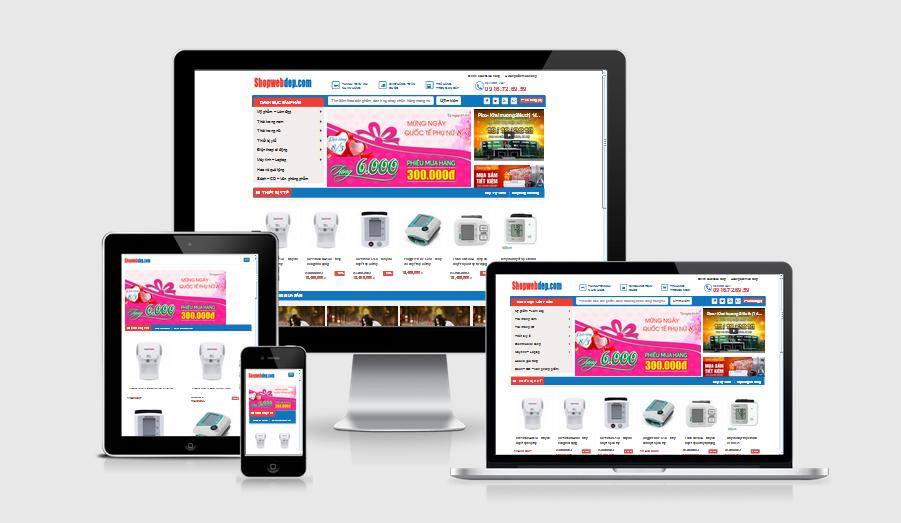
Giới thiệu template blogger bán hàng số 00105
Theme bán hàng blogger 00105 là template blogger bán hàng chuẩn seo được thiết kế với nhiều tính năng hiện đại, phù hợp là một website bán hàng chuyên nghiệp, nhiều loại mặt hàng.
Với mẫu template này đã được tối ưu tốc độ load trang khá nhanh. Mặc dù dùng khá nhiều chức năng tuy nhiên tốc độ tải trang khá tốt. đây là sự khác biết lớn với các mẫu template blogger bán hàng mà congnghewebblog.com đã cung cấp trước đó.
Tin tức được thiết kế hiển thị trên trang chủ khá đẹp và chuyên nghiêp, sử dụng công nghệ bootstrap. Không thua kém gì một website thương mại điện tử dù đây chỉ là một mẫu theme blogger.
Ngoài ra các chức năng giỏ hàng, đặt hàng trực tuyến cũng được tích hợp trên template này….
sử dụng chức năng tìm kiếm của blogger được tối ưu tương đối chuẩn.
Trên đây là một số giới thiệu cơ bản về template blogger bán hàng 00105.
Hướng dẫn cài đặt template
+ Cài đặt vào 1 blogger mới:
Việc cài đặt template blogger bán hàng 00105 vào một mẫu blogger bạn mới tạo thì sẽ đơn giản hơn rất nhiều.
Bước 1: Mở blog bạn vừa mới tạo –> mẫu –> chỉnh sửa HTML–> xóa toàn bộ code trong mẫu. Sau đó vào file mình gửi mở file template.xml bằng notepad++ copy và paste vào mẫu.
Bước 2: Vào phần bố cục thêm tiện ích ở vị trí slidebar ( không hiển thị ở ngoài trang chủ nha)
Thêm các code dưới vào vị trí tiện ích HTML/javascript tương ứng.
+ Code1: Thêm vào tiện ích HTML/javascript sản phẩm.
<ul class="product_list_widget">
<script>
//<![CDATA[
document.write("<script src="/feeds/posts/default/-/Thiết bị y tế?max-results="+5+"&orderby=published&alt=json-in-script&callback=labelproduct2"></script>");
//]]>
</script>
</ul>
+ Thiết bị y tế: Nhãn hiển thị – cái này bạn thay bằng nhãn của bạn.
+ 5 : là số lượng bài viết gọi ra.
+ Code2: Thêm tiện ích HTML/javascript ở phần sản phẩm khuyến mãi.
