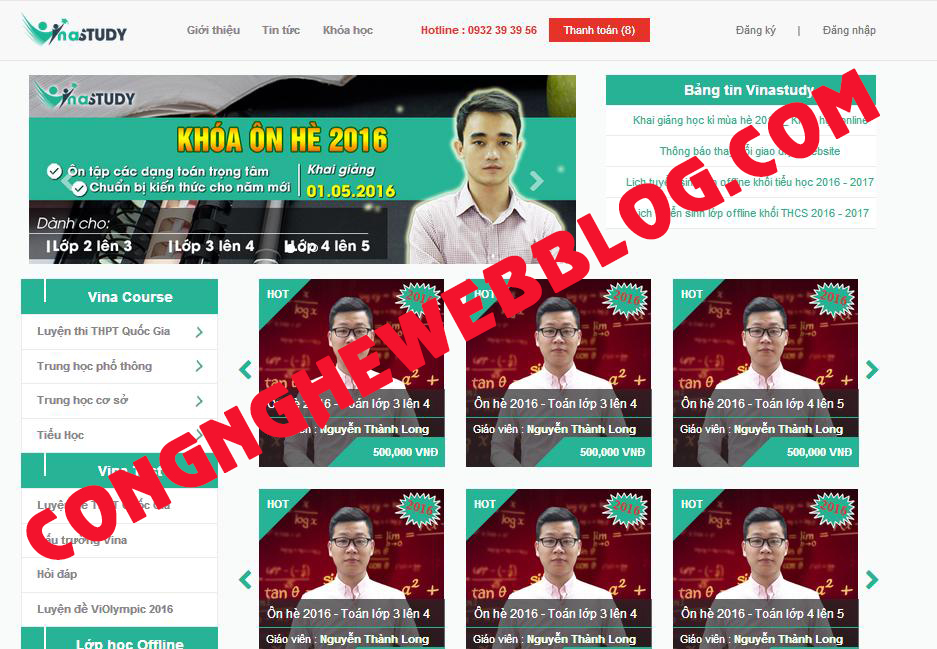
Hướng dẫn cài đặt template blogger học trực tuyến
Bước 1: Cài đặt template blogger vào blog.
– Mở file theme mình gửi ( template.xml) bằng notepad++ ( không có thì tải về nha). Không nên dùng sao lưu/khôi phục. bởi vậy sẽ dính nhưng thứ mặc định của blogger.
– Vào Blog –> Mẫu –>chỉnh sửa HTML –> sau đó copy code bạn đã mở ở bước trên paste vào mẫu.
– Tìm link http://URLCUABAN.blogspot.com thay thành link url blog ( web) của bạn.
– Xong tất cả những bước trên bạn lưu mẫu.
Bước 1.2: Ở mục Bảng tin vinastudy bạn tìm trong code:
<script>
//<![CDATA[
document.write(“<script src=”/feeds/posts/default/-/Thông báo?max-results=”+4+”&orderby=published&alt=json-in-script&callback=showrecentposts1″></script>”);
//]]>
</script>
Bạn thay nhãn Thông báo thành nhãn tin tức bạn muốn hiển thị
Bước 2: Cài đặt menu bên sidebar, và các thành phần khác.
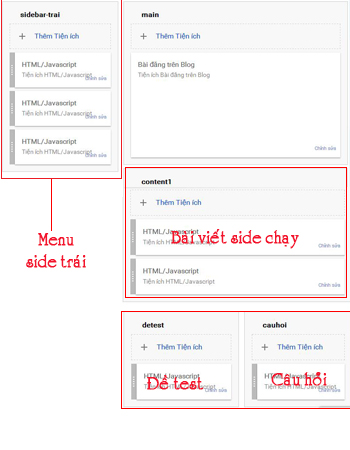
– Bạn vào bố cục blog. Sẽ có các phần như sau.
2.1 Thêm menu side trái cho blog. ( HTML/javascript ở sidebar-trai)
– Thêm từng đoạn code sau vào vị trí HTML tương ứng.
