 Khi tạo một bài viết trên Blogspot, nếu có chèn code thì các bạn sẽ khó thể hiện sao cho đẹp mắt như hình bên.
Khi tạo một bài viết trên Blogspot, nếu có chèn code thì các bạn sẽ khó thể hiện sao cho đẹp mắt như hình bên. Bài viết này mình chia sẽ với các bạn cách tạo giao diện khung chứa đoạn code cần viết. Nếu chưa có blog thì các bạn truy cập bài viết:
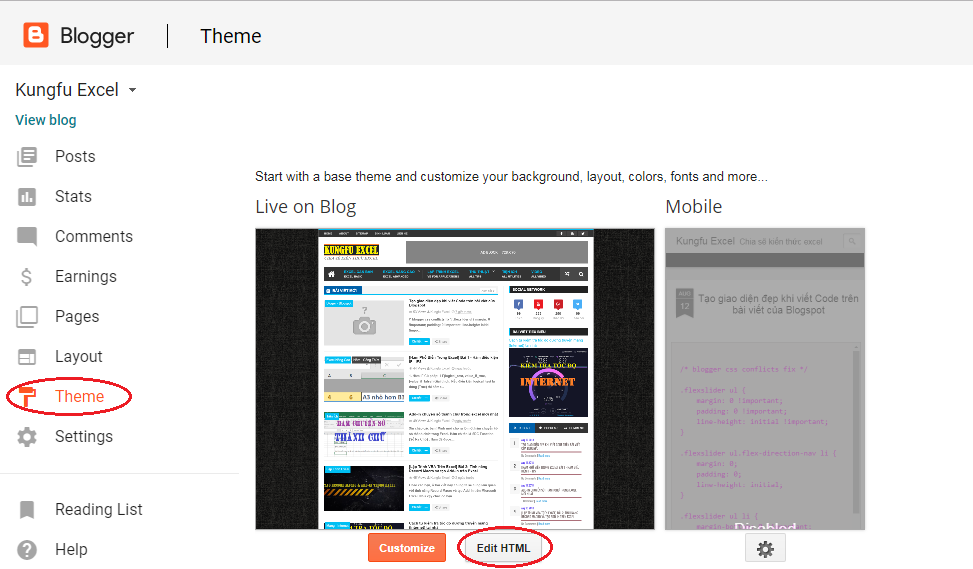
Đầu tiên đăng nhập vào Blogger. Tiếp theo bạn vào tab Theme, và chọn Edit HTML.
Bước kế tiếp, bạn click chuột vào khung soạn code, và nhấn tổ hợp phím Ctrl + F, nhập ]]></b:skin>, Enter.
Dán đoạn code dưới đây trên thẻ ]]></b:skin> .
pre code {
max-height: 540px;
overflow: auto;
border: 1px solid #cccccc;
padding: 1em;
word-wrap: initial;
background: #f5f2f0;
display: block;
}
.post blockquote {
padding: 0;
margin: 0;
}
/*! highlight.js v9.1.0 | BSD3 License | git.io/hljslicense */
/* github.com style (c) Vasily Polovnyov */
.hljs {
display: block;
color: #333
}
.hljs-comment,
.hljs-quote {
color: #998;
font-style: italic
}
.hljs-keyword,
.hljs-selector-tag,
.hljs-subst {
color: #333;
font-weight: 700
}
.hljs-literal,
.hljs-tag .hljs-attr,
.hljs-template-variable,
.hljs-variable {
color: teal
}
.hljs-doctag,
.hljs-string {
color: #d14
}
.hljs-section,
.hljs-selector-id,
.hljs-title {
color: #900;
font-weight: 700
}
.hljs-subst {
font-weight: 400
}
.hljs-class .hljs-title,
.hljs-type {
color: #458;
font-weight: 700
}
.hljs-attribute,
.hljs-name,
.hljs-tag {
color: navy;
font-weight: 400
}
.hljs-meta,
.hljs-strong {
font-weight: 700
}
.hljs-link,
.hljs-regexp {
color: #009926
}
.hljs-bullet,
.hljs-symbol {
color: #990073
}
.hljs-built_in,
.hljs-builtin-name {
color: #0086b3
}
.hljs-meta {
color: #999
}
.hljs-deletion {
background: #fdd
}
.hljs-addition {
background: #dfd
}
.hljs-emphasis {
font-style: italic
}
pre.highlight {
margin: 1em auto;
padding: 0;
position: relative;
overflow: hidden;
}
pre.highlight code.hljs {
position: relative;
max-height: 540px;
overflow: auto;
border: 1px solid #ccc;
padding: 22px 17px;
word-wrap: initial;
background: #f5f2f0;
font-size: 15px;
}
pre.highlight:before {
content: "Double Click To Select All";
position: absolute;
background: rgba(255, 255, 255, .8);
right: 40px;
top: -22px;
padding: 3px 7px;
color: #8D6E63;
opacity: 0;
-webkit-transition: .3s ease-in-out;
-moz-transition: .3s ease-in-out;
-o-transition: .3s ease-in-out;
transition: .3s ease-in-out;
font-family: monospace, lucida console, consolas, sans-serif;
font-size: 13px;
line-height: 15px;
font-style: italic;
z-index: 1000;
}
pre.highlight.hoverFired:before {
opacity: 1!important;
top: 1px;
}
Tìm tiếp thẻ </body> và dán đoạn code bên dưới trên thẻ </body>.
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js' type='text/javascript'/>
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/9.1.0/highlight.min.js" type="text/javascript"></script>
<script>
$(document).ready(function() {
$('pre.highlight code').each(function(i, block) {
hljs.highlightBlock(block);
});
// select all code on doubleclick
$('pre.highlight').dblclick(function() {
$(this).select();
var text = this,
range, selection;
if (document.body.createTextRange) {
range = document.body.createTextRange();
range.moveToElementText(text);
range.select();
} else if (window.getSelection) {
selection = window.getSelection();
range = document.createRange();
range.selectNodeContents(text);
selection.removeAllRanges();
selection.addRange(range);
}
});
$("pre.highlight").mouseover(function() {
$(this).addClass("hoverFired");
}).mouseleave(function() {
$(this).removeClass("hoverFired");
});
});
</script>
Sau đó click Save theme là xong việc code tạo theme CSS đẹp cho code nhé.
Cuối cùng mỗi khi bạn viết bài trên blogspot. Nếu có cần chèn code thì bạn chuyển sang thẻ HTML, và dán nội dung code vào cặp thẻ dưới.
<pre class="highlight"><code class="hljs xml">đặt code hiển thị tại đây</code></pre>

DienDan.Edu.Vn Cám ơn bạn đã quan tâm và rất vui vì bài viết đã đem lại thông tin hữu ích cho bạn.DienDan.Edu.Vn! là một website với tiêu chí chia sẻ thông tin,... Bạn có thể nhận xét, bổ sung hay yêu cầu hướng dẫn liên quan đến bài viết. Vậy nên đề nghị các bạn cũng không quảng cáo trong comment này ngoại trừ trong chính phần tên của bạn.Cám ơn.