Text/HTML ratio là gì?
Text/HTML ratio là tỉ lệ giữ Text so với Code HTML trong trang website. Theo đề xuất của công cụ SEOquake thì tỉ lệ này không được dưới 15% mới tốt cho SEO.
Chỉ số Text/HTML ratio được đưa ra là nhằm giảm thiểu dung lượng code, tăng tỉ lệ text để người dùng đọc => trải nghiệm người dùng => Tăng Time Onsite => Chuẩn SEO Onpage.
=> Text/HTML ratio được tích bằng dung lượng kb chứ không tin bằng thời gian tải trang hay diện tích.
 |
| Tối ưu Text/HTML ratio |
Tools check Text/HTML ratio
Giới thiệu từ tools test Text/HTML Small SEO Tools:
Chúng tôi muốn cung cấp cho bạn những công cụ tốt nhất mà bạn có thể sử dụng để tối ưu hóa trang web của mình và Bộ kiểm tra tỷ lệ mã văn bản này là một trong số chúng.
Các nhà phát triển của chúng tôi đã tạo công cụ này để cung cấp cho chủ sở hữu trang web, quản trị viên web và chuyên gia SEO một mã kiểm tra tỷ lệ văn bản nhanh và đáng tin cậy.
Để sử dụng công cụ này, chỉ cần nhập URL của bất kỳ trang web nào và nhấp vào nút “Kiểm tra”. Hệ thống của chúng tôi sẽ xử lý yêu cầu của bạn và sẽ hiển thị cho bạn kết quả ngay lập tức. Nó sẽ cung cấp cho bạn các chi tiết sau đây về trang web của bạn:
- Kích thước trang
- Kích thước mã
- Cỡ chữ
- Tỷ lệ mã thành văn bản
Ví dụ 1:
Text: 10kb và HTML là 100kb thì kết quả: Text/HTML ratio = 10% < 15% chưa đạt yêu cầu.
=> Như vậy để tối ưu Text/HTML ratio là phải tăng dung lượng Text hoặc giảm dung lượng HTML hoặc đồng thời cả 2.
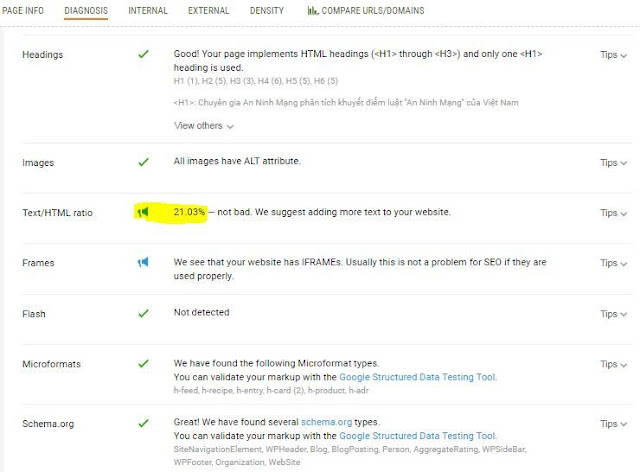
Ví dụ 2: https://www.toilaquantri.com/2018/06/chuyen-gia-ninh-mang-phan-tich-khuyen-diem-luat-an-ninh-mang-mang-VN.html
Mình tiến hành kiểm tra tỉ lệ Text/HTML ratio (với SEOquake) = 21.03% khá chuẩn vì đây là một bài viết độ dài tương đối với khá nhiều chữ.

Ví dụ 3: https://www.toilaquantri.com/2018/05/thuc-hien-seo-audit-website-qua-7-buoc.html
Đây là một bài viết với độ dài trung bình và 90% các bài viết trên trang blog của mình có độ dài như thế này thì tỉ lệ Text/HTML ratio = 10.76% => Quá tệ.
Vì sao mình lại đề xuất tỉ lệ Text/HTML ratio?
Giải pháp tăng Text/HTML ratio lên 15%
#1: Viết bài dài hơn từ 1000 từ trở lên
#2: Giảm HTML để tăng Text/HTML
#3 Gia tăng Text tự động
 |
| Bài viết liên quan gọi đa nhãn để tăng Text |
- Viết bài dài hơn 20-50% so với hiện tại
- Nén ảnh trước khi dùng
- Nén HTML, CSS, Javascript, Gzip…vv các kĩ thuật để giảm tải trang
- Hạn chế các mã quảng cáo. Website mình dùng Google Adsense nên tỉ lệ này khá nhiều chứ thật ra trang toilaquantri.com tối ưu khá tốt
- vv

DienDan.Edu.Vn Cám ơn bạn đã quan tâm và rất vui vì bài viết đã đem lại thông tin hữu ích cho bạn.DienDan.Edu.Vn! là một website với tiêu chí chia sẻ thông tin,... Bạn có thể nhận xét, bổ sung hay yêu cầu hướng dẫn liên quan đến bài viết. Vậy nên đề nghị các bạn cũng không quảng cáo trong comment này ngoại trừ trong chính phần tên của bạn.Cám ơn.







