Ngày 17 – 5 – 2016, Google vừa chính thức giới thiệu Rich Cards – một hình thức
Rich Snippets của website trên phiên bản di động và bổ sung một trường báo cáo chính thức về Rich Card trong công cụ Google Search Console.
Rich Cards là gì?
Rich Cards là một dạng kết quả tìm kiếm của Google, hiển thị chi tiết hơn nội dung của một trang web trên bảng kết quả tìm kiếm tự nhiên của Google.
Google tin rằng phương pháp Rich Cards này giúp công cụ tìm kiếm Google trên thiết bị di động mang lại trải nghiệm tốt hơn so với các website không sử dụng Rich Cards. Còn đối với chủ sở hữu trang web, đây là cơ hội mới để làm website của bạn nổi bật trong kết quả tìm kiếm và dễ dàng thu hút người xem trên công cụ tìm kiếm của thiết bị di động.
Chính vì được tung ra nhằm gia tăng trải nghiệm cho người dùng Google trên mobile, nên Rich Cards hiện chỉ xuất hiện khi người dùng tìm kiếm thông tin trên thiết bị di động.
Hiện tại, Google mới chỉ cung cấp Rich Cards cho các truy vấn tìm kiếm có liên quan đến 2 chủ đề Recipe và Movie.
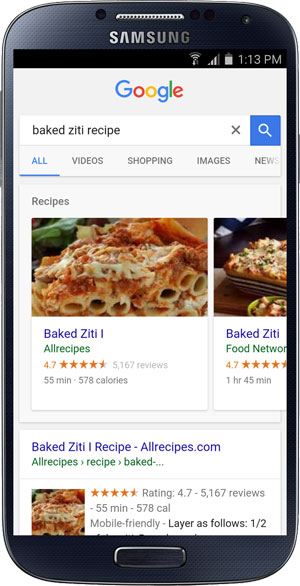
Ví dụ về Rich Cards
Sau đây là ví dụ minh họa cho tính năng này của Google.
Như bạn có thể thấy trên ảnh trên, Rich Cards là một kết quả tìm kiếm của Google được trình bày dưới dạng thẻ ảnh thông tin, và có thể trượt sang trái hoặc phải. Người dùng có thể vuốt trái phải để tìm các thông tin mà mình đang quan tâm, thay vì vuốt lên xuống như trước đây.
Việc thông tin chi tiết được trình bày dưới dạng thẻ ảnh chính là một nguyên nhân khiến cho tính năng này được gọi là Rich Cards – Thẻ thông tin chi tiết.
Vai trò của Rich Cards
Bằng cách hiển thị thông tin của trang dưới dạng thẻ ảnh, kèm theo khả năng trượt sang trái phải, Rich Cards đã làm cho bảng kết quả tìm kiếm trở nên sinh động hơn, hấp dẫn và trực quan hơn trong mắt người dùng.
Bảng kết quả tìm kiếm nhờ đó cũng không còn khô khan như trước đây, điều đó cũng đem đến cho người dùng một trải nghiệm tốt hơn trên bảng kết quả tìm kiếm mobile.
Đối với chủ sở hữu trang web, đây là một cơ hội lớn để trang web của bạn được nổi bật trong bảng kết quả tìm kiếm mobile, và thu hút người dùng Click vào website bạn nhiều hơn.
Ví dụ, nếu bạn có một trang web chuyên nói về các cách chế biến món ăn, bạn có thể xây dựng nội dung theo mẫu cấu trúc của một “Recipe – Công thức chế biến” trong schema.org, có kèm theo một hình ảnh nổi bật cho từng món ăn. Nếu những hình ảnh và thông tin trên Rich Cards của bạn hấp dẫn họ, bạn sẽ có được một view ngay lập tức của người dùng.
Và tất nhiên, nếu bạn có nhiều trang nói về công thức chế biến này, thì Google sẽ hiển thị tất cả chúng trên thanh trượt Rich Cards.
Phân biệt Rich Cards và Rich Snippets
Được xây dựng dựa trên nền tảng dữ liệu của Rich Snippets và kế thừa thành công của tính năng này, Rich Cards cũng cung cấp cho người dùng Google những thông tin hữu ích có liên quan đến truy vấn tìm kiếm của họ.
Các thông tin hữu ích này được trích xuất dựa trên những dữ liệu có cấu trúc – Structured Data được đánh dấu trên trang. Các dữ liệu có cấu trúc này cần được đánh dấu bằng ngôn ngữ đánh dấu dữ liệu schema.org để Google có thể hiểu được và hiển thị chúng trên bảng kết quả tìm kiếm tự nhiên. Về điểm này, chúng ta có thể thấy Rich Cards hoàn toàn giống với Rich Snippets.
Do vậy, về bản chất Rich Snippet và Rich Card là hoàn toàn giống nhau, chỉ là một cái thì được hiển thị cả trên Desktop và Mobile (Rich Snippet), còn một cái thì chỉ hiện thị trên Mobile (Rich Card).
