Việc tùy chỉnh hiển thị bài viết tại trang chủ Blogspot trên thực tế khá đơn giản, nhưng một số template sẽ gây ra lỗi hiển thị thiếu bài viết so với con số mà bạn đã cài đặt. Trong bài viết này, mình sẽ hướng dẫn các bạn hiển thị đầy đủ bài viết tại trang chủ Blogspot.
Cài đặt số lượng bài viết ngoài trang chủ
Việc đầu tiên chắc chắn là các bạn phải đăng nhập vào Blogspot rồi. Tại giao diện blogspot, có 2 cách để thay đổi số lượng bài viết hiển thị ngoài trang chủ.
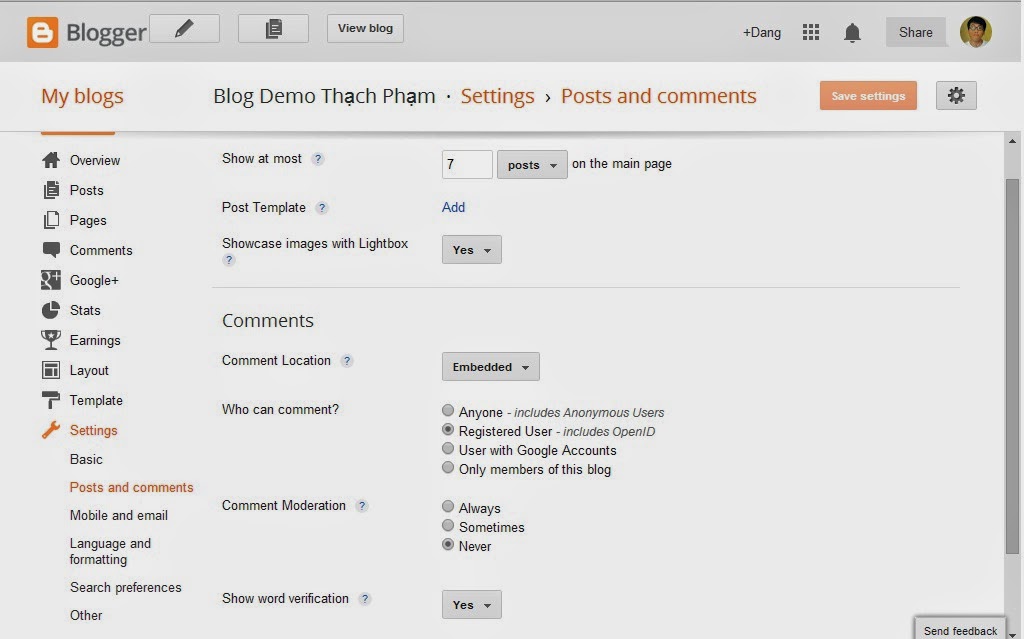
Cách thứ nhất đó là thay đổi trong tab setting. Các bạn click chọn Setting, trong menu xổ xuống, click chọn Posts and Comments.
Các bạn có thể dễ dàng chỉnh sửa số lượng bài viết tại Show at most … on the main page. Bạn nên điều chỉnh sao cho hợp lý với blog của bạn, đảm bảo cả về mặt thẩm mỹ và phù hợp với chủ đề.
Ví dụ như:
- Thanh Sidebar bên phải blog của bạn có rất nhiều gadget chồng xếp lên nhau, tạo ra độ dài khá lớn thì main page của bạn không thể quá ngắn được, như thế sẽ rất lố bịch.
- Blog của bạn là một trang cập nhật tin tức về một chủ đề nào đó thì số lượng bài viết của bạn không quá ít được, bởi vì tin tức thì được cập nhật từng ngày nên nếu bạn để con số thấp thì những bài cũ sẽ trôi xuống dù chưa có độc giả đọc.
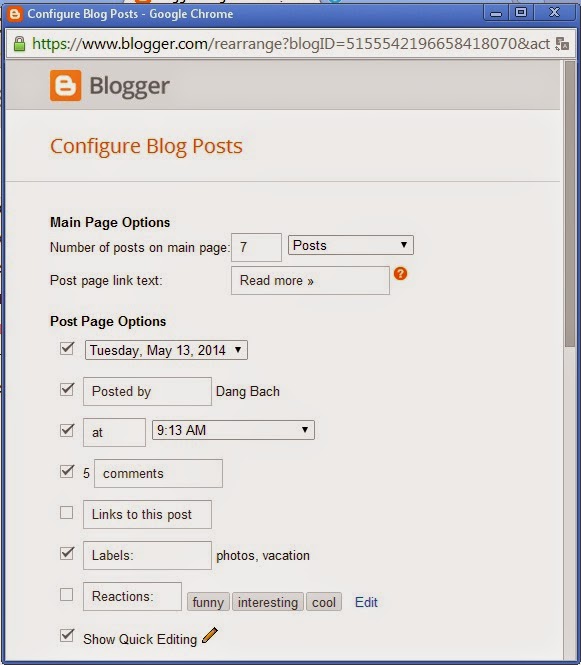
Cách thứ hai để chỉnh sửa số lượng bài viết hiển thị ngoài trang chủ đó là bạn thay đổi qua gadget Blog Posts trong Layout.
