Hướng dẫn cài đặt template shop bán quần áo.
Giới thiệu cơ bản về template blogger bán hàng quần áo
Được thiết kế trên nền tảng blogger. Đây là template blogger bán hàng về quần áo khá đẹp với sự phối mầu hài hòa.
Một số ưu điểm:
– Thiết kế full responsive. thích hợp bán hàng online
– Có tin tức. Giúp bạn có thể viết bài giới thiệu về sản phẩm
– Giỏ hàng, đặt hàng chuyên nghiệp, đơn hàng sẽ được gửi trực tiếp vào mail
– Rất nhiều tính năng khác của template bạn có thể xem trực tiếp tại demo – Template blogspot bán quần áo
Hướng dẫn cái đặt theme blogger bán hàng
Bước 2: Hiển thị giao diện di động –> Vẫn trong phần mẫu –> giao diện di động bạn –> click vào biểu tượng cài đặt –> “Không. Hiển thị mẫu dành cho máy tính trên điện thoại di động.” –> lưu lại.
Bước 3: Vào phần bố cục thêm 2 tiện ích HTML/javascript vào phần sidebar.
Code1: Tiện ích thông tin liên lạc. thêm vào HTML/javascript trên ( đầu)
<div class="block_title">HỖ TRỢ KHÁCH HÀNG</div>
<div class="clear"></div>
<div class="block_content">
<div class="boxhohokythuat">
<ul>
<li>
<div class="avatar-hotrokt">
<a href="" title="Chát với nhân viên"><img alt="#" src="https://3.bp.blogspot.com/-tRjnpTveaiU/V1D-0pmcTqI/AAAAAAAAArs/ig6VcVDdFmsYvyDwRADB8bmhHWJ-KGjgACLcB/s1600/yahoo_chat%2B.png" /></a>
</div>
<div class="info-hotrokt">
<p>Hotline Liên hệ<br/><span class="h_phone" style="font-weight: bold;font-size: 22px;">0985632239</span></p>
<p style="font-size: 12.5px;">vimetro259@gmail.com</p>
<p>
<a class="mar-right" href="skype:?chat" title="Chát cùng "><img alt="skype" src="https://lh5.googleusercontent.com/-TjigBkH9RYo/U8pYXI3KOwI/AAAAAAAAImc/2pnj_qp2Xrw/s0/skype-icon.png" style="float: left; margin-right: 10px;" />
</a>
<a href="ymsgr:sendim?calla.spring&m=Chào bạn"><img alt="Hỗ trợ bán hàng" border="0" src="http://opi.yahoo.com/online?u=cuahangtemplate&m=g&t=1&l=us" /></a>
</p>
</div>
<div class="zalo group" style="font-size:29px;color: rgb(245, 84, 56);font-weight: bold;">0985.632.239 </div>
</li>
</ul>
</div>
</div>
Thay đoạn code mầu đỏ thành thông tin liên hệ của bạn và lưu lại.
Code2: Sản phẩm mua nhiều –> thêm vào HTML/javascript tiếp theo trong phần bố cục ở sidebar
<div class="block-rgt">
<div class="block_title">SẢN PHẨM MUA NHIỀU</div>
<div class="clear"></div>
<div class="block_content">
<script>document.write("<script src="/feeds/posts/default/-/Sản phẩm nổi bật?max- results="+20+"&orderby=published&alt=json-in-script&callback=lft_product"></script>"); </script>
</div>
</div>
– Sản phẩm nổi bật :là nhãn, bạn gọi nhãn Sản phẩm nổi bật hiển thị ra ở vị trí Sản phẩm mua nhiều với số lượng là 20 bài. Bạn có thể sửa nhãn và số lượng bài cho phu hợp.
Lưu ý: Trong bài bạn phải có nhãn đó thì mới có sản phẩm hiện thị ra nha.
Hướng dẫn gọi sản phẩm ra ngoài trang chủ theo từng mục
<h3 class='rgt_title'>
<span><a href='/search/label/Đồng hồ' style='color:#fff;text-decoration: underline;'>Đồng hồ</a></span>
</h3>
<div class='clear'/>
<script language='JavaScript'> //<![CDATA[
document.write("<script src="/feeds/posts/default/-/Đồng hồ?max-results="+8+"&orderby=published&alt=json-in-script&callback=labelproduct"></script>");
//]]>
</script>
<div class='clear'/>
<h3 class='lgt_title'>
<a href='/search/label/Đồng hồ'><span>XEM TẤT CẢ ĐỒNG HỒ</span></a>
</h3>
<div class='clear'/>
Phân tích: Đoạn này là gọi tất cả các bài nhãn ” Đồng hồ” ra ngoài trang chủ với số lượng 8 bài.
Bạn có thể sửa nhãn và số lượng theo ý bạn.
