Chắc các bạn đã từng thấy ở một số website có dấu sao đánh giá, xếp hạng và số bình chọn ngay bên dưới tiêu đề khi tìm kiếm trên Google. Đó gọi là Rich Snippets, Rich Snippets là đoạn thông tin hiển thị trên kết quả trả về của bộ máy tìm kiếm (Google, Yahoo, Bing, …) được thể hiện dưới dạng sao, hình ảnh, xếp hạng đánh giá, … nhằm làm tăng độ nổi bật của website khi người dùng thực hiện thao tác tìm kiếm với một từ khóa nào đó.
 |
| Rich Snippets và cách chèn Rich Snippets vào Blogspot |
Khi bạn tìm kiếm nhìn thấy website được trình bày như thế chắc hẳn sẽ gây sự chú ý và thu hút bạn click nhiều hơn đúng không? Rich Snippets mang nhiều lợi ích trong việc làm nổi bật website/blog của bạn hơn trên các công cụ tìm kiếm.
 |
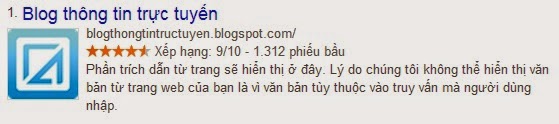
| Rich Snippets sẽ hiển thị dạng dấu sao để đánh giá cho một Website |
Lợi ích cũng như tác hại của Snippets đối với website của bạn
Rich Snippets sẽ thực mang đến cho bạn những lợi ích tốt trong kết quả tìm kiếm do hiển thị bắt mắt, hấp dẫn với người tìm kiếm trên các công cụ Google, Yahoo, Bing. Khi một kết quả tìm kiếm xuất hiện với hình ảnh đúng với nội dung người dùng đang tìm kiếm và có 5 sao, xếp hạng 9.9/10 trong 1074 phiếu bầu chọn như trên thì hiển nhiên người dùng sẽ nghĩ rằng đây là một website tốt và sẽ click vào để xem website bạn. Như vậy nó giúp bạn tăng tỉ lệ click trên google và mang đến cho bạn một lượng traffic lớn.
Hướng dẫn tạo Rich Snippets cho Blogspot
Mình sẽ hướng dẫn bạn tạo Rich Snippets cho các trang trong Blogspot của bạn
1. Tạo Rich Snippets cho các trang ngoài trang bài viết
Bạn chỉ cần chèn đoạn code bên dưới vào ngay sau thẻ <body>
<b:if cond='data:blog.pageType != "item"'>
<div style='display:none;'>
<div itemscope='' itemtype='http://schema.org/Recipe'>
<span itemprop='name'>Blog thông tin trực tuyến</span>
<img alt='Blog thông tin trực tuyến' itemprop='image' src='https://lh4.googleusercontent.com/eMQAL1tYni16Q195zt3L2JVwXDpUaRLhUfgagxqDqbE=w50-h49-no' title='Blog thông tin trực tuyến'/>
<div itemprop='aggregateRating' itemscope='' itemtype='http://schema.org/AggregateRating'>
<span itemprop='ratingValue'>9</span>/<span itemprop='bestRating'>10</span>
<span itemprop='ratingCount'>1312</span> bình chọn
</div>
</div></div>
</b:if>
2. Tạo Rich Snippets cho các trang bài viết
Bạn tìm đến thẻ bên dưới
<div class='post-footer-line post-footer-line-1'>
Hoặc các bạn cũng có thể tìm tới thẻ
<div class='post-footer-line post-footer-line-2'>
Tiếp theo bạn chèn code bên dưới vào ngay sau nó
<b:if cond='data:blog.pageType == "item"'>
<div style='display:none;'>
<div itemscope='' itemtype='http://schema.org/Recipe'>
<span itemprop='name'><data:blog.pageName/></span>
<img expr:alt='data:blog.pageName' expr:src='data:blog.postImageThumbnailUrl' itemprop='image'/>
<div itemprop='aggregateRating' itemscope='' itemtype='http://schema.org/AggregateRating'>
<span itemprop='ratingValue'>9</span>/<span itemprop='bestRating'>10</span>
<span itemprop='ratingCount'>356</span> bình chọn
</div></div></div>
</b:if>
Lưu ý khi chèn code:
- Các bạn cần thay link màu xanh hoặc hình ảnh đại diện của các bạn để có thể hiển thị trên Rich Snippets
- Thẻ ‘rattingValue’ chính là thẻ hiện lên số điểm được đánh giá của bạn (thẻ này có thể thay đổi)
- Thẻ ‘ratingCount’ chính là thẻ hiện lên số phiếu bầu về chất lượng của Website (thẻ này có thể thay đổi)
Như vậy là đã xong, để kiểm tra xem bạn đã thực hiện chèn Rich Snippets thành công vào blog mình chưa, bạn hãy truy cập vào http://www.google.com/webmasters/tools/richsnippets và nhập tên miền của bạn để xem thử nhé.
Chúc bạn thành công!

DienDan.Edu.Vn Cám ơn bạn đã quan tâm và rất vui vì bài viết đã đem lại thông tin hữu ích cho bạn.DienDan.Edu.Vn! là một website với tiêu chí chia sẻ thông tin,... Bạn có thể nhận xét, bổ sung hay yêu cầu hướng dẫn liên quan đến bài viết. Vậy nên đề nghị các bạn cũng không quảng cáo trong comment này ngoại trừ trong chính phần tên của bạn.Cám ơn.







