Nhiều bạn cho rằng thuộc tính “rel” trong liên kết không mấy quan trọng trong SEO, kể cả mấy dân SEO chuyên nghiệp, lâu năm cũng cho là thế.
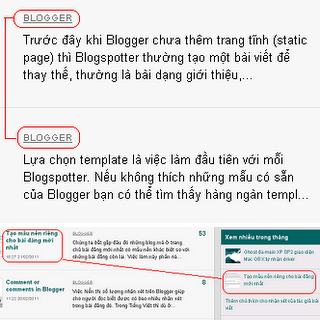
Tuy nhiên, suy nghĩ đó là hoàn toàn sai. Để hiểu hơn lý do thì mời các bạn xem hình sau
Xem hình trên bạn có thể thấy liên kết đến label Blogger ở blog mình có URL giống nhau, liên kết đến bài viết tại widget Blog và widget Popular Posts cũng trùng. Việc có nhiều liên kết giống nhau cùng xuất hiện trên một trang sẽ gây cảm giác ‘khó chịu’ cho anh Google cực kỳ khó tính, điều đó có thể dẫn đến việc anh Google khó tính này sẽ ‘đánh’ bạn tội spam link.
Khác với Blogger, WordPress lại rất kỹ lưỡng phần này, nên WordPress được cho là có khả năng SEO tốt hơn Blogger.
Để giải quyết vấn đề này một phát minh được đưa ra là khai báo thuộc tính ‘rel’ cho thẻ liên kết, với cú pháp là <a rel=”value”>
Trong đó value gồm một vài kiểu sau
- bookmark: lưu trữ
- tag: được đánh dấu thành nhóm
- prev: trước đó
- next: tài liệu tiếp theo
- nofollow: để xác định cho bot tìm kiếm không theo liên kết này
Ngoài những giá trị trên thì còn nhiều giá trị khác mà bạn nên tìm hiểu.
Thêm giá trị bookmark cho thẻ liên kết vào phần Popular Posts
Tìm đến đoạn code expr:href=’data:post.href’ của widget Popular Posts và thay thành expr:href=’data:post.href’ rel=’bookmark’
Thêm giá trị tag cho thẻ liên kết đến label của widget label và widget blog
Thêm giá trị tag cho thẻ liên kết đến label của widget label
Tìm đến đoạn code expr:href=’data:label.url’ widget label và thay thành expr:href=’data:label.url’ rel=’tag’
Có 2 đoạn code đó, 1 cho label dạng list và 1 cho label dạng cloud.
Thêm giá trị tag cho thẻ liên kết đến label của widget blog
Tìm đến đoạn code và xem thẻ liên kết ngay dưới nó có thuộc tính rel=’tag’ chưa. Nếu thẻ này chưa có bạn thay expr:href=’data:label.url’ thành expr:href=’data:label.url’ rel=’tag’
expr:href=’data:olderPageUrl’

DienDan.Edu.Vn Cám ơn bạn đã quan tâm và rất vui vì bài viết đã đem lại thông tin hữu ích cho bạn.DienDan.Edu.Vn! là một website với tiêu chí chia sẻ thông tin,... Bạn có thể nhận xét, bổ sung hay yêu cầu hướng dẫn liên quan đến bài viết. Vậy nên đề nghị các bạn cũng không quảng cáo trong comment này ngoại trừ trong chính phần tên của bạn.Cám ơn.