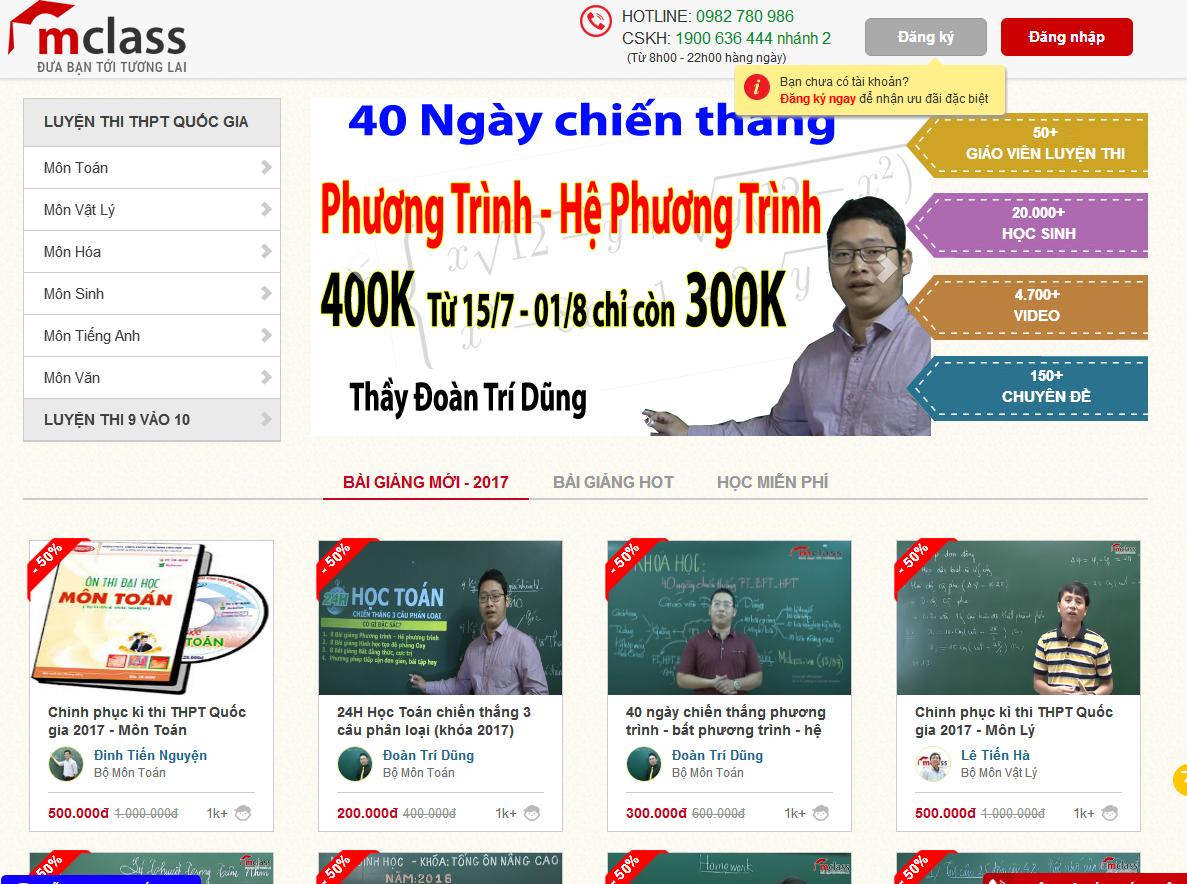
Hướng dẫn cài đặt template gia sư mclass
Bước 1: Cách cài đặt template blogspot
– Phần điện thoại di động –>chọn: không hiển thị mẫu ……
– Cài đặt –> bài đăng – Nhận xét và chia sẻ….. –> nhận xét -> vị trí nhận xet–> ẩn
Bước 2: Gọi bài viết vào các mục ở trang chủ – mọi thao tác ở trang code
– Tìm đoạn code này ( ctrl+F) class=”menu-course”
2. Gọi bài viết vào từng mục.
Ngay bên dưới đoạn thay tên mục, bạn sẽ nhìn thấy 3 đoạn script này, bạn chỉ việc thay thành các nhãn mà bạn muốn gọi trong bài viết ra.
