HƯỚNG dẫn
@import url(https://fonts.googleapis.com/css?family=Montserrat:400,700);
body { background:rgb(30,30,40); }
form { max-width:420px; margin:50px auto; }.feedback-input {
color:white;
font-family: Helvetica, Arial, sans-serif;
font-weight:500;
font-size: 18px;
border-radius: 5px;
line-height: 22px;
background-color: transparent;
border:2px solid #CC6666;
transition: all 0.3s;
padding: 13px;
margin-bottom: 15px;
width:100%;
box-sizing: border-box;
outline:0;
}.feedback-input:focus { border:2px solid #CC4949; }
textarea {
height: 150px;
line-height: 150%;
resize:vertical;
}[type=”submit”] {
font-family: ‘Montserrat’, Arial, Helvetica, sans-serif;
width: 100%;
background:#CC6666;
border-radius:5px;
border:0;
cursor:pointer;
color:white;
font-size:24px;
padding-top:10px;
padding-bottom:10px;
transition: all 0.3s;
margin-top:-4px;
font-weight:700;
}
[type=”submit”]:hover { background:#CC4949; }
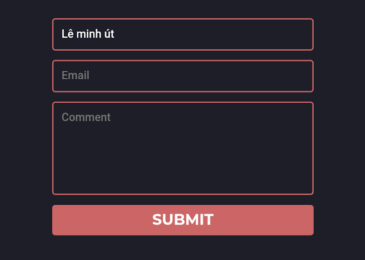
Bước 2 : các bạn đặt đoạn html sau nơi bạn cần hiển thị form contact
<form>
<input name=”name” type=”text” class=”feedback-input” placeholder=”Name” />
<input name=”email” type=”text” class=”feedback-input” placeholder=”Email” />
<textarea name=”text” class=”feedback-input” placeholder=”Comment”></textarea>
<input type=”submit” value=”SUBMIT”/>
</form>
Lời kết

DienDan.Edu.Vn Cám ơn bạn đã quan tâm và rất vui vì bài viết đã đem lại thông tin hữu ích cho bạn.DienDan.Edu.Vn! là một website với tiêu chí chia sẻ thông tin,... Bạn có thể nhận xét, bổ sung hay yêu cầu hướng dẫn liên quan đến bài viết. Vậy nên đề nghị các bạn cũng không quảng cáo trong comment này ngoại trừ trong chính phần tên của bạn.Cám ơn.