Chào mọi người. với những người chơi blogger thì thường dùng drive của google làm nơi lưu trự css cũng như js, có thể nói drive là một hosting của blogger.
Tuy nhiên theo thông tin thì tới ngày 31/08 google sẽ hủy tính năng hosting drive. tức là những file lưu trự này sẽ không còn hoạt động nữa hay nói cách khác là bị die link.
Hôm nay mình sẽ hướng dẫn các bạn up code trực tiếp lên Template blogger của bạn. Điều này sẽ không làm blog của bạn không bị lệ thuộc vào bất kỳ trang lưu trự nào. Điều này cũng không ảnh hưởng quá nhiều đến tốc độ tải trang mà đôi khi sẽ giúp website của bạn nhanh hơn.
Hướng dẫn up những file js, css từ hosting trực tiếp vào template blogger
Bước 1: Vào code kiểm tra xem blog của bạn đang lưu trữ js, css ở đâu ( chỉ kiểm tra xem có lưu ở drive ko thôi nha)
– Ctrl + F tìm drive.
Link css: <link href=”https://googledrive.com/host/………..” rel=”stylesheet” type=”text/css” />
Link js: <script src=”https://googledrive.com/host/………..” type=”text/javascript” />
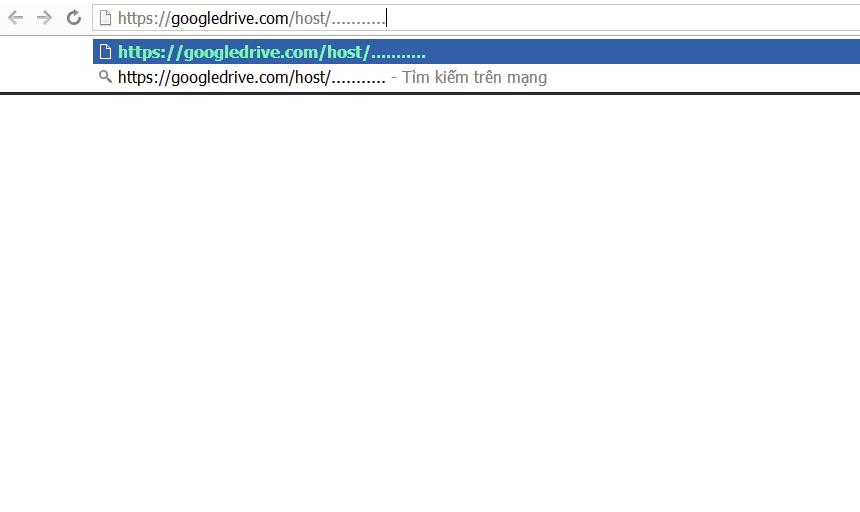
Bước 2: Copy, paste link url của googledrive lên trình duyệt. Nhứ hình minh họa dưới
Ở bước này cửa số trình duyệt sẽ hiển thị ra đoạn code. bạn copy lại.
Bước 3. Copy code vào trong blog theo công thức sau ( đặt code ngay dưới file google drive bạn vừa tìm được nha)
– Với file css thì lưu ở dạng sau:
<style type=”text/css” >
/* code*/
</style>
– Với file js thì bạn lưu ở dạng sau:
<script type=’text/javascript’>
//<![CDATA[
/* code*/
//]]>
</script>
Bước 4: Xóa đoạn hosting googledrive và lưu lại.
ok, giờ các bạn thư xem blog của các bạn có hoạt động bình thường không.
Lưu ý trương hợp file js mà các bạn không lưu được. các bạn thử để ý xem nó có bị lập //<![CDATA[ , //]]> 2 lần không và xóa đi.
Các bạn nào đang dùng template mình kiểm tra xem nếu có các bạn làm theo hướng dẫn hoặc không được liên hệ với mình để được hỗ trợ up nha.
Cảm ơn các bạn đã tin tưởng và ủng hỗ Công Nghệ Webblog!

DienDan.Edu.Vn Cám ơn bạn đã quan tâm và rất vui vì bài viết đã đem lại thông tin hữu ích cho bạn.DienDan.Edu.Vn! là một website với tiêu chí chia sẻ thông tin,... Bạn có thể nhận xét, bổ sung hay yêu cầu hướng dẫn liên quan đến bài viết. Vậy nên đề nghị các bạn cũng không quảng cáo trong comment này ngoại trừ trong chính phần tên của bạn.Cám ơn.