<script language='JavaScript'> //<![CDATA[
document.write("<script src="/feeds/posts/default/-/Môn học?max-results="+8+"&orderby=published&alt=json-in-script&callback=labelproduct"></script>"); //]]>
</script>
<script language='JavaScript'> //<![CDATA[
document.write("<script src="/feeds/posts/default/-/Môn học?max-results="+8+"&orderby=published&alt=json-in-script&callback=labelproduct1"></script>"); //]]>
</script>
<script language='JavaScript'> //<![CDATA[
document.write("<script src="/feeds/posts/default/-/Môn học?max-results="+8+"&orderby=published&alt=json-in-script&callback=labelproduct2"></script>"); //]]>
</script>
Ở đây mình để demo, nên mình đều để nhãn là Môn học, bạn để thành các nhãn khác nhau. 8 là số lượng bài, bạn có thể chỉnh lại cho phù hợp.
– Đoạn 1: Gọi vào mục bài giảng mới 2017
– Đoạn 2: gọi vào bài giảng hot
– Đoạn 3: Gọi bài vào Học miễn phí
Bước 3: Thay và gắn link menu và các thành phần khác
– Thay các mục bên dưới thành các mục bạn muốn
– #LINK thay thành link url của nhãn hoặc bài viết bạn muốn…
2. Thay Fan page Facebook. Tìm link https://www.facebook.com/kenhtemplate/ thay thành link url Fan page của bạn.
3. Thay slide ảnh: tìm <div class=’carousel-inner’ role=’listbox’> và kéo xuống dưới thay link ảnh sau src thành link ảnh bạn muốn.
Code bài đăng cho template blogspot gia sư
[giaban]500,000[/giaban]
[giacu]1,000,000[/giacu]
[giahoc]5,600,000[/giahoc]
[ten][/ten]
[mota][/mota]
[hot]<img style="z-index: 1; left: -3px; height: 64px; top: -3px; position: absolute;" src="https://3.bp.blogspot.com/-b3Rgfgft9DU/V5B1a6Pst8I/AAAAAAAAAnA/lAMPE8IpaG8nDVLtQsn3K7zv-LCG1xknwCLcB/s1600/sale-icon.jpg"><span style="position: absolute; z-index: 2; left: -3px; transform: rotate(-45deg); top: 8px;font-size: 14px;font-weight: bold;color: #fff;font-family:arial">- 50%</span>[/hot]
[hinh][/hinh]
[noidung][/noidung]
[chitiet][/chitiet]
Trong đó:
– giaban: giá bán khóa học online đã giảm
– giacu: Giá bán khóa học onlien chưa giảm
– giahoc: giá học trực tiếp
– video: nhúng ví vào đây
-ten: Tên giáo viên dậy
-mota : Đăng như dưới
[mota]
<p><i class=”fa fa-check”></i>1000+ học sinh đã theo học</p>
<p><i class=”fa fa-check”></i>Chương trình học bám sát cấu trúc đề thi</p>
<p style=”border-bottom: 2px solid rgb(204, 204, 204); padding-bottom: 8px;”><i class=”fa fa-check”></i>Học mọi lúc mọi nơi, quên có thể học lại</p>
[/mota]
( thay dòng đỏ thành dòng bạn muốn)
– Hot: là phân trăm giảm hoặc off…. thay -50% thành điều bạn muốn.
– Hinh : Hình ảnh giáo viên.
– Noidung: nội dung về giáo viên
-chitiet:Đăng như dưới
[chitiet]
<div id=”detail”>Nội dung khóa học</div>
<div id=”description”>Nội dung giới thiệu về khóa học</div>
[/chitiet]
– Tin tức: [tintuc][/tintuc]
Cài đặt nhận thông tin khóa học vào mail
Tham khảo bài viết hướng dẫn cài đặt template bán hàng 00105 ở mục cài đặt giỏ hàng phần cuối cùng.
Quản lý comment cho blogspot
Đọc bài viết: tạo và quản lý commnet facebook cho blogspot

DienDan.Edu.Vn Cám ơn bạn đã quan tâm và rất vui vì bài viết đã đem lại thông tin hữu ích cho bạn.DienDan.Edu.Vn! là một website với tiêu chí chia sẻ thông tin,... Bạn có thể nhận xét, bổ sung hay yêu cầu hướng dẫn liên quan đến bài viết. Vậy nên đề nghị các bạn cũng không quảng cáo trong comment này ngoại trừ trong chính phần tên của bạn.Cám ơn.