+ code1 ( HTML/javascript đầu tiên)
<div class="title-menu"> <span></span> Vina Course</div>
<div id='cssmenu'>
<ul>
<li class="has-sub"><a rel="nofollow" href="javascript:">Luyện thi THPT Quốc Gia</a>
<ul>
<li class="has-sub"><a rel="nofollow" href="javascript:">Luyện thi THPTQG năm 2016 </a>
<ul>
<li class="has-sub "><span class=""><a title="Toán - Lý - Sinh - 2016" href="LINK">Toán - Lý - Sinh - 2016</a></span> </li>
</ul>
</li>
<li class="has-sub"><a rel="nofollow" href="javascript:">IGC - 2017 </a>
<ul>
<li class="has-sub "><span class=""><a title="IGC_V1_Toán_Lý _ Hóa" href="LINK">IGC_V1_Toán_Lý _ Hóa</a></span> </li>
<li class="has-sub "><span class=""><a title="IGC_V2_Toán_Lý_Hóa_Sinh" href="LINK">IGC_V2_Toán_Lý_Hóa_Sinh</a></span> </li>
</ul>
</li>
</ul>
</li>
<li class="has-sub"><a rel="nofollow" href="javascript:">Trung học phổ thông</a>
</li>
<li class="has-sub"><a rel="nofollow" href="javascript:">Trung học cơ sở</a>
<ul>
<li class="has-sub"><a rel="nofollow" href="javascript:">Lớp 9 </a>
<ul>
<li class="has-sub "><span class=""><a title="Toán_Lý" href="LINK">Toán_Lý</a></span> </li>
<li class="has-sub "><span class=""><a title="Toán - Lý - Hóa - Nâng cao" href="LINK">Toán - Lý - Hóa - Nâng cao</a></span> </li>
</ul>
</li>
<li class="has-sub"><a rel="nofollow" href="javascript:">Lớp 8 </a>
<ul>
<li class="has-sub "><span class=""><a title="Toán - Lý - Hóa" href="LINK">Toán - Lý - Hóa</a></span> </li>
</ul>
</li>
<li class="has-sub"><a rel="nofollow" href="javascript:">Lớp 7 </a>
<ul>
<li class="has-sub "><span class=""><a title="Toán - Lý - Anh" href="LINK">Toán - Lý - Anh</a></span> </li>
</ul>
</li>
<li class="has-sub"><a rel="nofollow" href="javascript:">Lớp 6 </a>
<ul>
<li class="has-sub "><span class=""><a title="Toán - Lý - Anh" href="LINK">Toán - Lý - Anh</a></span> </li>
</ul>
</li>
</ul>
</li>
<li class="has-sub"><a rel="nofollow" href="javascript:">Tiểu Học</a>
<ul>
<li class="has-sub"><a rel="nofollow" href="javascript:">Ôn tập hè 2016 </a>
<ul>
<li class="has-sub "><span class=""><a title="Ôn tâp hè lớp 3 - 4 - 5 - 6" href="LINK">Ôn tâp hè lớp 3 - 4 - 5 - 6</a></span> </li>
</ul>
</li>
<li class="has-sub"><a rel="nofollow" href="javascript:">Toán_Nâng_Cao_3_4_5 </a>
<ul>
<li class="has-sub "><span class=""><a title="Môn Toán lớp 3 - 4 - 5" href="LINK">Môn Toán lớp 3 - 4 - 5</a></span> </li>
</ul>
</li>
<li class="has-sub"><a rel="nofollow" href="javascript:">Luyện thi ViOlympic 2017 </a>
<ul>
<li class="has-sub "><span class=""><a title="ViOlympic_Toán_Tiểu_Học" href="LINK">ViOlympic_Toán_Tiểu_Học</a></span> </li>
</ul>
</li>
</ul>
</li> </ul>
</div>
– Thay LINK thành link blogger của bạn:
+ Nhãn: /search/label/NHÃN
+ Trang: /p/trang.html ( VD trang giới thiệu: /p/gioi-thieu.html)
+ Bài viết /2016/05/bai-viet.html
( kiểu các dạng link như vậy)
Thay các tên các mục menu màu đỏ thành tên bạn mong muốn.
– Sub cho menu
<ul>
<li class=”has-sub”><a rel=”nofollow” href=”javascript:”>Luyện thi THPT Quốc Gia</a>
<!– sub1–>
<ul>
<li class=”has-sub”><a rel=”nofollow” href=”javascript:”>Luyện thi THPTQG năm 2016 </a>
<!– sub2–>
<ul>
<li class=”has-sub “><span class=””><a title=”Toán – Lý – Sinh – 2016″ href=”LINK“>Toán – Lý – Sinh – 2016</a></span> </li>
</ul>
<!– End sub2–>
</li>
</ul>
</li>
</ul>
Tương tự làm với code 2 và code 3:
+ Code2:
<div class="title-menu"> <span></span> Vina Test</div>
<div id='cssmenu'>
<ul>
<li class=""><a href="LINK">Luyện đề THPT Quốc Gia</a>
</li><li class=""><a href="LINK">Đấu trường Vina</a>
</li><li class=""><a href="LINK">Hỏi đáp</a>
</li><li class=""><a href="LINK">Luyện đề ViOlympic 2016</a>
</li>
</ul>
</div>
+ Code3:
<div class="title-menu"> <span></span> Lớp học Offline</div>
<div id='cssmenu'>
<ul>
<li class=""><a title="Lịch học khối tiểu học" href="#">Lịch học khối tiểu học</a></li>
<li class=""><a href="#" title="Lịch học khối cấp 2">Lịch học khối cấp 2</a></li>
<li class=""><a href="#" title="Lịch học khối cấp 3">Lịch học khối cấp 3</a></li>
</ul>
</div>
2.2 Bài viết side chạy ở thân web.
Thêm các code sau vào vị trí HTML/javascript ở Content1 trong bố cục
+ Code 4:
<script language='JavaScript'> //<![CDATA[
document.write("<script src="/feeds/posts/default/-/Môn học?max-results="+10+"&orderby=published&alt=json-in-script&callback=labelproduct"></script>"); //]]>
</script>
Phân tích:
– Gọi tất cả các bài có nhãn Môn học ra ngoài trang chủ với số lượng 10 bài. Bạn thay Môn học thành nhãn cảu bạn.
