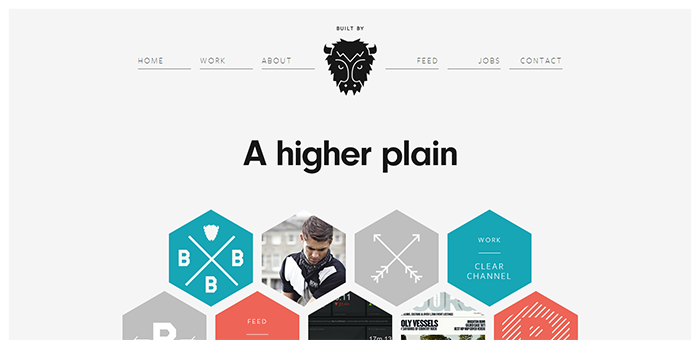
Builtbybuffalo
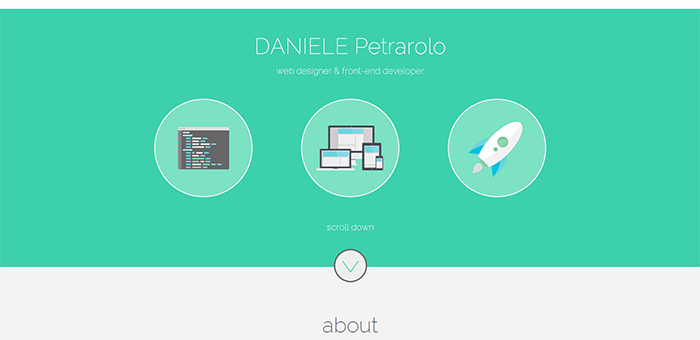
Daniel Pertrarolo
Stedesign
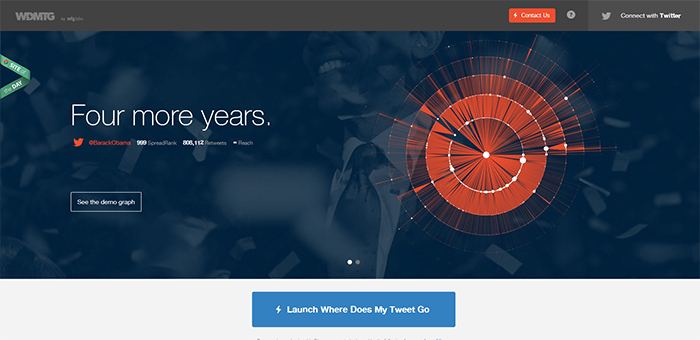
WDMTG
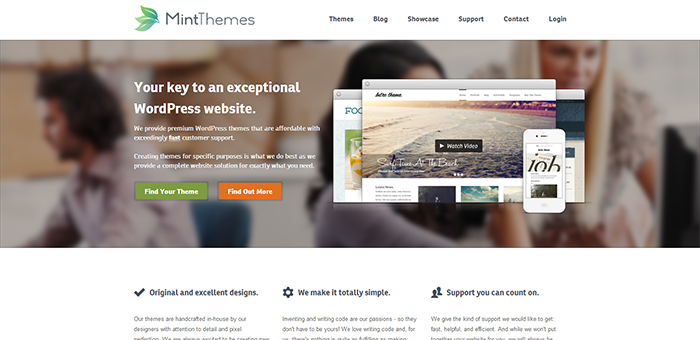
Mint Themes
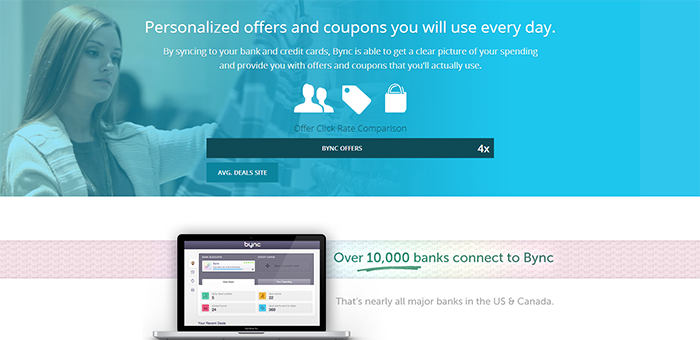
BYNC
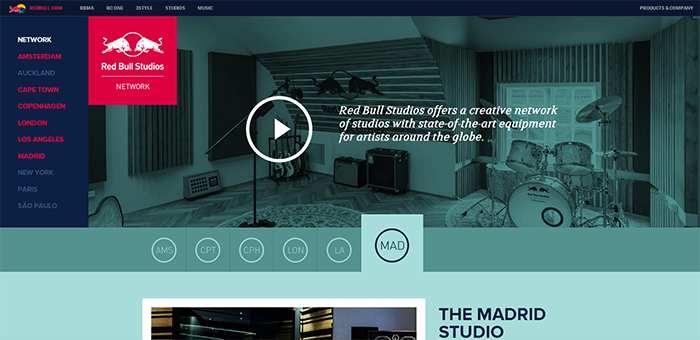
Redbull Studios
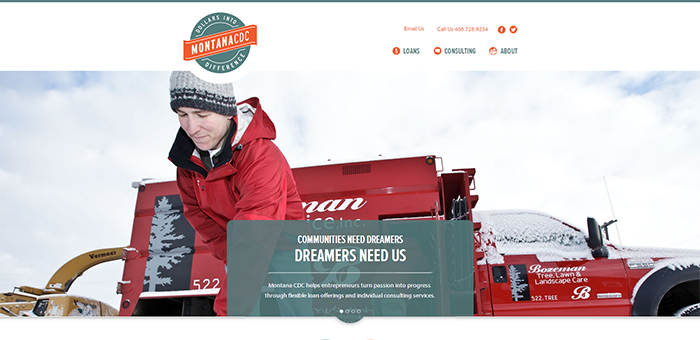
MTCDC
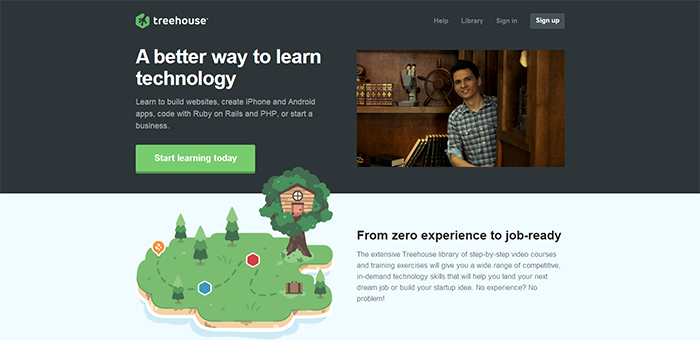
Tree House
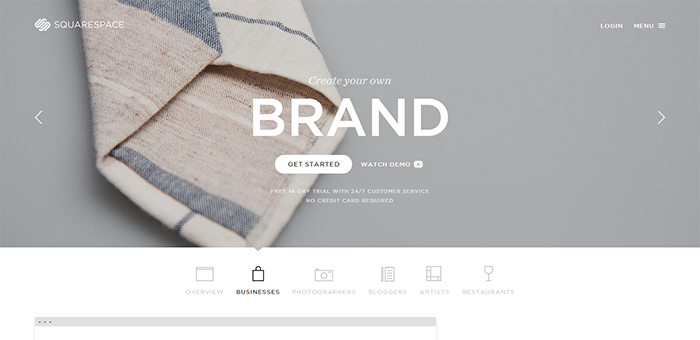
Square Space
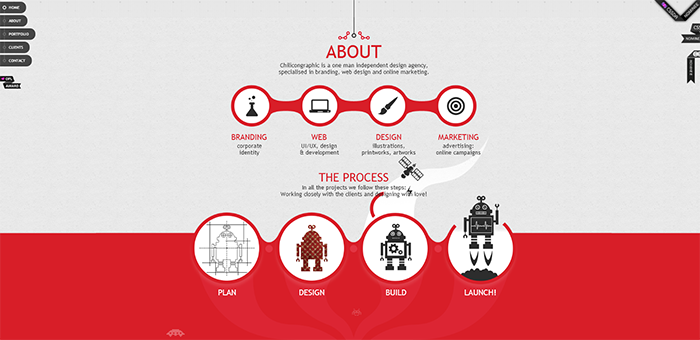
