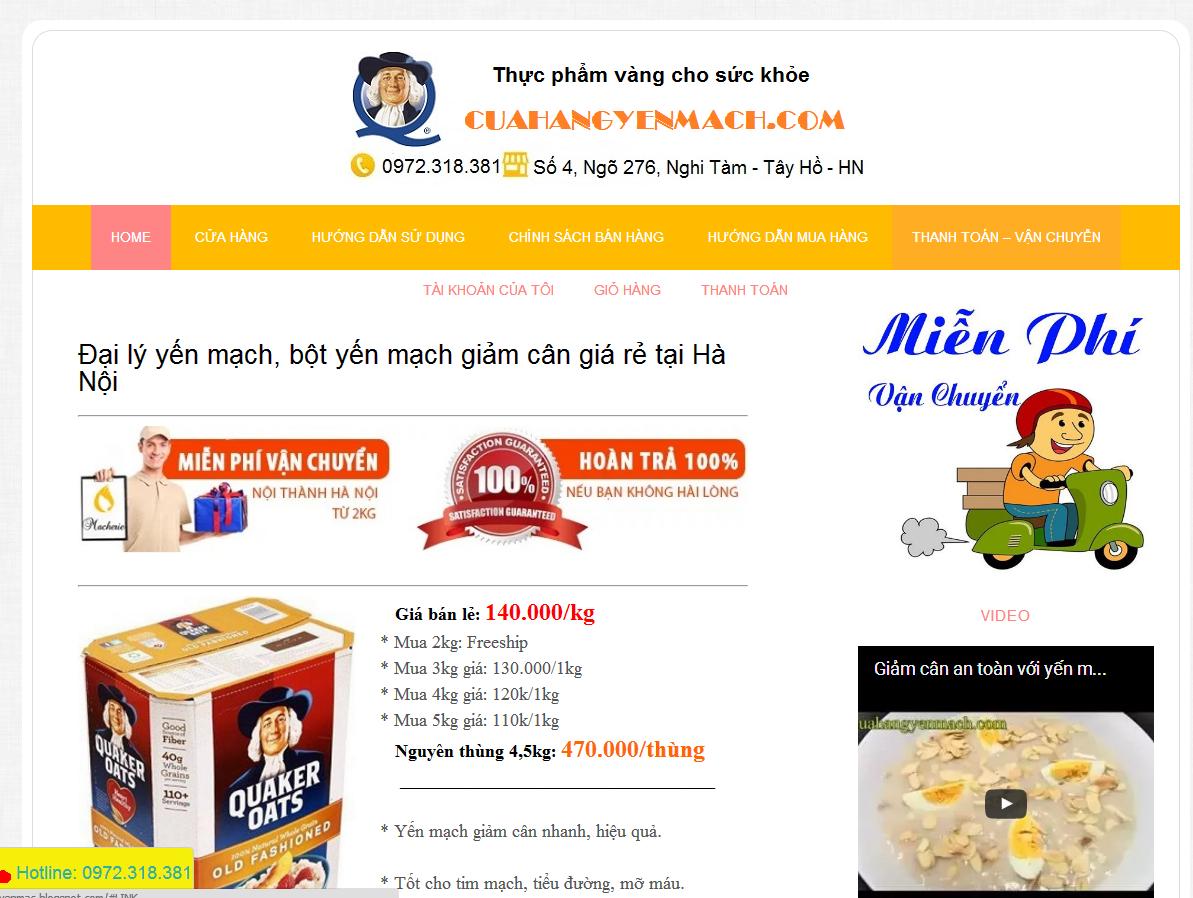
Giới thiệu về Template blogspot Đại Lý Yến Mạch
Template blogspot đại lý yến mạch được thiết kế như một dạng website landing page. Tuy nhiên được tích hợp tính năng bán hàng, giỏ hàng, đặt hàng trực tuyến, tin tức…. có thể nói đây là một dạng template bán hàng tuy nhiên có thể dùng giới thiệu sản phẩm khá tốt.