Cách tối ưu Rich Cards
Trước khi đi vào tối ưu cho Rich Cards, đầu tiên bạn cần chắc chắn nội dung trang web của mình đang nằm trong 2 loại Recipe và Movie bởi hiện tại Google chỉ hiển thị Rich Cards khi người dùng tìm kiếm các truy vấn về 2 chủ đề này.
Nếu nội dung của bạn thực sự liên quan đến 2 chủ đề này, bạn sẽ cần phải tìm hiểu xem Google sẽ đánh dấu những loại dữ liệu nào trên trang của bạn. Công việc này sẽ giúp cho bạn có thể bổ sung các dữ liệu còn thiếu trên trang một cách đầy đủ nhất.
Sau đây là hướng dẫn đánh dấu dữ liệu chi tiết của Google cho 2 chủ đề Recipe và Movie:
Dựa vào mục Properties của 2 loại dữ liệu có cấu trúc này, bạn có thể biết được những nội dung nào cần đánh dấu mà trên trang mình hiện không có để tiến hành bổ xung.
Một số lưu ý khi tối ưu Rich Card
Tìm hiểu trước việc đánh dấu dữ liệu Rich Cards và xác định vị trí đặt các thẻ đánh dấu phù hợp trên trang. Bởi 1 số các trang web có thể sẽ phát sinh lỗi khi được đánh dấu dữ liệu.
Trước khi xuất bản các trang đã được đánh dấu dữ liệu Rich Cards, bạn có thể kiểm tra lỗi trước và xem bản demo kết quả tìm kiếm Rich Card của mình bằng công cụ kiểm tra lỗi Rich Cards.
Hãy dùng công cụ này để tối ưu và tinh chỉnh các dữ liệu có cấu trúc trên site để Rich Cards của bạn được đầy đủ thông tin nhất.
Google khuyên bạn nên đánh dấu dữ liệu bằng JSON-LĐ.
Theo dõi thường xuyên số lượng các Rich Cards của mình để phát hiện lỗi kịp thời, bằng công cụ Quản lý Rich Cards.
Công cụ kiểm tra lỗi Rich Cards
Bạn có thể kiểm tra xem mình đã tối ưu chuẩn dữ liệu có cấu trúc hay chưa bằng công cụ Structured Data Testing Tool.
Bạn có thể Click vào nút Preview màu xanh như trên ảnh để có thể xem trước Rich Cards của mình sẽ xuất hiện ra sao trên bảng xếp hạng kết quả tìm kiếm Google.
Quản lý Rich Cards bằng Google Search Console
Bạn có thể quản lý các Rich Cards của mình bằng thẻ Rich trong Google Search Console.
Sau khi bạn đã tạo thành công các Rich Cards trên site, thì chúng sẽ được xuất hiện trong bảng dữ liệu của công cụ này như ảnh trên.
Lưu ý
Thường xuyên kiểm tra và chú ý tới các lỗi về đánh dấu dữ liệu được thông báo trong Search Console.
Nếu có lỗi phát sinh, bạn check lại bằng Công cụ kiểm tra lỗi Rich Cards ở trên.
Đừng quên gửi sitemaps cho Google để công cụ tìm kiếm này có thể tìm thấy được tất cả các nội dung có cấu trúc trên website.
Phát triển nội dung cho Rich Cards
Cũng từ công cụ quản lý Rich Cards bên trên, bạn cũng có thể tìm ra các Rich Cards chưa được tối ưu hoàn toàn để tiếp tục tối ưu cho chúng bằng cách tích vào mục Enchanceable Cards như hình vẽ bên dưới.
Tất cả các thẻ thông tin chi tiết chưa được tối ưu hoàn toàn sẽ được hiện ra trong mục dưới, kèm theo cả số lượng cụ thể (như trong ví dụ trên là 53,328). Và đồ thị tăng trưởng của những Rich Cards chưa tối ưu sẽ có màu vàng như hình vẽ minh họa trên.
Bạn cũng có thể xem các thẻ thông tin chi tiết đã được tối ưu hoàn toàn tại mục Fully Enchanced Cards. (có màu xanh như trên hình minh họa)
Trên đây là một số kiến thức về Rich Cards, nếu có thông tin thêm thì mời các bạn comment bên dưới.
Theo vietmoz

DienDan.Edu.Vn Cám ơn bạn đã quan tâm và rất vui vì bài viết đã đem lại thông tin hữu ích cho bạn.DienDan.Edu.Vn! là một website với tiêu chí chia sẻ thông tin,... Bạn có thể nhận xét, bổ sung hay yêu cầu hướng dẫn liên quan đến bài viết. Vậy nên đề nghị các bạn cũng không quảng cáo trong comment này ngoại trừ trong chính phần tên của bạn.Cám ơn.