Tương tự với code 5, 6 7:
+code 5:
<script language='JavaScript'> //<![CDATA[
document.write("<script src="/feeds/posts/default/-/Môn học?max-results="+10+"&orderby=published&alt=json-in-script&callback=labelproduct"></script>"); //]]>
</script>
Lưu ý: bạn có thêm các tiện ích HTML/javascript khác để hiển thị thêm các mục mà không phải 2 mục như demo tại phần content 1 nha.
Thêm các code 6 vào vị trí HTML/javascript ở Deest
+Code 6:
<div class="title-menu">Đề test mới</div>
<div class="col-md-12 content-test">
<li>
<div class="row danhsach-test">
<script>
//<![CDATA[
document.write("<script src="/feeds/posts/default/-/Thông báo?max-results="+5+"&orderby=published&alt=json-in-script&callback=showrecentposts2"></script>");
//]]>
</script>
</div>
</li>
</div>
Thêm các code 7 vào vị trí HTML/javascript ở cauhoi
+Code 7:
<div class="title-menu">Đề test mới</div>
<div class="col-md-12 content-test">
<li>
<div class="row danhsach-test">
<script>
//<![CDATA[
document.write("<script src="/feeds/posts/default/-/Thông báo?max-results="+5+"&orderby=published&alt=json-in-script&callback=showrecentposts2"></script>");
//]]>
</script>
</div>
</li>
</div>
Bước 3: Những cài đặt khác trong code
3.1 logo tìm thay link ảnh này: https://3.bp.blogspot.com/-ytcBmUNYjTo/V0FhpOI4_pI/AAAAAAAAAmE/0CyAnnIUQLstZnW1o2wPBx54JhIymia8wCLcB/s1600/item-01-01.png thành link ảnh logo của bạn.
3.2 Menu: ( ctrl+F là tìm kiếm)
Bạn tìm đoạn này <ul class=’nav navbar-nav menu’>. Dưới là phần menu bạn muốn sửa.
3.3 Tìm đoạn này <div class=’carousel-inner’ role=’listbox’> và thay các link ảnh ngay bên dưới thành các link ảnh có kích thước 798×276 ( có 3 ảnh)
3.4 Phần cảm nhận: Tìm đoan này <div class=’row camnhan’> ngay bên dưới là phần cảm nhận
3.5 Phần giáo viên: Tìm đoạn này <div class=’row giaovien’>. ngay bên dưới có link ảnh và thông tin giáo viên bạn cần thay.
Ok vậy cơ bản là xong. giờ mình hướng dẫn bạn cách up bài nha.
Code bài đăng
<a href="https://2.bp.blogspot.com/-qjcb8R8PDFA/V0AU31q25mI/AAAAAAAAAls/6WbSONC8cAo8xqJVAwv7tvz3pjVWSFF_ACLcB/s1600/178.jpg" imageanchor="1"><img border="0" src="https://2.bp.blogspot.com/-qjcb8R8PDFA/V0AU31q25mI/AAAAAAAAAls/6WbSONC8cAo8xqJVAwv7tvz3pjVWSFF_ACLcB/s1600/178.jpg" /></a>
[giaban]500,000 VNĐ[giaban]
[giaovien]Tên giáo viên[/giaovien]
[hot]<span class="triangle-topleft"></span><span class="hot">HOT</span>[/hot]
[mota]viết nôi dung ở đây để đăng vào phần giới thiệu về khó học[/mota]
[chitiet]Đăng vào mục đê cương khóa học[/chitiet]
Thay link ảnh xanh thành link ảnh giáo viên hoặc SP của bạn. thay toàn bộ thông tin khác.
Mẫu tin tức:
Đăng nội dung trong cặp thẻ [tintuc]Nội dung tin tức[/tintuc]
Ok vậy là mình đã hướng dẫn bạn xong. chúc bạn thành công trong cuộc số cũng như kinh doanh!

DienDan.Edu.Vn Cám ơn bạn đã quan tâm và rất vui vì bài viết đã đem lại thông tin hữu ích cho bạn.DienDan.Edu.Vn! là một website với tiêu chí chia sẻ thông tin,... Bạn có thể nhận xét, bổ sung hay yêu cầu hướng dẫn liên quan đến bài viết. Vậy nên đề nghị các bạn cũng không quảng cáo trong comment này ngoại trừ trong chính phần tên của bạn.Cám ơn.