Xin chào các bạn đã trở lại blog của mình hôm nay mình xin giới thiệu đến các bạn một số thẻ rich đánh dấu dữ liệu cấu trúc json-ld cho blogspot mà mình sưu tầm được. Thì các bạn chơi blog lâu năm cũng hiểu rồi blog luôn hạn chế hơn so với WordPress vì vậy mà một số bạn vẫn không biết cách nào để tận dụng dữ liệu cấu trúc site cho blog của mình trở nên chuyên nghiệp trên Google seach. Đối với những thứ đơn giản thôi như xếp hạng 5 sao , course… Điều không có sẵn trong blog để có được những thứ này thì ta cần phải đánh dấu dữ liệu cấu trúc chúng vào blog của chúng ta , vậy để đánh dấu như thế nào thì mình mời bạn xem bài hướng dẫn bên dưới nhé.
HƯỚNG dẫn
Đầu tiên các bạn cần biết được dữ liệu cấu trúc nó là cái quái gì ? Thư viện tìm kiếm Google là sao thì bạn có thể tham khảo trước qua bài giới thiệu của Google develop
Trước tiên bạn cần thực hiện là thêm thẻ meta vô cho blog bằng cách đi vào cài đặt blogger tìm đến cài đặt cơ bản >> thêm mô tả tìm kiếm cho blog.
Tiến hành đánh dấu dữ liệu vào blog
Để đánh dấu dữ liệu vào blog thì các bạn cần chú ý các điểm sau là mình đã đánh dấu đúng vị trí chưa nhé , nếu đúng khi chạy tools trong webmaster thì chúng sẽ hiển thị còn không thì nên đổi vị trí đánh dấu dữ liệu…
Thông thường thì mình hay đánh dấu dữ liệu cấu trúc vào các thẻ sau trên blogger.
Thẻ 1
<div class=’post-footer’> <div class=’post-footer-line post-footer-line-1′>
Thẻ 2
<div class=’post-footer-line post-footer-line-2′>
Ngoài ra bạn có thể đánh dấu chúng vào thẻ sau nên vẫn kiểm tra trên webmaster chưa thấy đánh dấu chúng vào trên thẻ </head> hoặc trên thẻ <b:skin>
Một số thẻ rich cần đánh dấu
- Tiện ích đánh giá 5 sao cho blogger
- Đánh dấu dữ liệu breadcrumbs cho blogger phân cấp trang web
- Đánh dấu sitelink seach box cho blogger
- Tiểu sử xã hội icon profile mạng xã hội trên Google tìm kiếm
- Thư viện tìm kiếm course cho blogger
Lời kết
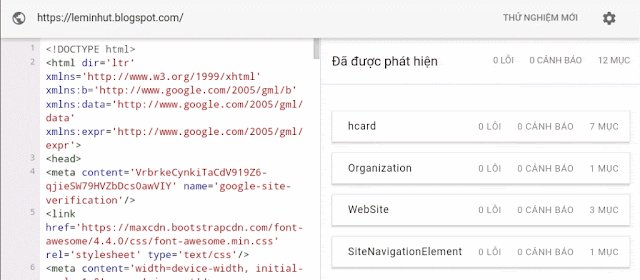
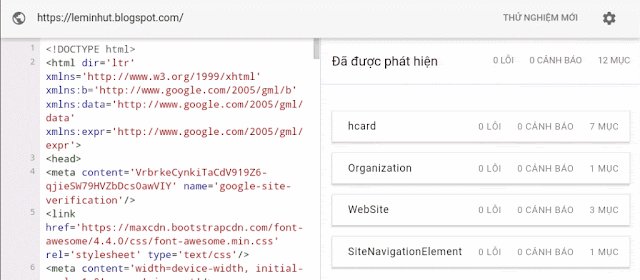
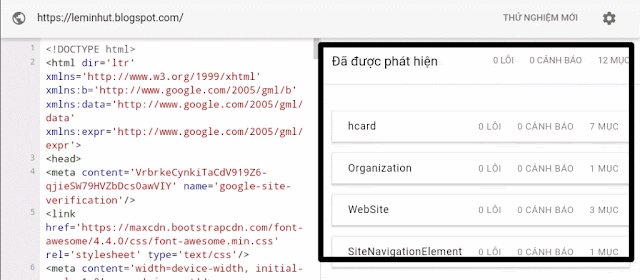
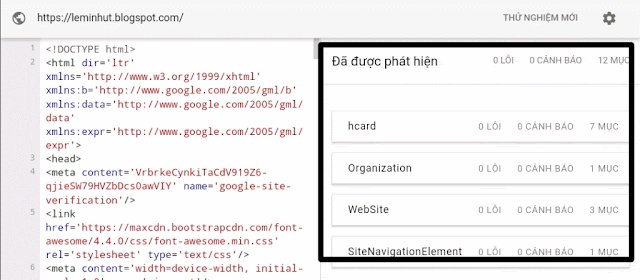
Như vậy là mình đã hướng dẫn xong cho các bạn khai thác nguồn thư viện tìm kiếm thông qua đánh dấu dữ liệu cấu trúc cho blogspot rồi đó , để kiểm tra xem chúng có trong blog hay không các bạn có thể dùng công cụ Của seach console ( webmaster tool ) công cụ kiểm tra dữ liệu cấu trúc website
Chép url blog của bạn vào và chúng có chưa nhé nếu có thì chúng sẽ hiển thị thông tin ở bên mục đã được phát hiện.

DienDan.Edu.Vn Cám ơn bạn đã quan tâm và rất vui vì bài viết đã đem lại thông tin hữu ích cho bạn.DienDan.Edu.Vn! là một website với tiêu chí chia sẻ thông tin,... Bạn có thể nhận xét, bổ sung hay yêu cầu hướng dẫn liên quan đến bài viết. Vậy nên đề nghị các bạn cũng không quảng cáo trong comment này ngoại trừ trong chính phần tên của bạn.Cám ơn.