Các bước thực hiện
body,
html {
height: 100%;
margin: 0;
padding: 0;
font-family: ‘Helvetica’, sans-serif;
background: rgb(26, 188, 156);
background: -moz-linear-gradient(-45deg, rgba(26, 188, 156, 1) 0%, rgba(142, 68, 173, 1) 100%);
background: -webkit-linear-gradient(-45deg, rgba(26, 188, 156, 1) 0%, rgba(142, 68, 173, 1) 100%);
background: linear-gradient(135deg, rgba(26, 188, 156, 1) 0%, rgba(142, 68, 173, 1) 100%);
}h1 {
font-size: 24px;
margin: 10px 0 0 0;
font-weight: lighter;
text-transform: uppercase;
color: #eeeeee;
}p {
font-size: 12px;
font-weight: light;
color: #333333;
}
span a {
font-size: 18px;
color: #cccccc;
text-decoration: none;
margin: 0 10px;
transition: all 0.4s ease-in-out;
&:hover {
color: #ffffff;
}
}@keyframes float {
0% {
box-shadow: 0 5px 15px 0px rgba(0,0,0,0.6);
transform: translatey(0px);
}
50% {
box-shadow: 0 25px 15px 0px rgba(0,0,0,0.2);
transform: translatey(-20px);
}
100% {
box-shadow: 0 5px 15px 0px rgba(0,0,0,0.6);
transform: translatey(0px);
}
}
.container {
width: 100%;
height: 100%;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.avatar {
width: 150px;
height: 150px;
box-sizing: border-box;
border: 5px white solid;
border-radius: 50%;
overflow: hidden;
box-shadow: 0 5px 15px 0px rgba(0,0,0,0.6);
transform: translatey(0px);
animation: float 6s ease-in-out infinite;
img { width: 100%; height: auto; }
}
.content {
width: 100%;
max-width: 600px;
padding: 20px 40px;
box-sizing: border-box;
text-align: center;
}
Các bạn thay những chỗ mình tô màu đỏ sau cho phù hợp với blog của bạn là được ( color đổi màu windget, width kích thước windget)
Bước 2 : các bạn edit lại đôi chút đoạn html mà mình tô đỏ sau cho phù hợp với bạn là được .
<div class=”container”>
<div class=”avatar”>
<a href=”https://codepen.io/“>
<img src=”https://s3-us-west-2.amazonaws.com/s.cdpn.io/751678/skytsunami.png” alt=”Skytsunami” />
</a>
</div>
<div class=”content”>
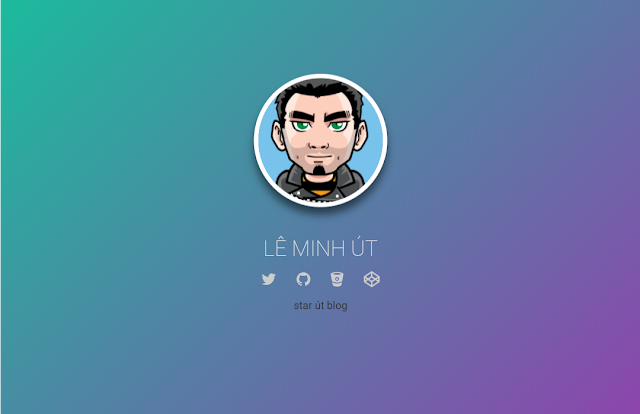
<h1>Lê Minh Út</h1>
<p>
<span><a href=”https://twitter.com/leminhut” target=”_blank”><i class=”fa fa-twitter”></i></a></span>
<span><a href=”https://github.com/leminhut/” target=”_blank”><i class=”fa fa-github”></i></a></span>
<span><a href=”https://bitbucket.org/” target=”_blank”><i class=”fa fa-bitbucket”></i></a></span>
<span><a href=”https://codepen.io/” target=”_blank”><i class=”fa fa-codepen”></i></a></span>
</p>
<p>út đẹp trai</p>
</div>
</div>
Lưu ý : bạn có thể đổi thuộc tính class thành những icon fontawesome mạng xã hội mà bạn đang dùng. Xem demo Tại đây
Lời kết

DienDan.Edu.Vn Cám ơn bạn đã quan tâm và rất vui vì bài viết đã đem lại thông tin hữu ích cho bạn.DienDan.Edu.Vn! là một website với tiêu chí chia sẻ thông tin,... Bạn có thể nhận xét, bổ sung hay yêu cầu hướng dẫn liên quan đến bài viết. Vậy nên đề nghị các bạn cũng không quảng cáo trong comment này ngoại trừ trong chính phần tên của bạn.Cám ơn.