
Chắc hẳn là dù là một webmaster hay 1 blogger không chuyên đi nữa thì chúng ta luôn mong muốn trang web/blog của mình load nhanh nhất có thể ! Có rất nhiều cách thức cũng như phương pháp để cải thiện tốc độ load của 1 trang web. Thành phần chính cấu hình nên giao diện trang web mà chúng ta thấy bao gồm các mã HTML, Javascript, CSS và hình ảnh! Tối ưu tốt các thành phần cơ bản trên không những giúp mang lại cho bạn 1 giao diện tuyệt hảo mà còn cải thiện đáng kể tốc độ tải trang cũng như khả năng SEO của bạn !
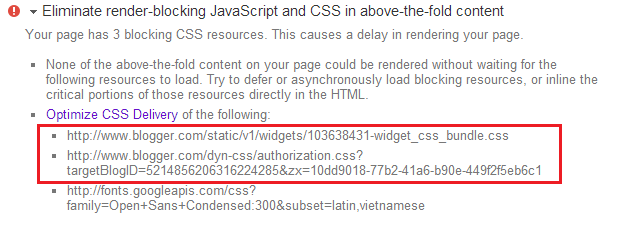
Hôm nay rãnh rỗi mình lại sử dụng công cụ Google Page Speed để kiểm tra hiệu suất hoạt động của trang web để tìm cách cải thiện ! Và một trong những vấn đề thường xuyên gặp phải nhất với các webmaster/blogger sử dụng nền tảng Blogspot đó chính là việc Optimize CSS Delivery. Mà hầu hết người dùng Blogspot luôn đau đầu với 2 file 103638431-widget_css_bundle.css và authorization.css
Hầu hết mọi người khi thấy xuất hiện thông báo như trên đều ngao ngán lắc đầu bởi vì 2 file 103638431-widget_css_bundle.css và authorization.css trên được tạo ra tự động và thuộc vào thành phần cơ bản, cốt lõi của Blogger vậy nên Google đã cố tình ẩn 2 file này đi trong phần Edit HTML nhằm mục đích ngăn cản người dùng can thiệp vào !
Tuy nhiên tin vui là sau một thời gian nghiên cứu + mày mò, mình đã tìm ra cách loại bỏ hoàn toàn 2 file này ra khỏi <header> của Blogspot nhằm giúp các Blogger nhà ta thỏa sức tối ưu Blog theo ý mình ! Sau khi nghiên cứu kĩ nhiều source các template khác của Blogger, mình phát hiện ra rằng 2 file 103638431-widget_css_bundle.css và authorization.css được chèn đi kèm với thẻ <b:skin> của Bloggers ! Vậy nên phương pháp hôm nay mà mình áp dụng về cơ bản là tìm cách biến nội dung sau thẻ <b:skin> thành comment HTML nhằm loại bỏ việc Google âm thầm chèn 2 file này vào source của template !
Lưu ý: Đây là thủ thuật nâng cao của Blogspot, 2 file mà chúng ta loại bỏ thuộc thành phần CSS cốt lõi của Blogspot, nó có thể làm thay đổi đáng kể giao diện Blog của bạn. Do đó nếu bạn không có am hiểu về CSS thì không nên áp dụng thủ thuật này !
Nói thì dài dòng như vậy nhưng thực ra thì cách thực hiện đơn giản như sau:
(Nhớ trước khi thực hiện phải sao lưu mẫu lại nhé)
1./ Đầu tiên các bạn đăng nhập vào Blogger >> Mẫu >> Chỉnh sửa HTML , nhấn Ctrl + F , tìm <b:skin>
Các bạn sẽ được trỏ tới đoạn : <b:skin><![CDATA[
2./ Tại đây các bạn sẽ thấy các thành phần CSS mô tả cho blog của bạn, tiến hành bôi đen toàn bộ đoạn mã từ sau <b:skin><![CDATA[ cho đến trước đoạn ]]></b:skin> ! Nhấn Ctrl + X tiến hành cắt mã CSS của bạn đem sao lưu tạm vào Notepad để xử lí sau !
3./ Sau khi cắt đi đoạn CSS của bạn thì code còn lại sẽ trông thế này :
<b:skin><![CDATA[ ]]></b:skin>Bạn thay đoạn mã đó bằng đoạn sau :
<style type="text/css"><!-- /*<b:skin><![CDATA[*/]]></b:skin>4./ Tiếp đến, bên dưới đoạn mã vừa thay, bạn chèn đoạn mã sau vào :
<style type='text/css'>
/* Phần này bạn thay bằng đoạn CSS đã back-up trong Notepad vào */
</style>Tiếp đến nhấn vào Lưu mẫu và ra kiểm tra kết quả đạt được!
Nếu bạn thực hiện View-source sẽ thấy như sau :
<style type="text/css">
<!-- /*
<link type='text/css' rel='stylesheet' href='//www.blogger.com/static/v1/widgets/103638431-widget_css_bundle.css' /><link type="text/css" rel="stylesheet" href="//www.blogger.com/dyn-css/authorization.css?targetBlogID=6945307233537236567&zx=e170c8ca-34cb-4dd3-8bae-c9bdbc7bc316"/><style id='page-skin-1' type='text/css'><!--*/--></style>Nếu ra kết quả như trên tức là 2 file 103638431-widget_css_bundle.css và authorization.css đã được chúng ta chuyển thành comments của HTML thành công.

DienDan.Edu.Vn Cám ơn bạn đã quan tâm và rất vui vì bài viết đã đem lại thông tin hữu ích cho bạn.DienDan.Edu.Vn! là một website với tiêu chí chia sẻ thông tin,... Bạn có thể nhận xét, bổ sung hay yêu cầu hướng dẫn liên quan đến bài viết. Vậy nên đề nghị các bạn cũng không quảng cáo trong comment này ngoại trừ trong chính phần tên của bạn.Cám ơn.