Bạn có muốn tải trang HTML lên trang web WordPress của mình không? Đôi khi bạn có thể cần phải thêm một trang HTML tĩnh và làm cho nó có thể truy cập cùng với trang web WordPress của bạn. Trong bài này, chúng tôi sẽ hướng dẫn bạn cách tải đúng trang HTML vào trang WordPress của bạn mà không gây ra lỗi 404.
Tại sao tải các trang HTML lên WordPress?
WordPress đi kèm với một loại nội dung được tích hợp để thêm các trang vào trang web của bạn. Thường thì các chủ đề WordPress thêm các mẫu trang được thiết kế sẵn để hiển thị các trang của bạn.
Thậm chí còn có các plugin trang đích WordPress cho phép bạn tạo các mẫu trang đẹp với trình tạo kéo và thả.
Điều này có nghĩa là trong hầu hết các trường hợp, bạn không cần tải lên trang HTML vào trang web WordPress của mình.
Tuy nhiên, đôi khi người dùng có thể có các trang HTML tĩnh từ trang web cũ của họ hoặc một mẫu tĩnh mà họ thực sự thích và muốn sử dụng. Trong những trường hợp này, bạn sẽ cần phải tải trang HTML của mình lên WordPress.
Kể từ đó, WordPress đi kèm với cấu trúc URL thân thiện với SEO của riêng nó, nó có thể gây ra lỗi 404 nếu bạn chỉ cần tải lên trang HTML của mình và cố truy cập nó.
Điều đó đang được nói, chúng ta hãy xem làm thế nào để tải lên một trang HTML vào trang WordPress của bạn mà không gây ra lỗi 404.
Tải trang HTML lên trang web WordPress
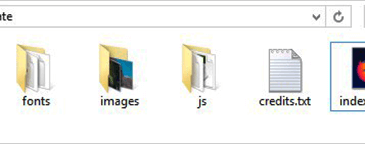
Trước khi bạn tải trang HTML của mình lên trang WordPress, bạn cần đảm bảo rằng tệp ‘index.html’ được đổi tên thành ‘index.php’.

Sau đó, bạn cần phải thêm tất cả các tệp bao gồm trang HTML, CSS và các thư mục khác vào lưu trữ Zip.
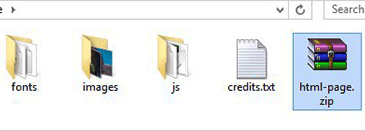
Người dùng Windows có thể nhấp chuột phải và chọn Gửi tới » Tùy chọn Thư mục Zip Nén để tạo tệp zip. Tiếp theo, chỉ cần kéo và thả tất cả các tệp và thư mục cho trang HTML của bạn vào tệp zip.

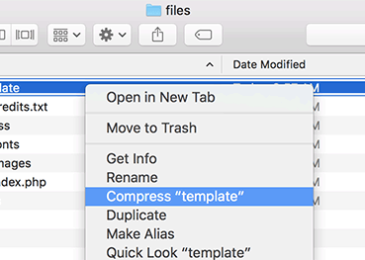
Người dùng Mac có thể chọn thư mục mẹ chứa tất cả các tệp và thư mục, sau đó nhấp chuột phải để chọn tùy chọn ‘Nén thư mục’ .

Tiếp theo, bạn cần phải đi tới cPanel của tài khoản lưu trữ WordPress của bạn . Trong cPanel, bạn cần cuộn xuống phần Files và sau đó nhấn vào ứng dụng File Manager .

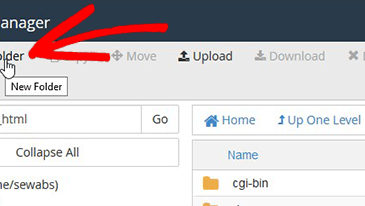
Khi bạn ở trong Trình quản lý tệp, bạn cần điều hướng đến thư mục gốc của trang web thường được gọi là public_html và chứa tất cả thư mục tệp WordPress của bạn. Từ đó, bạn cần nhấp vào liên kết Thư mục từ trình đơn trên cùng để tạo thư mục trống mới.

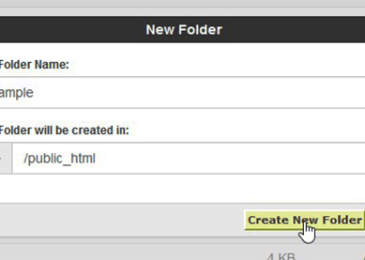
Cửa sổ bật lên sẽ mở ra nơi bạn cần thêm tên cho thư mục mới. Sử dụng tên mà bạn muốn sử dụng làm URL của trang HTML và sau đó nhấp vào nút Tạo thư mục mới .

