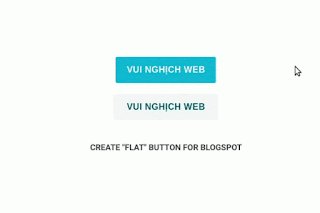
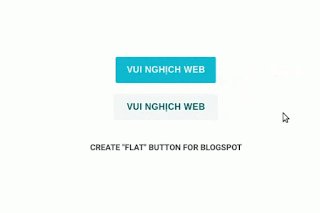
Ở bài viết này mình sẽ hướng dẫn các bạn tạo nút (Button) Flat đẹp và chuyên nghiệp cho Blogspot.
CÁCH THỰC HIỆN
Bước 1:
Vào Blogger > Chủ đề > Chỉnh sửa HTML
Bước 2:
Thêm đoạn CSS phía dưới vào TRƯỚC thẻ </style> sau đó bạn lưu lại template.
#wrap {margin:20px auto;text-align:center;}
a.btn {display:inline-block;position:relative;font-family:'Open Sans',sans-serif;text-decoration:none;font-weight:700;background:#30abd5;letter-spacing:.5px;padding:10px 20px;margin:10px;color:#fff;box-shadow:inset 0 0 0 #22313F;font-size:16px;text-transform:uppercase;border-radius:3px;transition:all 0.3s ease-out;}
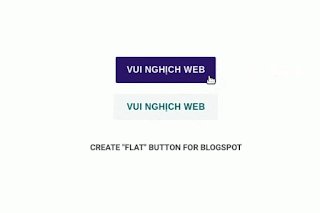
a.btn:hover {background:#30abd5;color:#fff;box-shadow:inset 0px -50px 0px #22313F;}
a.btn:active {color:#05555e;box-shadow:inset 0px -50px 0px #f5f7fa;}
a.btn.warn {background:#f5f7fa;color:#05555e;box-shadow:inset 0 0 0 #30abd5;}
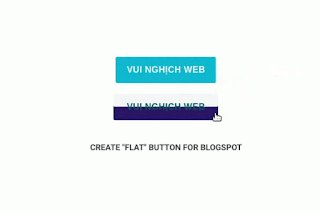
a.btn.warn:hover {background:#f5f7fa;color:#fff;box-shadow:inset 0px -50px 0px #30abd5;}
a.btn.warn:active {color:#fff;box-shadow:inset 0px -50px 0px #30abd5;} 0px -50px 0px #30abd5;}
Ghi chú:
– 30abd5 là màu hiệu ứng lật
– f5f7fa là màu nền khi chưa lật
– Nếu có trình độ một chút về CSS bạn có thể dễ dàng tùy chỉnh màu sắc, kích thước, hiệu ứng của nút.
– 30abd5 là màu hiệu ứng lật
– f5f7fa là màu nền khi chưa lật
– Nếu có trình độ một chút về CSS bạn có thể dễ dàng tùy chỉnh màu sắc, kích thước, hiệu ứng của nút.
Bước 3:
Khi viết bài viết mới, mỗi khi bạn muốn thêm button flat mà bạn đã tạo, hãy chuyển qua tab HTML và chèn 1 trong 2 dòng lệnh phía dưới vào để hiện thị style nút bạn muốn.
<div id="wrap"><a class="btn" href="#">Button</a></div>
<div id="wrap"><a class="btn warn" href="#">Button</a></div>
DEMO
Chúc các bạn thành công!

DienDan.Edu.Vn Cám ơn bạn đã quan tâm và rất vui vì bài viết đã đem lại thông tin hữu ích cho bạn.DienDan.Edu.Vn! là một website với tiêu chí chia sẻ thông tin,... Bạn có thể nhận xét, bổ sung hay yêu cầu hướng dẫn liên quan đến bài viết. Vậy nên đề nghị các bạn cũng không quảng cáo trong comment này ngoại trừ trong chính phần tên của bạn.Cám ơn.