Khi bạn tạo một form tại google drive biểu mẫu. vấn đề bạn thường gặp là khi có người đăng ký thì tin nhắn đó sẽ gửi vào đâu, và làm thế nào để nó thông báo vào mail của bạn. Hôm nay mình sẽ hướng dẫn các bạn cài đặt để nhận Email khi có đơn hàng, hoặc có người đăng ký bằng google drive.
Hướng dẫn tạo google form đơn giản
( lưu ý ở đây mình viết các bước để bạn hình dung được công việc cần làm chứ không viết cũ thể nha)
Bước 1: Tạo 1 form google drive tại drive.google.com.
Mới –> Ứng dụng khác –> Google biểu mẫu–> ra 1 biểu mẫu –> click vào dấu ? ở góc phải mà hình chọn quay lại biểu mẫu cũ.
Form sẽ gồm:
+ Tiêu đề
+ Mổ tả biểu mẫu
+ Các thu mục do bạn tạo.( đủ các tính năng)
+ Xong khi tạo xong bạn –> Ân gửi Biểu mẫu –> đã xong
Bước 2: cài đặt trả lời khi có người gửi biểu mẫu
Ấn vào xem câu trả lời –> Tạo –> biểu mẫu sẽ tử gửi câu trả lời vào 1 bảng Ex cho bạn ở googe drive. Bây giờ nhiệm vụ là chuyển thông tin đó thông báo vào mail.
Hướng dẫn cài đặt form google drive gửi thông báo vào mail
Đây là những bước tiến hành nhận thông báo qua mail cho các bạn. Sau khi đã tạo được mẫu câu trả lời vào trong google drive bạn click vào Mẫu Câu Trả Lời đó.
Bước 1: Cài đặt đoạn script trình lệnh.
Trên thanh điều hướng bên trên top –> Công cụ –> trình chỉnh sử tệp lệnh…–> Ra 1 tab khác ” Dự án………..” –> Bạn copy đoạn code dưới và Paste đè ( ghi đè) lên đoạn code trong đó. –> Lưu lại (ctrl+S) 1 tên dự án bất kỳ ban muốn.
function guiBieuMau(e)
{
// Thay thế bằng địa chỉ email của bạn
var email = "diachimail@gmail.com";
// Tiêu đề của email được gửi về
var subject = "Đơn đặt hàng tại......";
// Không rành thì đùng đụng vào code ở dưới nhé
var s = SpreadsheetApp.getActiveSheet();
var columns = s.getRange(1,1,1,s.getLastColumn()).getValues()[0];
var message = "";
// Lấy ra những thông tin nào có dữ liệu điền vào
for ( var keys in columns ) {
var key = columns[keys];
if ( e.namedValues[key] && (e.namedValues[key] != "") ) {
message += key + ' :: '+ e.namedValues[key] + "nn";
}
}
// Dùng MailApp service của Google Apps Script để gửi về email của bạn.
MailApp.sendEmail(email, subject, message);
}
Bạn sửa địa chỉ mail thành địa chỉ mail bạn muốn gửi.
Bước 2: Kích hoạt
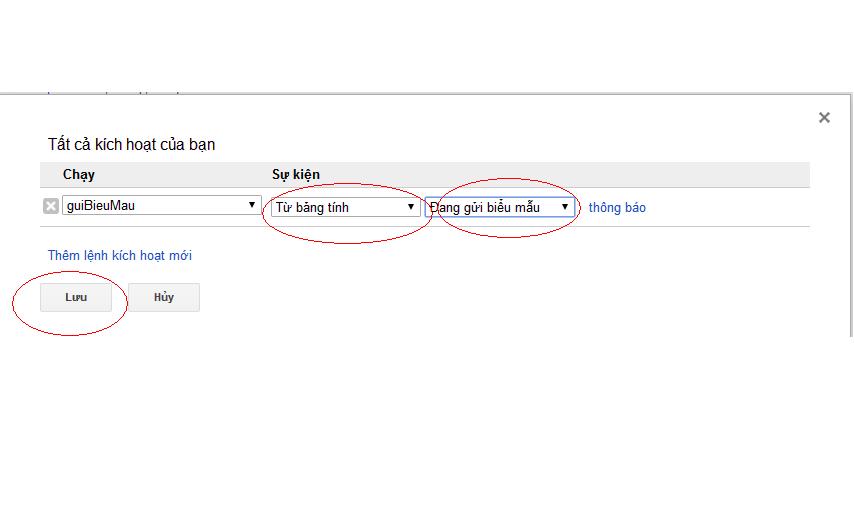
Vẫn trên tab đó trên thanh điều hướng –> Tài nguyên –> tất cả các tài nguyên –> Click vào chưa kích hoạt nào được …. nhấn vào đây để thêm một kích hoạt ngay bây giờ.
Và thiết lập như hình dưới.
Sau khi thiết lập xong –> ấn lưu lại –> Xem xét các quyền (tiếp tục) –> Chấp nhận. Vậy là bạn đã cài đặt xong. Giờ ra test xem đã có thông báo về mail của các bạn chưa.
Chúc các bạn thành công!
Hoặc các bạn có thể làm theo sách sau:
–> Công cụ –> Trình chỉnh sửa tệp lệnh –> Tab khác, thêm code bên dưới vào tab mới mở –> ấn lưu lại
function Initialize() {
var triggers = ScriptApp.getProjectTriggers();
for(var i in triggers) {
ScriptApp.deleteTrigger(triggers[i]);
}
ScriptApp.newTrigger("SendGoogleForm")
.forSpreadsheet(SpreadsheetApp.getActiveSpreadsheet())
.onFormSubmit()
.create();
}
function SendGoogleForm(e)
{
try
{
// You may replace this with another email address
var email = Session.getActiveUser().getEmail();
// Optional but change the following variable
// to have a custom subject for Google Form email notifications
var subject = "Đơn đặt hàng";
var s = SpreadsheetApp.getActiveSheet();
var columns = s.getRange(1,1,1,s.getLastColumn()).getValues()[0];
var message = "";
// Only include form fields that are not blank
for ( var keys in columns ) {
var key = columns[keys];
if ( e.namedValues[key] && (e.namedValues[key] != "") ) {
message += key + ' :: '+ e.namedValues[key] + "nn";
}
}
// This is the MailApp service of Google Apps Script
// that sends the email. You can also use GmailApp for HTML Mail.
MailApp.sendEmail(email, subject, message);
} catch (e) {
Logger.log(e.toString());
}
}
( với cách này bạn phải tạo bằng trực tiếp mail nhận đơn hàng)
Trên thanh công cụ chọn chạy –> Initialize –> Xem xét quyền –> cho phép. Vậy là xong. Giờ bạn có thể test.
Chúc bạn có những trải nghiệm tốt với những template blogspot bán hàng tại công nghệ webblog!

DienDan.Edu.Vn Cám ơn bạn đã quan tâm và rất vui vì bài viết đã đem lại thông tin hữu ích cho bạn.DienDan.Edu.Vn! là một website với tiêu chí chia sẻ thông tin,... Bạn có thể nhận xét, bổ sung hay yêu cầu hướng dẫn liên quan đến bài viết. Vậy nên đề nghị các bạn cũng không quảng cáo trong comment này ngoại trừ trong chính phần tên của bạn.Cám ơn.