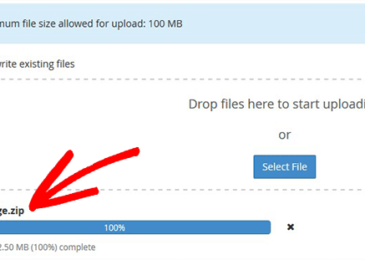
Sau khi tạo thư mục thành công, bạn cần mở thư mục đó và nhấp vào nút Tải lên từ trình đơn trên cùng để chọn và tải lên tệp zip bạn đã tạo từ máy tính của mình. Bạn sẽ thấy thanh tiến trình trong khi tệp zip tải lên trang web của bạn.

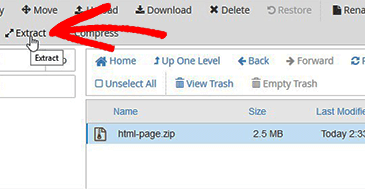
Sau khi tải lên, bạn cần chọn tệp zip và sau đó nhấp vào nút Trích xuất từ trình đơn trên cùng.

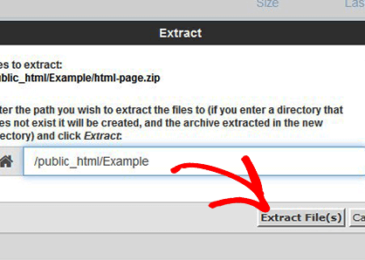
Bạn sẽ được yêu cầu trích xuất tệp ở đâu. Chỉ cần chọn cùng một thư mục mới mà bạn đã tạo và nhấp vào nút Extract File (s) .

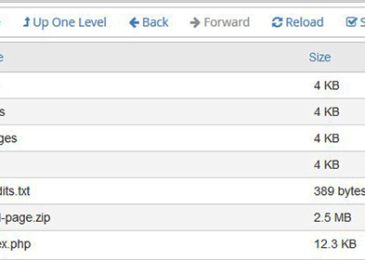
Trình quản lý tệp hiện sẽ giải nén tệp zip và bạn sẽ có thể xem các tệp trong thư mục của mình.
Lưu ý: Bây giờ bạn có thể xóa tệp zip từ đây. Nó không ảnh hưởng đến trang HTML của bạn hoặc bất kỳ thư mục nào khác được trích xuất.

Bây giờ bạn có thể truy cập trang này trong trình duyệt bằng cách sử dụng tên của thư mục (Ví dụ: yourwebsite.com/example). Nếu máy chủ của bạn không hỗ trợ chuyển hướng, thì bạn có thể thấy lỗi 404. Điều này xảy ra vì tệp ‘index.php’ của bạn không được chuyển hướng khi tải URL trong trình duyệt.
Nó là một trong những lỗi WordPress phổ biến và có thể được sửa dễ dàng.
Sử dụng ứng dụng Trình quản lý tệp , bạn cần chỉnh sửa tệp .htaccess trong thư mục gốc của trang web và thêm mã sau:
Mã này sẽ chuyển hướng tệp ‘index.php’ của bạn và tải tệp đó trong trình duyệt. Nếu bạn đang sử dụng tên phân biệt chữ hoa chữ thường cho một tệp hoặc thư mục, thì mã ở trên cũng sẽ chuyển hướng để hiển thị cho bạn nội dung.
Chúng tôi hy vọng bài viết này đã giúp bạn tìm hiểu cách tải một trang HTML lên trang web WordPress của bạn mà không có lỗi 404. Bạn có thể muốn xem so sánh của chúng tôi về WordPress so với HTML tĩnh để tìm hiểu xem cái nào tốt hơn cho doanh nghiệp của bạn. Ngoài ra để tạo trang đích, chúng tôi khuyên bạn nên xem các plugin trình xây dựng trang kéo và thả WordPress tốt nhất .

DienDan.Edu.Vn Cám ơn bạn đã quan tâm và rất vui vì bài viết đã đem lại thông tin hữu ích cho bạn.DienDan.Edu.Vn! là một website với tiêu chí chia sẻ thông tin,... Bạn có thể nhận xét, bổ sung hay yêu cầu hướng dẫn liên quan đến bài viết. Vậy nên đề nghị các bạn cũng không quảng cáo trong comment này ngoại trừ trong chính phần tên của bạn.Cám ơn.