Chilicon Graphic
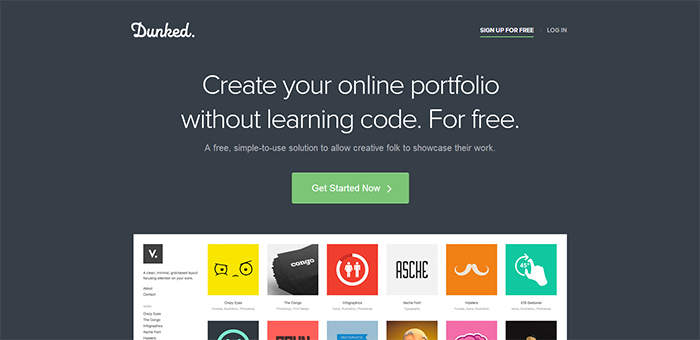
Dunked
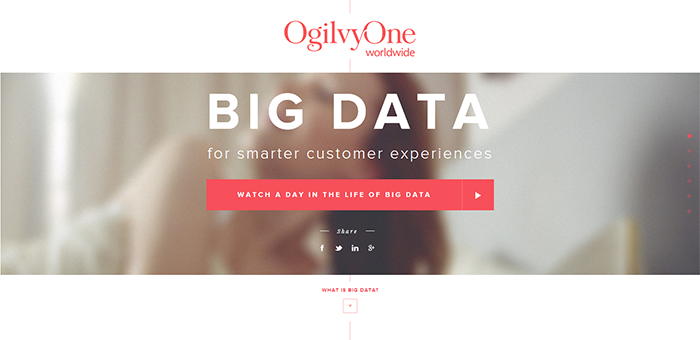
Adayinbigdata
Bạn thấy thế nào ? Hãy để lại comments bên dưới nhé !

DienDan.Edu.Vn Cám ơn bạn đã quan tâm và rất vui vì bài viết đã đem lại thông tin hữu ích cho bạn.DienDan.Edu.Vn! là một website với tiêu chí chia sẻ thông tin,... Bạn có thể nhận xét, bổ sung hay yêu cầu hướng dẫn liên quan đến bài viết. Vậy nên đề nghị các bạn cũng không quảng cáo trong comment này ngoại trừ trong chính phần tên của bạn.Cám ơn.