Hướng dẫn cài đặt template blogspot landing page đại lý yến mạch
1. Up giao diện vào blog.
Bước 1: Mở tệp template.xml bằng notepad++
Bước 2: vào blog mới tạo ( nếu blog đã dùng thì vào bố cục xóa hết các tiện ịch đi nha, copy lại những tiện ích muốn dùng) –> Mẫu –> chỉnh sửa HTML –> xóa hết code và copy – paste code mở ở trên bỏ vào.
Bước 3. Vào code tìm tất cả các http://dailyyenmac.blogspot.com/ thay thành link domain của bạn. –> xong lưu lại.
2. Vào bố cục cài đặt trang chủ.
– Content1. là vị trí thêm nội dung hiển thị ra trang chủ. Bạn có thể viết bài ở post và paste vào.
– Thêm các tiện ích bên sidebar1…..
javascript mục hướng dẫn sử dụng:
<ul>
<script language='JavaScript'> //<![CDATA[
document.write("<script src="/feeds/posts/default/-/Tin tức?max-results="+8+"&orderby=published&alt=json-in-script&callback=tintucsp"></script>"); //]]>
</script>
</ul>
Trong đó:
– Tin tức là nhãn gọi bài trong bài viết ra, bạn có thể thay bằng nhãn của bạn.
– 8 là số lượng bài viết được gọi ra.
3. Cài đặt cửa hàng trong template blogspot.
Bước 1: Tạo 1 trang trắng ( không viết gì) có title là shop. bạn sẽ được url như sau. http://domain.com/p/shop.html. Nếu không được vậy thì bạn vào template tìm http://dailyyenmac.blogspot.com/p/shop.html (hay http://domain.com/p/shop.html là link bạn đã thay lúc cài đặt template) thành link url trang shop bạn mới tạo.
– Khi đăng sản phẩm bạn gắn nhãn là Sản phẩm hoặc tìm đoạn
<script language=’JavaScript’> //<![CDATA[
document.write(“<script src=”/feeds/posts/default/-/Sản phẩm?max-results=”+8+”&orderby=published&alt=json-in-script&callback=labelproduct”></script>”); //]]>
</script>
sữa nhãn Sản phẩm thành nhãn khác…. vậy là bạn đã cài đặt xong tính năng shop cho template blogspot landing page này.
4. mẫu bài đăng.
– Sản phẩm
<!– link ảnh–>
[giaban]350,000 đ[/giaban]
[chitiet]Nội dung chi tiêt sản phẩm[/chitiet]
– Mẫu bài tin tức.
[tintuc][/tintuc]
5. Cài đặt giỏ hàng và thanh toán.
– code giỏ hàng đã có trang data hoặc file mình gửi kèm. bạn chỉ cần up lên trang là được.
– code thanh toán bạn up lên trang xong đó chỉnh form thành form của bạn và thay các id, name thành cái id và name của form mới.
xem bài viết: hướng dẫn tạo form đặt hàng chuyên nghiệp cho template blogspot bán hàng.
ok vậy cơ bản là đã xong. để quản lý comment fb bạn xem bài viết này
Bài viết: Hướng dẫn tạo và quản lý comment face book cho blogspot
Mình đã hướng dẫn bạn cài đặt xong, còn gì thắc mắc bạn cứ inbox mình. Thân!

DienDan.Edu.Vn Cám ơn bạn đã quan tâm và rất vui vì bài viết đã đem lại thông tin hữu ích cho bạn.DienDan.Edu.Vn! là một website với tiêu chí chia sẻ thông tin,... Bạn có thể nhận xét, bổ sung hay yêu cầu hướng dẫn liên quan đến bài viết. Vậy nên đề nghị các bạn cũng không quảng cáo trong comment này ngoại trừ trong chính phần tên của bạn.Cám ơn.