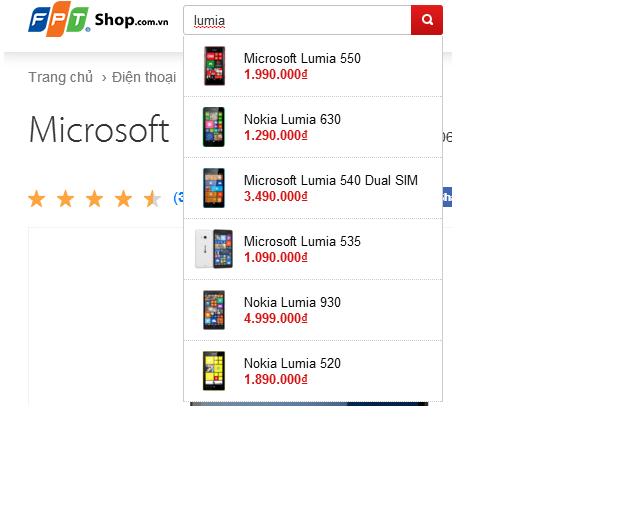
Hướng dẫn tạo live search box cho blogspot. Với việc này bạn sẽ giúp dộc giả dễ dàng tìm kiếm hơn. các kết quả tìm kiếm được gọi ý luôn bên dưới khung tìm kiếm. Tính năng này sẽ được mình phát triển và tích hợp vào các mẫu template blogspot bán hàng chuẩn seo trong thời gian tới.
Bước 1: Thêm Javascript get kết quả
Thêm code bên dưới ngay trên thẻ </head>
<script>
var home = "http://domain.blogspot.com/", // URL lấy kết quả tìm kiếm
perPage = 3; // Số bài muốn hiển thị
//<![CDATA[
$(document).ready(function() {
$("#mocgin-field input").click(function(c) {
c.stopPropagation();
$("#mocgin-field input").keyup(function() {
var d = $("#mocgin-field input").val(), c = new RegExp(d, "i"), a = '<div class="row">';
$.ajax({url: home + "feeds/posts/default?alt=json&max-results=10", dataType:"jsonp"}).done(function(e) {
$.each(e.feed.entry, function(e, b) {
if ("" != d && -1 != b.title.$t.search(c)) {
a += '<div class="moc-search-item">';
if (void 0 != b.media$thumbnail) {
var f = b.media$thumbnail.url.replace(//s([S]+)//, "/s36-c/")
}
a += '<img src="' + f + '" />';
a += '<h5><a href="' + b.link[4].href + '">' + b.title.$t + "</a></h5>";
a += "</div>";
}
});
a += "</div>";
$("#mocgin-results").html(a);
});
});
});
$(document).click(function() {
$("#mocgin-results").html("");
});
});
//]]>
</script>
Ở đây bạn thay dòng http://domain.blogspot.com/ thanh link url home của bạn. với số lượng kết quả tìm kiếm 3 bạn có thể thay thành con số nhiều hơn.
Bước 2 thêm các đoạn code sau vào vị trí tương ứng.
id=’mocgin-field’ vào trong <form ….>….</form> –> <form id=’mocgin-field’ ….>…</form>
thêm <div id=”mocgin-results”></div> ngay dưới </form>
Bước 3. Thêm các css cho kết quả tìm kiếm
/*** Live Search Box ***/
#mocgin-field {
background: #f5f5f5;
border-width: 1px;
padding: 0 10px;
border-style: solid;
border-color: #eee;
}
#mocgin-field input {
width: 100%;
height: 35px;
background: transparent;
outline: none;
}
#mocgin-results {
width: 100%;
position: absolute;
z-index: 8888;
}
.mocgin-search-item {
overflow: hidden;
border-bottom: 1px solid #f1f1f1;
background: #f8f8f8;
padding: 10px;
}
.mocgin-search-item img {
float: left;
display: block;
background: #fff;
padding: 5px;
border: 1px solid #eee;
margin-right: 10px;
width: 5%;
}
.mocgin-search-item h5 {
font-size: 16px;
font-weight: 400;
line-height: 24px;
float: left;
width: 80%;
}
Xong các bạn lưu lại. và tân hướng thành quả. Chúc các bạn có những trải nghiệm thú vị với blogspot.

DienDan.Edu.Vn Cám ơn bạn đã quan tâm và rất vui vì bài viết đã đem lại thông tin hữu ích cho bạn.DienDan.Edu.Vn! là một website với tiêu chí chia sẻ thông tin,... Bạn có thể nhận xét, bổ sung hay yêu cầu hướng dẫn liên quan đến bài viết. Vậy nên đề nghị các bạn cũng không quảng cáo trong comment này ngoại trừ trong chính phần tên của bạn.Cám ơn.