Nếu bạn là một người bán hàng online thì không thể thiếu một page Facebook hoặc tốt hơn là bạn vẫn có thêm một site riêng trên internet để phục vụ cho việc mua bán , vì vậy 1 page cần được liên kết với website là điều nhất thiết để tăng khả năng tiếp cận cũng như tương tác trên page Facebook để dễ dàng cho việc buôn bán , thì hôm nay star út xin chia sẻ cho anh em mxh một thủ thuật nho nhỏ để tạo cho site mình liên kết với page Facebook khá chuyên nghiệp mà mình sưu tầm được trên Facebook develop nên share lại cho ae luôn.
Hướng dẫn
Bước 1 : các bạn truy cập vào đường dẫn sau Tại Đây để tiến hành đến trang Facebook develop plugin page và tạo chúng
Bước 2 : chúng ta tiến hành tạo như sau , khi các bạn truy cập đầu tiên trên đến trang Facebook develop với đường dẫn bên trên sẻ hiển thị ra thông tin như hình sau.
Sau đó các bạn thiết lập như thế nào cho phù hợp với website bạn là được.
Bước 3 : tiếp tục sau khi thiết lập hoàn tất thì các bạn nhìn xuống dưới có 1 nút lấy mã màu xanh đó , các bạn bấm vào nút đó để tiến hành lấy mã nhé.
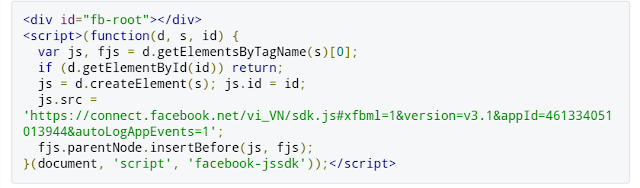
Bước 4 : sau khi lấy mã xong thì một cửa sổ xuất hiện gồm 2 loại mã js và html như sau
Bước 5 : để đưa những đoạn mã như sau vào website thì ta tiến hành như sau :
- Đầu tiên các bạn copy đoạn js bên trên đưa lên trước thẻ </body>
- Tiếp theo các bạn copy đoạn html bên dưới đoạn js vừa tạo ra và đặt nơi chúng cần hiển thị .
Lời kết
Chúc các bạn thành công nhé , có thể xem demo tại trang Facebook develop bên trên luôn nhé .

DienDan.Edu.Vn Cám ơn bạn đã quan tâm và rất vui vì bài viết đã đem lại thông tin hữu ích cho bạn.DienDan.Edu.Vn! là một website với tiêu chí chia sẻ thông tin,... Bạn có thể nhận xét, bổ sung hay yêu cầu hướng dẫn liên quan đến bài viết. Vậy nên đề nghị các bạn cũng không quảng cáo trong comment này ngoại trừ trong chính phần tên của bạn.Cám ơn.