Bạn đang cần tạo một Popup cho website wordpress của mình, bạn muốn linh hoạt trong sử dụng và tất nhiên là miễn phí không phải bỏ tiền ra mua plugin, với Plugin Popup Maker khi thiết kế website bằng wordpress bạn sẽ làm được tất cả những điều đó. Plugin tạo Popup cho WordPress chuyên nghiệp cực linh hoạt và hoàn toàn không mất phí.
Ở nội dung bài này mình sẽ chia sẻ về ứng dụng linh hoạt của plugin này cũng như cách tạo một popup form và popup hình ảnh cơ bản rất nhanh chóng chỉ qua vài thao tác.
Giới thiệu Plugin Popup Maker
Đây là plugin nằm trong top những plugin tạo popup cho wordpress miễn phí tốt nhất và được sử dụng nhiều nhất, với hơn 200.000 lượt tải về, đánh giá 5 sao từ cộng đồng, cùng nhiều phản hồi rất tích cực.
Những ưu điểm của plugin popup maker :
– Tạo popup không giới hạn, điều mà rất hiếm plugin có hỗ trợ.
– Hỗ trợ tạo banner sidebar, hộp thư thông báo trên trang web, video lightbox, opt-in form.
– Hỗ trợ đầy đủ các plugin tạo form nổi tiếng như Ninja Form, Contact form 7, Gravity Forms.
– Hỗ trợ các ứng dụng email marketing nổi tiếng như Mailchimp, AWeber, InfusionSoft, GetResponse, Constant Contact, Mail Poet, Mad Mimi, Hubspot, Emma.
– Tất cả các popup đều hỗ trợ bản mobile responsive.
– Có thể tùy chọn các trang muốn hiển thị popup, thời gian chờ delay hiện popup, kích thước popup.
– Tùy chỉnh màu sắc, có sẵn nhiều theme popup đẹp để sử dụng luôn.
Có thể thấy có quá nhiều điều tuyệt vời từ Plugin này, chất lượng hơn cả một bản có phí, rất đáng để sử dụng.
Hướng dẫn sử dụng Plugin tạo Popup cho wordpress Popup Maker
Đầu tiên bạn tiến hành cài đặt và kích hoạt plugin Popup maker như thông thường, sau khi kích hoạt xong sẽ có biểu tượng Popup Maker trong Dashboard của WordPress.
Tiếp theo mình sẽ hướng dẫn cách để tạo 1 popup form cơ bản với Plugin Popup Maker này.
Tạo popup form mình sẽ sử dụng form của plugin contact form 7.
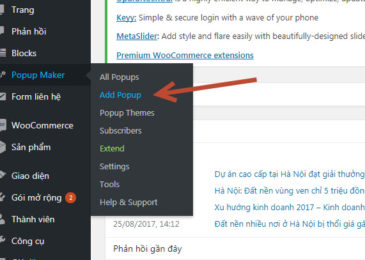
Bước 1. Add Popup.

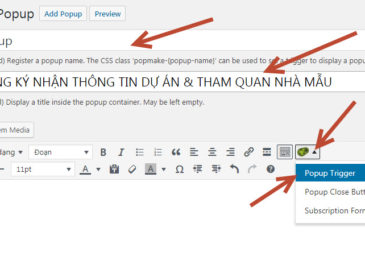
Bước 2 : Nhập tên popup, tiêu đề hiển thị trên popup, click vào icon maker để tạo 1 trigger.

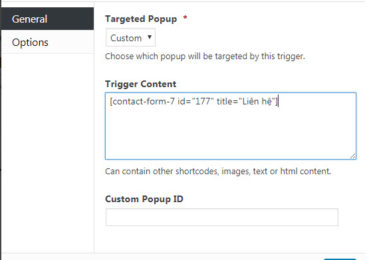
Một cửa sổ sẽ hiện ra, ở Trigger content bạn có thể bỏ vào shortcode của form hoặc hình ảnh dạng html hay văn bản đều được. Ở đây mình sẽ ví dụ là popup form nên sẽ đặt là shortcode của contact form 7.
Demo với form.

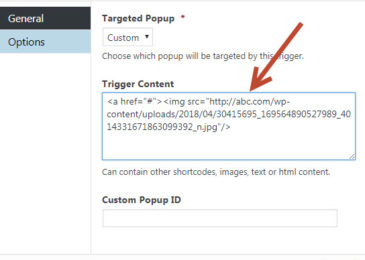
Demo với hình ảnh

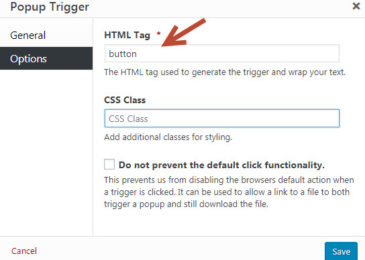
Tiếp theo ở cửa sổ này chuyển qua tab Options bạn nhập vào bất kỳ một text nào đó vào HTML tag sau đó Save lại.

Bước 3 : Tiếp theo bạn kéo xuống dưới trang tạo popup này, là nơi để bạn cài đặt cho popup, có muốn auto open không, delay bao nhiêu phút, kích thước nhỏ hay lớn.
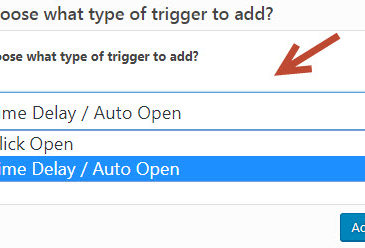
Nhấp Add New Trigger.

Tiếp theo bạn chọn loại hiển thị Popup là click mới mở hay là Time Delay / Auto Popup. Giá trị delay được tính theo 1000 ms là 1 giây. Sau đó Nhấp Add. Với Cookie là khoảng thời gian hiển thị Popup của một người đã từng vào trang web còn lưu lại bao lâu. Bạn có thể bỏ qua cũng được.

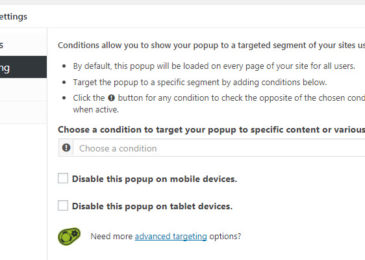
Tiếp theo ở tab Targeting là chọn trang hiển thị popup, nếu để mặc định sẽ hiển thị popup toàn trang web. Còn nếu bạn muốn chỉ hiện 1 vài trang nào đó thì có thể tùy chọn ở Condition.

Ở Tab Display là tùy chỉnh theme mẫu cho popup, kích thước popup, các hiệu ứng, còn Tab Close là tùy chỉnh cho nút tắt của Popup.
Tạo xong hết bạn nhấp Đăng bài viết và ra trang chủ tận hưởng thành quả.

Lời kết : Có thể nói Plugin tạo Popup cho wordpress này quá giá trị mà còn miễn phí nữa thì không còn gì để nói, thông thường để có một plugin đầy đủ những chắc năng như vậy phải có giá bán từ 10 đến 40$.

DienDan.Edu.Vn Cám ơn bạn đã quan tâm và rất vui vì bài viết đã đem lại thông tin hữu ích cho bạn.DienDan.Edu.Vn! là một website với tiêu chí chia sẻ thông tin,... Bạn có thể nhận xét, bổ sung hay yêu cầu hướng dẫn liên quan đến bài viết. Vậy nên đề nghị các bạn cũng không quảng cáo trong comment này ngoại trừ trong chính phần tên của bạn.Cám ơn.







