Xin chào các bạn!
Trong khá nhiều những bài viết trước mình đã chia sẻ cho các bạn khá nhiều kiến thức về SEO hơn hết là sử dụng trên nền tảng Blogger.
 |
| Tối ưu SEO Onpage Blogger – #1 Tối ưu CSS3 |
Trải nghiệm chuẩn SEO Onpage cùng Tôi Là Quản Trị Blog’s
 |
| Tối ưu SEO Onpage Blogger không còn lỗi |
1. Tối ưu CSS3 cho Font-Awesome và Font Google
 |
| Sử dụng Font-Awesome trong Blogger |
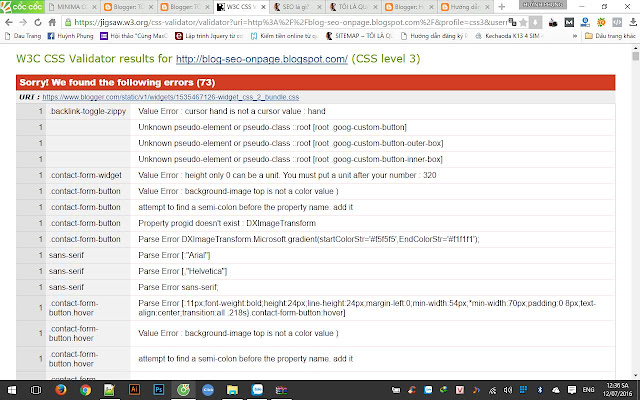
Khi sử dụng Font Awesome bạn sẽ thấy khá nhiều lỗi xuất phát là tiện tích này với hơn 70 lỗi và để sửa lỗi CSS3 xuất phát từ file này bạn sẽ dùng đoạn code sau đây để thay thế nó:
<link href=’http://fonts.googleapis.com/css?family=Ruda:400,700′ rel=’stylesheet’ type=’text/css’/>
<link href=’//netdna.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css’ rel=’stylesheet’/>
Thay bằng:
<script type=’text/javascript’>
//<![CDATA[
function loadCSS(e, t, n) { “use strict”; var i = window.document.createElement(“link”); var o = t || window.document.getElementsByTagName(“script”)[0]; i.rel = “stylesheet”; i.href = e; i.media = “only x”; o.parentNode.insertBefore(i, o); setTimeout(function () { i.media = n || “all” }) }
loadCSS(“//maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css”);loadCSS(“https://fonts.googleapis.com/css?family=Roboto+Condensed:400,300,300italic,400italic,700,700italic”);
//]]>
</script>
Đoạn code trên còn sử dụng để lấy Font từ Google là sử dụng font Roboto Condensed để khai báo cho website, bạn có thể thay cho font khác đơn cử như font kinh điển của giao diện Metro UI là font Segoe UI. Tên font có khoảng trắng thì bạn thay thế thành dấu (+) sẽ thành Segoe+UI để thay cho font Roboto+Condensed đang dùng.
Đoạn script trên để thay thế cho link Font Awesome và link Google Fonts nên bạn có thể xóa 2 link này trong code luôn
Lưu mẫu và test CSS3 lại bạn sẽ fix được hơn 70 lỗi liên quan đến thằng Font-Awesome này.
Tối ưu CSS mặc định của Blogger

CSS mặc định của blogger thường có dạng:
<link href=’https://www.blogger.com/static/v1/widgets/1535467126-widget_css_2_bundle.css‘ rel=’stylesheet‘ type=’text/css‘/>
Sửa thành
<script type=’text/javascript’>
//<![CDATA[
//CSS Ready
function loadCSS(e, t, n) { “use strict”; var i = window.document.createElement(“link”); var o = t || window.document.getElementsByTagName(“script”)[0]; i.rel = “stylesheet”; i.href = e; i.media = “only x”; o.parentNode.insertBefore(i, o); setTimeout(function () { i.media = n || “all” }) }
loadCSS(“https://www.blogger.com/static/v1/widgets/1535467126-widget_css_2_bundle.css“);
//]]>
</script>
Hoặc cách khác
Thay:
<b:skin><![CDATA[/* và */ ]]></b:skin>
Lần lượt thành:
<style type="text/css"><!– /*<b:skin><![CDATA[/* và */]]></b:skin>
Các đoạn code ở giữa 2 thằng này các bạn để nguyên không thay đổi gì cả, việc sửa lại thẻ này hiển nhiên là sẽ xóa CSS mặc định của Blogger nên có thể dẫn đến tình trạng vỡ cấu trúc CSS của blog, lúc đó bạn chỉ cần code nhẹ CSS lại
Các lỗi cấu trúc CSS3 vặt khác


DienDan.Edu.Vn Cám ơn bạn đã quan tâm và rất vui vì bài viết đã đem lại thông tin hữu ích cho bạn.DienDan.Edu.Vn! là một website với tiêu chí chia sẻ thông tin,... Bạn có thể nhận xét, bổ sung hay yêu cầu hướng dẫn liên quan đến bài viết. Vậy nên đề nghị các bạn cũng không quảng cáo trong comment này ngoại trừ trong chính phần tên của bạn.Cám ơn.