Mẫu bài đăng cho template
[hinh]Hình ảnh đại diện cho sản phẩm [/hinh]
[giaban]350,000[/giaban]
[tomtat] Tóm tăt cơ bản về sản phẩm[/tomtat]
[kythuat] Đăng vào mục chi tiết sản phẩm[/kythuat]
Mẫu bài đăng tin tức:
[tintuc]Nội dung tin tức[/tintuc]
Hướng dẫn cài đặt tôi ưu
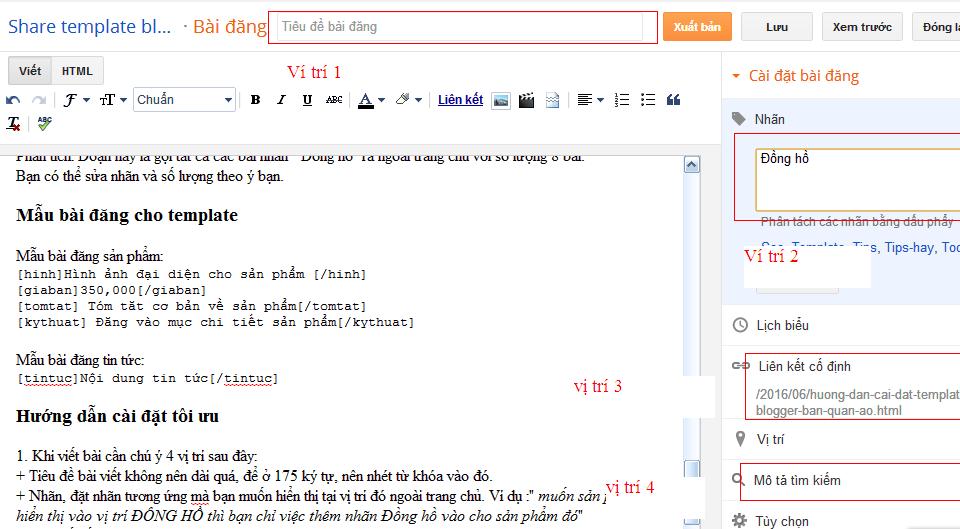
1. Khi viết bài cần chú ý 4 vị trí sau đây:
+ Tiêu đề bài viết không nên dài quá, để ở 175 ký tự, nên nhét từ khóa vào đó.
+ Nhãn, đặt nhãn tương ứng mà bạn muốn hiển thị tại vị trí đó ngoài trang chủ. Ví dụ :” muốn sản phẩm hiển thị vào vị trí ĐÔNG HỒ thì bạn chỉ việc thêm nhãn Đồng hồ vào cho sản phẩm đó“
+ Liên kế cố định: nên chỉnh lại cho url đẹp hơn – VD: ao-thu-3d-gia-re-nhat ( nên nhét từ khóa vào url)
+ Mô tả tìm kiếm: Để giống tiêu đề, và têm một số từ khóa nữa….
2. Trong phần cài đặt.
+ Cơ bản:
– Tiêu đề: Tên shop + tên từ khóa bạn muốn seo, tuy nhiên không nên để dài quá.
– Mô tả: Thông tin liện hệ, giới thiệu gắn về các sản phẩm cung cấp ( có từ khóa)
+ Tùy chọn tìm kiếm:
– Thẻ meta – mô tả: ( phần này là các từ khóa VD: ao giam gia, ao doi dep, thời trang nam….)
– Robots.txt ( xem trên mạng để tôi ưu)
– Thẻ tiêu đề robot tùy chỉnh:
( Search từ khóa: Tối ưu robots.txt cho blogspot)
+ Đăng ký cài đặt analytic cho blogspot ( từ khóa google: cài đặt google analytics cho blogspot)
+ Khi viết bài xong, nếu cần bạn có thể dùng submit url.Truy cập vào trang sau: https://www.google.com/webmasters/tools/submit-url?hl=en_uk&pli=1 và bỏ link Url của bài viết vào phần url và ấn Submit Request ( nếu có i’m not robot thì tích vào đó nha)
– Cần bạn tìm hiểu thêm về google webmasters.
Ok vậy là xong. Phần cài đặt tài ưu mình viết thêm cho các bạn mới chơi blogger. Những vấn đề cần tìm hiểu.
Cần hô trợ gì xin vui lòng liên hệ: Tel: 0916 72 69 59

DienDan.Edu.Vn Cám ơn bạn đã quan tâm và rất vui vì bài viết đã đem lại thông tin hữu ích cho bạn.DienDan.Edu.Vn! là một website với tiêu chí chia sẻ thông tin,... Bạn có thể nhận xét, bổ sung hay yêu cầu hướng dẫn liên quan đến bài viết. Vậy nên đề nghị các bạn cũng không quảng cáo trong comment này ngoại trừ trong chính phần tên của bạn.Cám ơn.