Google+ comments system là hệ thống bình luận sử dụng mạng xã hội Google+ giúp website của bạn liên kết chặt chẽ hơn với mạng xã hội này của Google ! Tương tự với các hệ thống comment khác như Disqus và Facebook, những bình luận của thành viên sẽ đều được tự động chia sẽ trên mạng xã hội ! Google+ comment ra đời nhằm thay thế cho hệ thống comments lỗi thời của Blogger.
Với lợi thế về số lượng người sử dụng, đặc biệt là tại Việt Nam có lượng người dùng có sử dụng Google Account là rất lớn, cải thiện được những bất cập của hệ thống comment cũ của Blogger trước kia. Google+ comment có ưu điểm vượt trội hơn hẳn nhưng rất tiếc là Google hiện tại mới chỉ phát hành Google+ comment cho nền tảng Blogspot… nhưng tin vui là hiện nay chúng ta đã tìm ra cách nhúng hệ thống comment của Google+ vào bất kì website nào.
Sau đây là hướng dẫn cách thực hiện:
1/ Đầu tiên các bạn tiến hành mở mã nguồn của website để chỉnh sửa , chèn đoạn code sau vào trước thẻ </head>
<script src=”https://apis.google.com/js/plusone.js”> </script>
2/Tìm đến vị trí mà bạn muốn chèn Google+ comments và thêm đoạn code sau:
<g:comments href="[URL]" width="642" first_party_property="BLOGGER" view_type="FILTERED_POSTMOD"> </g:comments>
<div class="g-comments" data-href="[URL]" data-width="642" data-first_party_property="BLOGGER" data-view_type="FILTERED_POSTMOD"> </div>
Thay [URL] bằng đường dẫn tương ứng với địa chỉ trang hiện tại chứa comment và điều chỉnh là giá trị biến width tương ứng với kích thước khung comment trên website của bạn.
3/ Nếu bạn muốn hiển thị bộ đếm số lượng comment (comment counter) thì chèn đoạn mã sau vào nơi muốn hiển thị :
<g:comments>:<g:commentcount href="[URL]"></g:commentcount>
hoặc mã HTML5 thay thế
<div class="g-comments">:<div class="g-commentcount" data-href="[URL]"></div>
<div id="comments"></div>
<script> gapi.comments.render('comments', { href: window.location, width: '624', first_party_property: 'BLOGGER', view_type: 'FILTERED_POSTMOD' }); </script>
Tương tự cho bộ đếm bình luận (comment counter) :
<div id="commentscounter"></div>
<script> gapi.commentcount.render('commentscounter', { href: window.location }); </script>
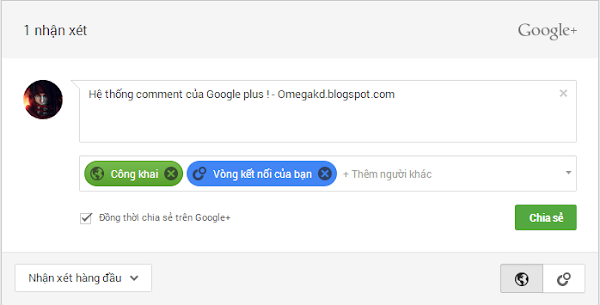
4/ Tiến hành liên kết địa chỉ website của bạn đến hồ sơ Google+ của các bạn. Sau khi thực hiện thành công các bước trên thì từ nay các bạn có thể bắt đầu comment và chia sẽ bài viết một cách nhanh chóng và tiện lợi trên Google+ rồi đấy

Nếu có khó khăn hãy để lại bình luận bên dưới nhé!

DienDan.Edu.Vn Cám ơn bạn đã quan tâm và rất vui vì bài viết đã đem lại thông tin hữu ích cho bạn.DienDan.Edu.Vn! là một website với tiêu chí chia sẻ thông tin,... Bạn có thể nhận xét, bổ sung hay yêu cầu hướng dẫn liên quan đến bài viết. Vậy nên đề nghị các bạn cũng không quảng cáo trong comment này ngoại trừ trong chính phần tên của bạn.Cám ơn.