<ul class="product_list_widget">
<script>
//<![CDATA[
document.write("<script src="/feeds/posts/default/-/Khuyến mãi?max-results="+5+"&orderby=published&alt=json-in-script&callback=labelproduct2"></script>");
//]]>
</script>
</ul>
sửa tương tự như code1:
Bước 3: Vào phần cài đặt –>Bài đăng và nhân xét –> Hiển thị hình ảnh với hiệu ứng hộp đèn –> chọn “Không“. Để dùng hiệu ứng prettyPhoto cho ảnh trong phần sản phẩm.
+ Cài đặt template trên 1 blog đang sử dụng.
Bước 1: vào blog bạn đang dùng vào phần bố cục copy lại hết các tiện ích bạn muốn dùng cho template blogger mới này–> Lưu lại ra 1 bản .doc–> xong đó xóa hết tất cả các tiện ích ở trong bố cục blog của bạn.
Bước 2: Vào mẫu –> chỉnh sửa mẫu –> xóa hết code trong blog của bạn và paste code template.xml vào –> xong làm tương tự giống các bước 1, bước 2, bước 3 ở phần trên.
Lưu ý: với blog bạn đang dùng bạn sẽ cần vào bài viết chỉnh sửa bài viết của bạn theo mẫu bài viết bên dưới.
Mẫu bài đăng cho template blogger bán hàng 00105
+ Mẫu bài viết cho sản phẩm:
[giaban]500,000 đ[/giaban]
[giacu]530,000 đ[/giacu]
[tinhtrang](còn hàng hay hết hàng)[/tinhtrang]
[motangan]Đăng vào đây để hiển thị vào thông tin sản phẩm[/motangan]
[chitiet]Đăng vào đây để hiển thị vào mục chi tiết thông tin sản phẩm[/chitiet]
[hot]<span class="label label-danger" style="background-color: #d9534f; color: white;">- 2%</span>[/hot]
Lưu ý: Với bài viết sản phẩm cần tối thiểu 4 ảnh để hiển thị sider ảnh.
Hot là Phần trăm giảm giá, hoặc để hot, sale off… đều được.
+ Mẫu bài viết tin tức:
[tintuc]Nội dung tin tức[/tintuc]
Lứu ý: Các bạn gặp lỗi sản phẩm liên quan bị đề nhau, bài viết sản phẩm không hiển thị dạng sản phẩm ( hiển thị nguyên lệnh như trong bài đăng) thì cần chú ý.
– Lỗi 1: Bạn đã xóa 1 trong 6 cặp thẻ lệnh. Khác phục. Nếu các bạn không dùng đến, thì các bạn để trắng, không xóa. Ví dụ như không dùng đến hot thì các bạn để [hot][/hot] không xóa bỏ. tương tự như các cặp thẻ khác.
Lỗi 2: Trong bài viết sản phẩm cần có tối thiểu 4 ảnh. ( không có đủ bạn có thể copy link ảnh để lên ngay dưới ảnh sản phẩm đầu tiên trên cặp thẻ [giaban] – chuyển qua phần HTML cho dễ nha) nó sẽ không hiển thị vào bài viết.
Hiển thị bài viết ra ngoài trang chủ
Khi đăng bài, bạn sẽ có những nhãn bài đăng ( ở mục bên tay phải). Với mẫu này sẽ gọi bài viết theo nhãn ra ngoài trang chủ.
Phân tích 1 đoạn script:
<script language=’JavaScript’> //<![CDATA[
document.write(“<script src=”/feeds/posts/default/-/Thiết bị y tế?max-results=”+6+“&orderby=published&alt=json-in-script&callback=labelproduct”></script>”); //]]>
</script>
+ Nhãn: Thiết bị y tế — Gọi tất cả các bài viết có nhãn ” Thiết bị y tế” ra ngoài trang chủ.
+ Số lượng bài viết được gọi ra là: 6
Mục sản phẩm 1: Thiết bị y tế
+ Thay nhãn trong mẫu để gọi bài viết ra ngoài trang chủ.
– Với 3 mục sản phẩm bạn tìm đoạn này ( ctrl+F) <div class=’row module_sanpham’>
bạn sẽ thấy 3 đoạn giống đoạn script trên ngay bên dưới đoạn đó.
Đoạn 1: Gọi bài viết vào mục thiết bị ý tế.