Việc thay đổi cũng giống với cách thứ nhất ![]()
Không hiển thị đầy đủ bài viết ngoài trang chủ
Bạn đã làm theo những gì mình hướng dẫn bên trên? Nhưng cho dù bạn đã sửa thành 10 bài nhưng thực tế chỉ có 5, 6 bài viết ngoài trang chủ.
Nguyên nhân của lỗi này đó chính là từ template của bạn. Mặc định Blogspot chỉ hiển thị giới hạn đến một mức nào đó, và khi bạn vượt quá mức giới hạn thì nó sẽ tự động ẩn đi 1 số nội dung, điều này sẽ dẫn đến việc số lượng bài viết của bạn trên thực tế ít hơn con số mà bạn chỉnh.
Bạn liền quay lại trang chủ của bạn, và liền bảo mình chém gió ![]() bởi vì điều bạn thấy đó là thực sự thì trang chủ của bạn đang rất gọn và không có vẻ gì là “vượt quá mức giới hạn” cả. Các bài viết được hiển thị trong từng khung gọn gàng với nút read more bên dưới
bởi vì điều bạn thấy đó là thực sự thì trang chủ của bạn đang rất gọn và không có vẻ gì là “vượt quá mức giới hạn” cả. Các bài viết được hiển thị trong từng khung gọn gàng với nút read more bên dưới ![]() Có lẽ bạn sẽ hơi bất ngờ nhưng thực sự cái nút read more hay xem thêm đó chính là nguyên nhân
Có lẽ bạn sẽ hơi bất ngờ nhưng thực sự cái nút read more hay xem thêm đó chính là nguyên nhân ![]()
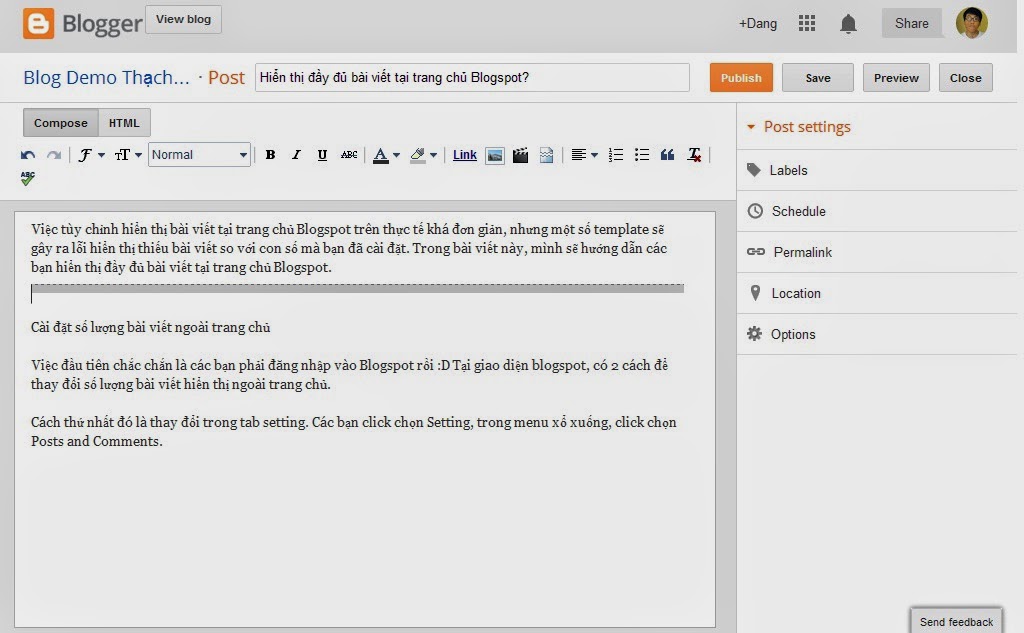
Trong phần post bài, Blogspot có cung cấp cho bạn nút Insert Jump Break để bạn chèn nút xem thêm một cách thủ công. Có rất nhiều template hiện tại nó đã tự động auto readmore cho chúng ta rồi. Thế nhưng bản chất của 2 thứ này là khác nhau. Nếu nút Insert Jump Break thực sự thu gọn bài viết lại của bạn với độc giả thì auto readmore chỉ làm ẩn đi một phần post ngoài trang chủ, nên nếu 1 bài của bạn quá dài, chứa quá nhiều ảnh thì những bài viết cũ hơn sẽ không được hiển thị.
Để hiển thị đầy đủ bài viết thì khi soạn thảo, bạn nên chèn Jump Break, kể cả khi template của bạn đã có auto readmore.
Lời kết
Với những hướng dẫn trên của mình, mong rằng bạn đã có thể chỉnh sửa được số lượng bài viết mà bạn muốn hiển thị. Hãy thay đổi cho phù hợp với blog của bạn nhất nhé

DienDan.Edu.Vn Cám ơn bạn đã quan tâm và rất vui vì bài viết đã đem lại thông tin hữu ích cho bạn.DienDan.Edu.Vn! là một website với tiêu chí chia sẻ thông tin,... Bạn có thể nhận xét, bổ sung hay yêu cầu hướng dẫn liên quan đến bài viết. Vậy nên đề nghị các bạn cũng không quảng cáo trong comment này ngoại trừ trong chính phần tên của bạn.Cám ơn.