Đoạn 2: Gọi bài viết vào mục điện thoại di động
Đoạn 3: Gọi bài viết vào mục thời trang nam
Bạn sửa title cho từng mục, và thay nhãn thành nhãn sản phẩm có trong bài viết của bạn mà bạn muốn gội ra ở mục đó.
– với mục cẩm nang mua sắm và tin tức bạn tìm đoạn này ( ctrl+F) <div class=’module_tintuc_khachhang’>, bạn sẽ thấy 2 đoạn script gọi bài ra ngay bên dưới đoạn bạn vừa tìm.
Thay nhãn thành nhãn tương ứng. ( mực này bạn nên để gọi các bài viết dạng tin tức nha)
Lưu ý: Thay dấu # ở phần xem tất cả thành (/search/label/Nhãn ở mục đó)
Thay logo, menu và các thành phần khác…..
+ logo:
https://2.bp.blogspot.com/-_5dJde82zT0/VzMdgqCIJeI/AAAAAAAAA3k/TOdVTj8jj5Q7SUojduWW2LnOPuciHheCQCLcB/s1600/logo-mau.jpg thanh link ảnh đó thành link ảnh logo của bạn (285×90)
+ Menu:
– Đoạn 1 ( menu mobi): tìm đoạn này <ul class=’nav navbar-nav mobile-menu’ id=’mainmsenu_nhe’>
Thay các <a href=’#’>Mỹ phẩm – Làm đẹp</a> thành các mục của bạn. Dấu “#” thành link bài viết, link trang hoặc link nhãn ( /search/label/Nhãn)
– Đoạn 2: menu không hiển thị ra trang chủ: ( tìm từ khóa: Danh mục sản phẩm)
– Đoạn 3: Menu ở trang chủ: Tìm đoạn này <div class=’col-xs-12 col-sm-4 col-md-3′> ( ngay bên dưới)
Lưu ý: các đoạn menu này chỉ khác nhau ơ ngay cái class , id ở ul đầu tiên, còn cái khác giống nhau nên bạn chỉ việc sửa menu 1 lần sau đó copy từ đoạn li đầu tiên đến trước </ul> đó cuối cùng và paste vào các đoạn tương tự.
+ Slide ảnh: Tìm <div id=’metaslider_container_85′> rồi thay các link ảnh bên dưới thành link ảnh của bạn (560×300)
+ Video và ảnh quảng cáo ngay bên dưới slide ảnh nha.
+ Sđt:Tìm số 0916.72.69.59 và thay thành số của bạn.( 2 đoạn)
+ Thông tin footer: Tìm từ khóa <!– footer–> và thay thông tin ngay dưới nó thành thông tin của bạn.
Giao diện mobi cho template
Mẫu –> Điện thoại di đông ( bên tay phải) –> clich vào biểu tượng bánh răng ( cài đặt) chọn–>”Không. Hiển thị mẫu dành cho máy tính trên điện thoại di động.” –> Lưu lại.
Hướng dẫn cài đặt giỏ hàng
Bước 1: Tạo 1 form từ google drive gồm các thông tin giống form giỏ hàng.
Bước 2: Thay link form mới tạo vào form giỏ hàng bằng việc thay link form, id, name tương ứng.
Bước 3: Vào vào tìm link giỏ hang /2016/05/gio-hang.html thay thành link url giỏ hàng bạn mới tạo. Và tìm tổng tiền thay id ngay bên dưới thành id của Tổng đơn hàng của form mới.
Video hướng dẫn cụ thể:
Vậy là xong.
Vậy cơ bản là đã xong. Có gì thắc mắc khi cài đặt bạn liên hệ với mình qua : sđt: 0916 72 69 59 hoặc Fb/dechexanh. ( Hoang Thien)

DienDan.Edu.Vn Cám ơn bạn đã quan tâm và rất vui vì bài viết đã đem lại thông tin hữu ích cho bạn.DienDan.Edu.Vn! là một website với tiêu chí chia sẻ thông tin,... Bạn có thể nhận xét, bổ sung hay yêu cầu hướng dẫn liên quan đến bài viết. Vậy nên đề nghị các bạn cũng không quảng cáo trong comment này ngoại trừ trong chính phần tên của bạn.Cám ơn.